移动端调试
移动端调试
github: https://github.com/liriliri/eruda

cdn 使用
<script src="//cdn.bootcss.com/eruda/1.5.2/eruda.min.js"></script>
<script>eruda.init();</script>
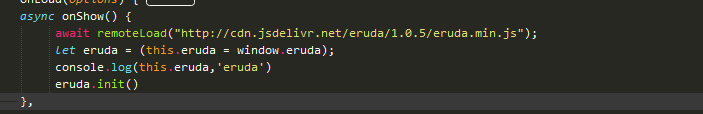
动态加载使用
构建
export default function remoteLoad(url, hasCallback) {
return createScript(url)
/**
* 创建script
* @param url
* @returns {Promise}
*/
function createScript(url) {
let scriptElement = document.createElement('script')
document.body.appendChild(scriptElement)
let promise = new Promise((resolve, reject) => {
scriptElement.addEventListener(
'load',
e => {
removeScript(scriptElement)
if (!hasCallback) {
resolve(e)
}
},
false
)
scriptElement.addEventListener(
'error',
e => {
removeScript(scriptElement)
reject(e)
},
false
)
if (hasCallback) {
window.____callback____ = function() {
resolve()
window.____callback____ = null
}
}
})
if (hasCallback) {
url += '&callback=____callback____'
}
scriptElement.src = url
return promise
}
/**
* 移除script标签
* @param scriptElement script dom
*/
function removeScript(scriptElement) {
document.body.removeChild(scriptElement)
}
}
创建:

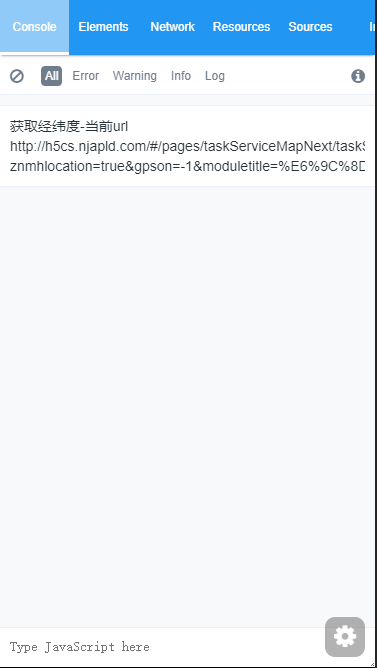
效果
 |
 |
更多信息查看GitHub



