自定义博客园cnblog主题样式Ⅱ(SimpleMemory)
1|0Outline
之前捣鼓了下自定义博客园主题样式,顺手记录了下:
https://www.cnblogs.com/bigtreei/p/8450686.html
看了下留言评论,有不少小伙伴感觉我当前这个主题样式还不错,也想设置下;
我这个主题是github上一个开源主题:https://github.com/BNDong/Cnblogs-Theme-SimpleMemory
想深度定制化的可以去研究下。
这里简单记录下怎么设置、应用这个主题。
2|0后台设置概览
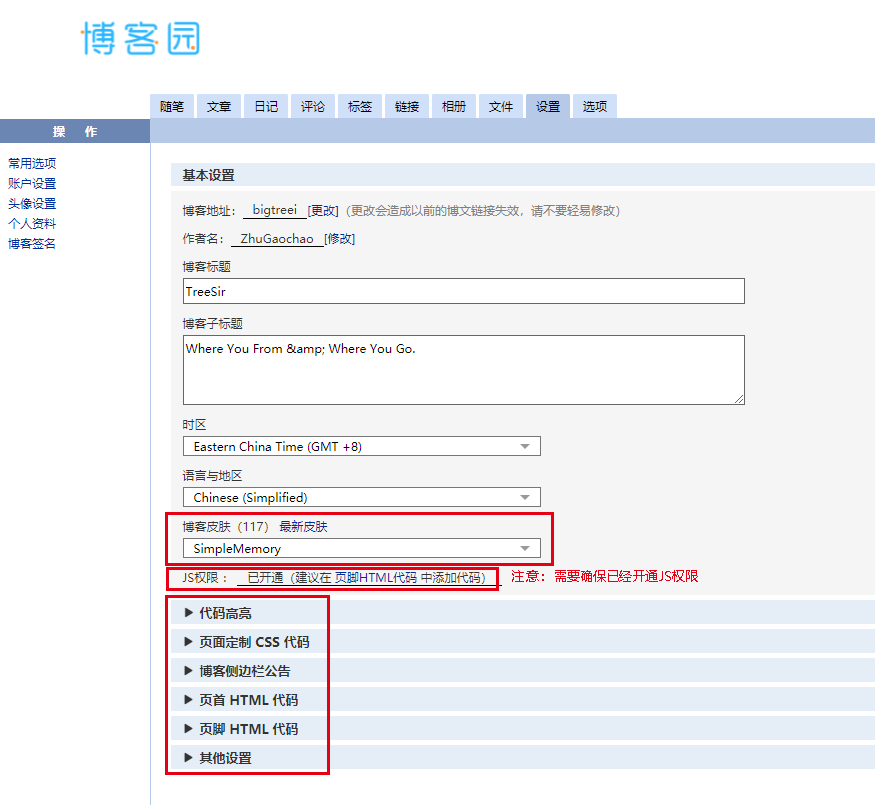
管理-->设置
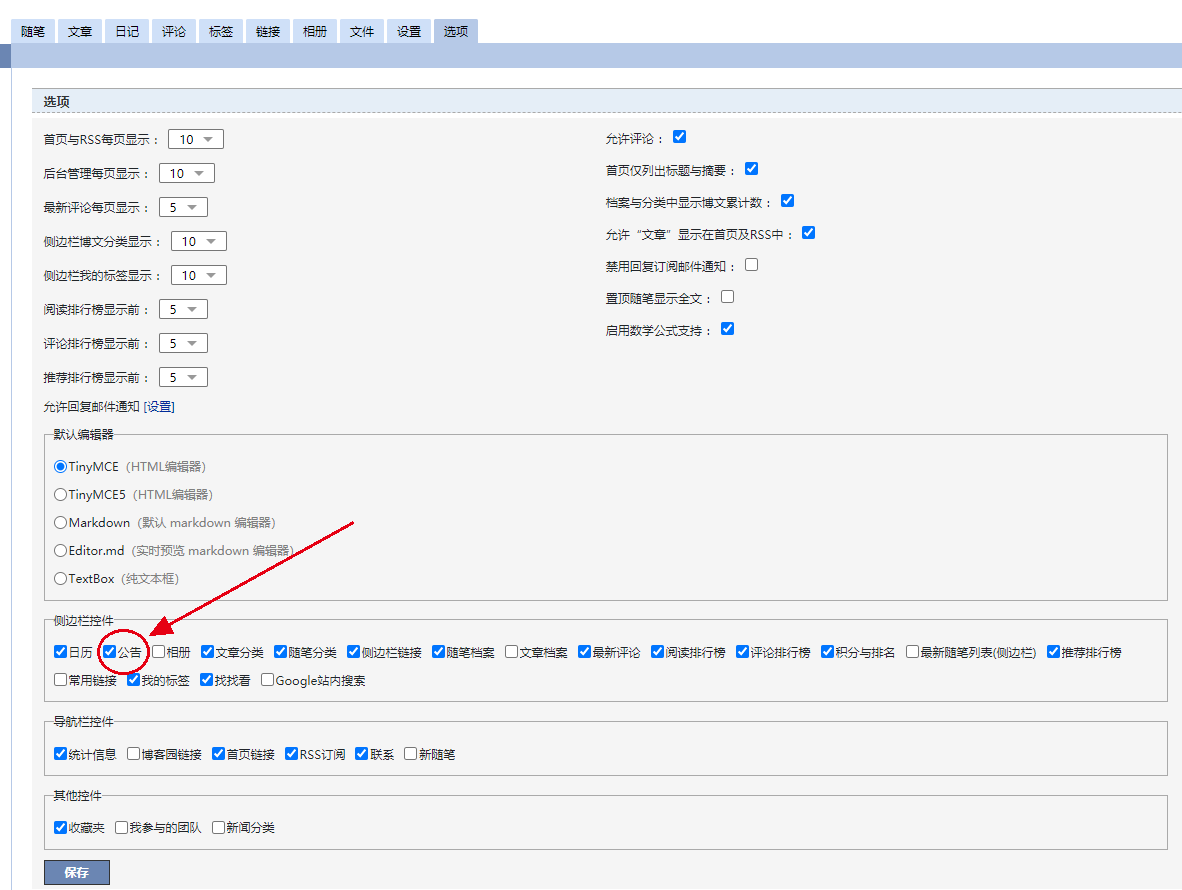
管理-->选项
确保勾选了 “公告” 这一项,其他的根据自己需求来。
