vue contenteditable编辑模式下,样式不生效
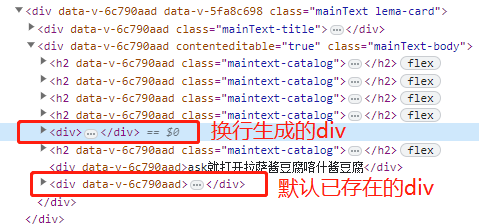
换行后生成div,设置的样式没有生效

***原因 style标签上设置了scoped
解决办法
1、去掉style的scoped属性
2、额外写一个style,不加scoped(vue支持多个style)
<div class="mainText-body" contenteditable="true">
</div>
<style lang="less" scoped> // 删除scoped
.mainText-body {
div {
font-size: 14px;
line-height: 1.74;
padding: 0 0 0 10px;
text-indent: 2em;
border: 1px solid transparent;
}
}
</style>
*** 相关文档




