contenteditable设为true时,execCommand 切换 h2标签和div标签问题
如代码,设置contenteditable="true",使用
document.execCommand("formatBlock", false, nodeName)
来回切换h2标签和div标签时,会在h2标签中生成div标签和h2标签,不将原有的h2标签替换
<div class="mainText-body" contenteditable="true" @click="contentClick" @focus="getFocus" @blur="blurFocus"> <h2 :class="'level1-'+index" v-for="(item, index) in mainTextCatalog" :key="index" >{{item.title}}</h2> </div>
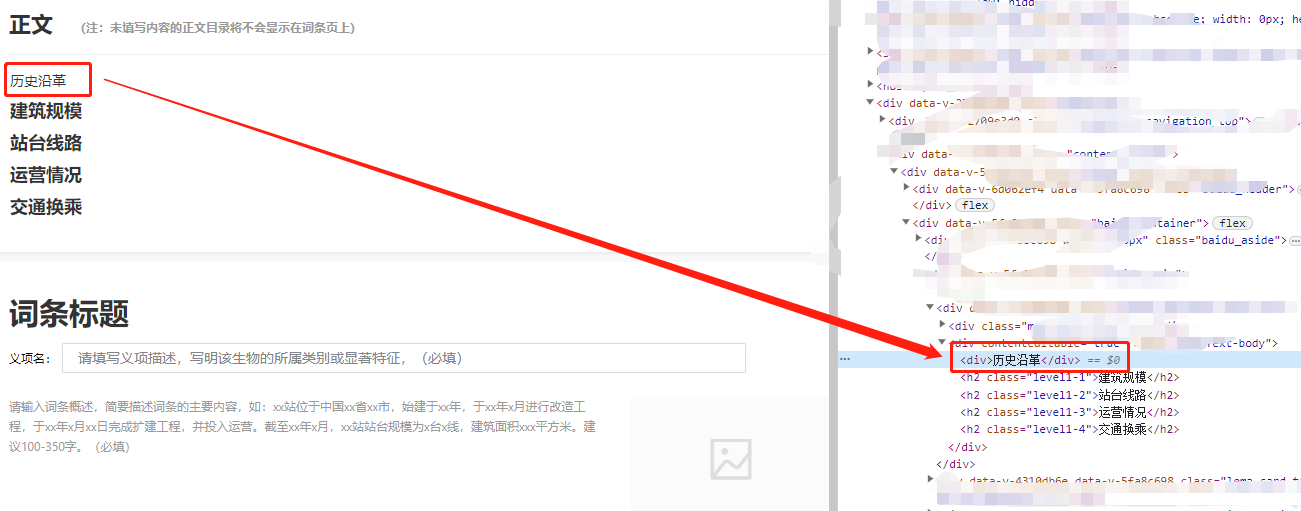
效果如图:

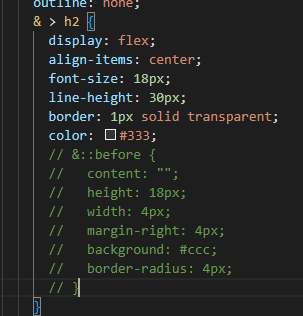
排查后发现 给h2标签设置了 display:flex 影响了布局

解决办法:去掉display: flex;
正常效果:div 替换 h2