博客园如何设置目录生成&设置目录&设置标题背景色&修改标题背景色
1|0前提
注意:
请先申请开通JS接口!!
今天帮朋友设置后台代码,发现怎么都没有效果,看了下忽略了JS接口;
因为插入的代码大多有JS功能,不申请开通JS功能自然无法支持JS效果。
网上看了很多博客也都没提及这点,感觉是个坑,So,需要的朋友可以留意下。
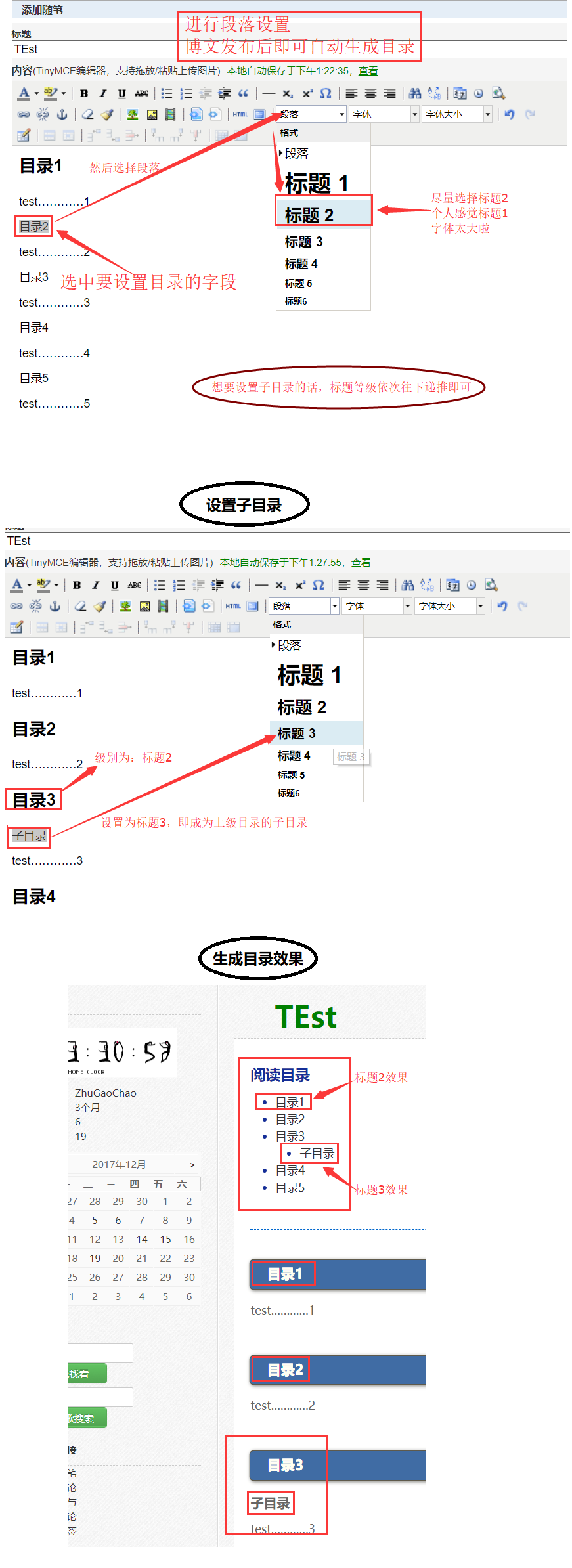
对了、在编辑页面是显示不出目录效果的,只有你设置好目录发布文章后,发布的文章才会有目录效果哦~
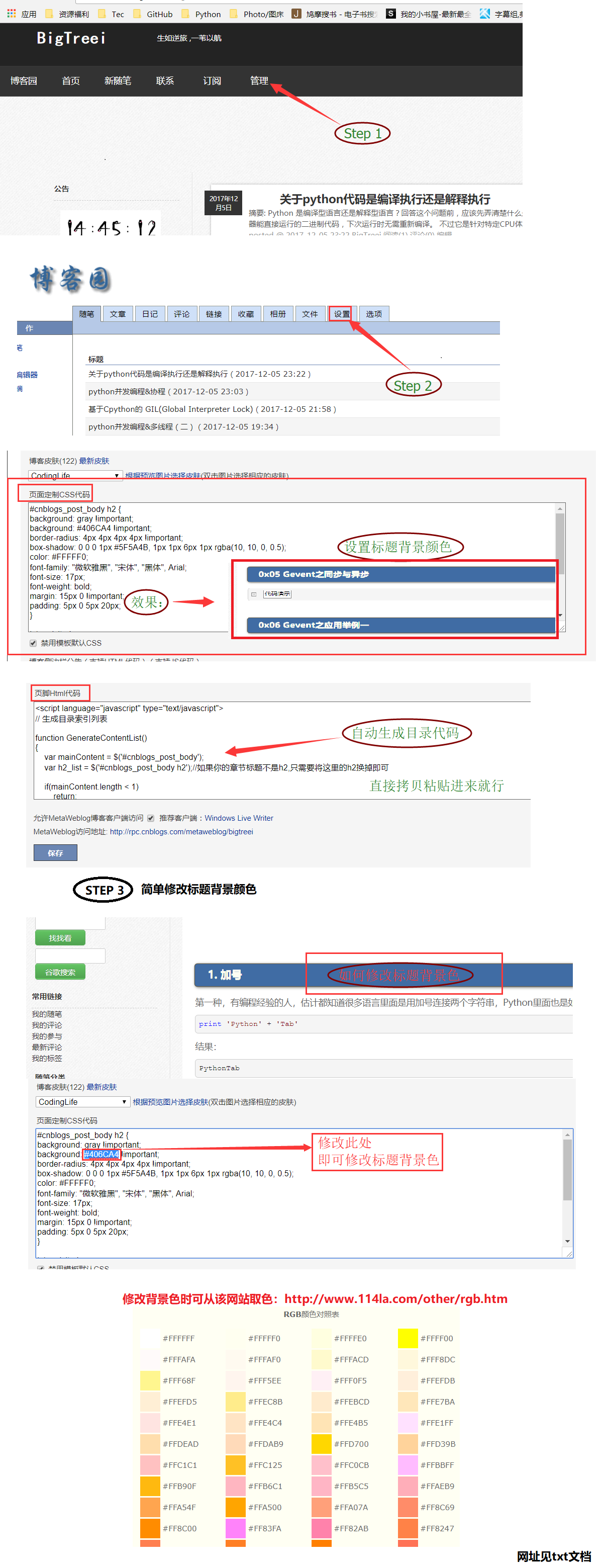
2|0设置目录生成&设置/修改标题背景色

取色网址:http://www.114la.com/other/rgb.htm


3|0设置目录
__EOF__

本文作者:BigTree
本文链接:https://www.cnblogs.com/bigtreei/p/8073281.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/bigtreei/p/8073281.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人