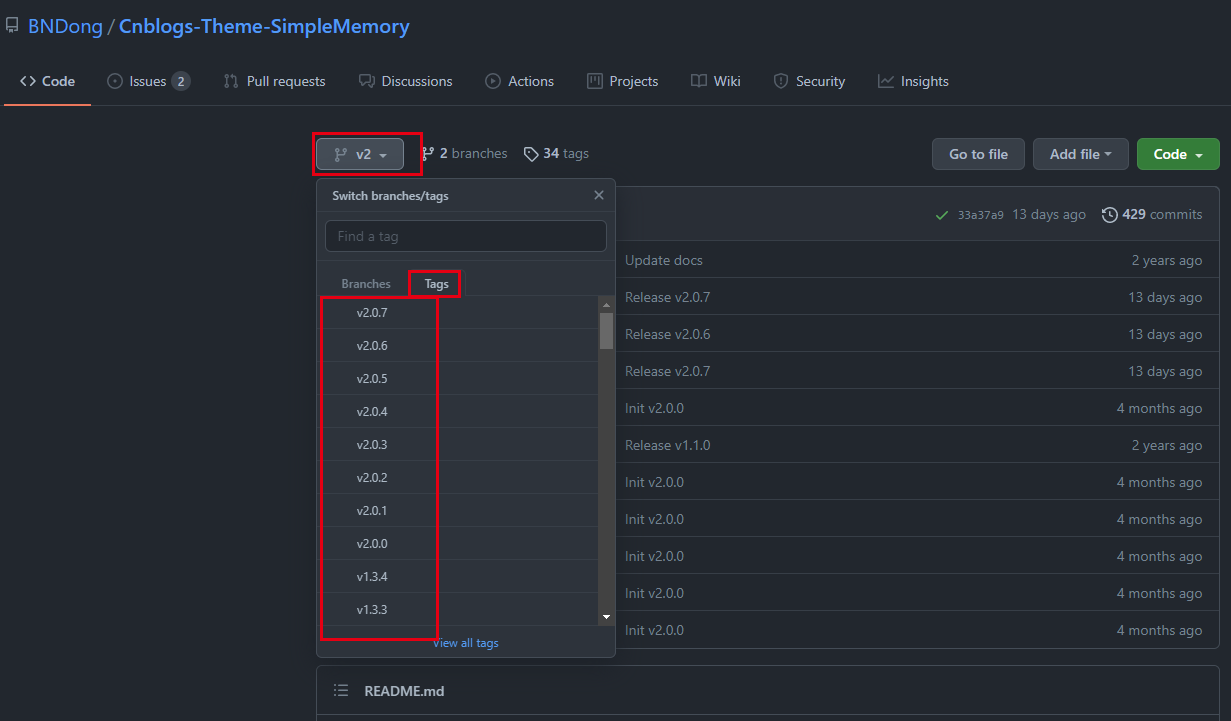
3|0 GitHub主题仓库
选择主题样式版本:https://github.com/BNDong/Cnblogs-Theme-SimpleMemory
选择一个你想要用的版本(建议选择最新版本)
4|0 博客具体设置
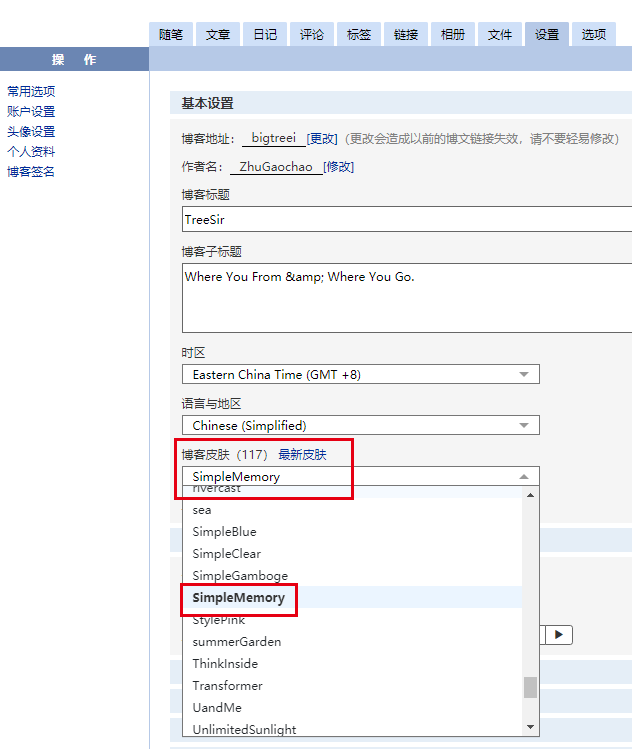
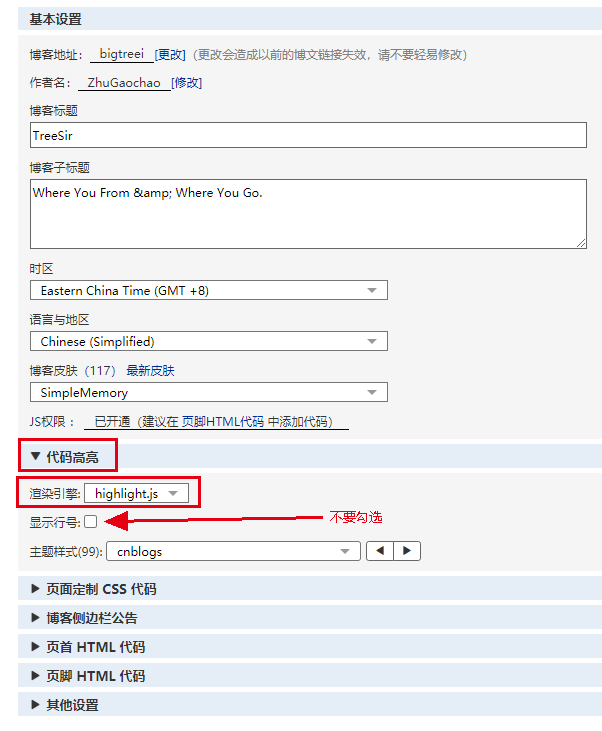
4|1设置皮肤
管理-->设置-->博客皮肤-->SimpleMemory
4|2 设置代码高亮
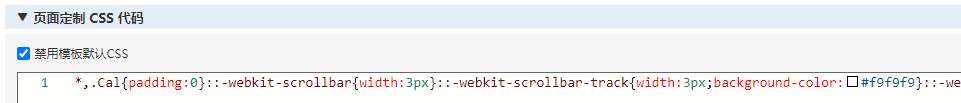
4|3 设置页面定制CSS代码
CSS代码位置:
https://github.com/BNDong/Cnblogs-Theme-SimpleMemory/blob/v2/dist/simpleMemory.css (注意选择你所需版本)
将代码copy到输入框,同时勾选 “禁用模板默认CSS ”
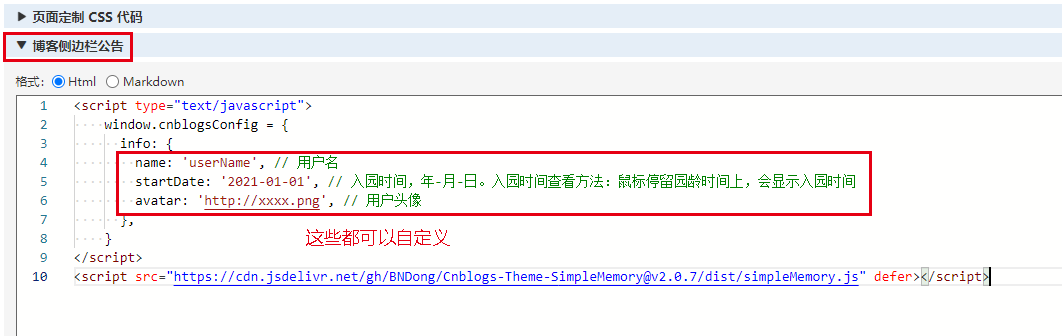
4|4 设置博客侧边栏公告
在侧边栏公告选项HTML输入框输入:
1 2 3 4 5 6 7 8 9 10 | <script type="text/javascript"> window.cnblogsConfig = { info: { name: 'userName', // 用户名 startDate: '2021-01-01', // 入园时间,年-月-日。入园时间查看方法:鼠标停留园龄时间上,会显示入园时间 avatar: 'http://xxxx.png', // 用户头像 }, }</script><script src="https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@v2.0.7/dist/simpleMemory.js" defer></script> |
更多细节定制可以到github仓库查看,这里不做赘述(github文档里写的很详细)
至此,点击 “保存”并且发布,新皮即可生效。
(这款主题真的很赞,希望大家可以支持开源作者,多给Star~~)
__EOF__

本文作者:BigTree
本文链接:https://www.cnblogs.com/bigtreei/p/15232992.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/bigtreei/p/15232992.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人