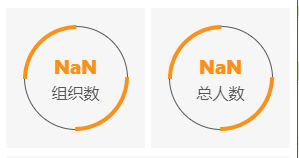
css 在圆外嵌两个四分之一圆弧

html
<div className="circle_border"></div>
css
.circle_border { width: 104px; height: 104px; border-radius: 104px; border: 1px solid @theme-font-color-56; display: flex; flex-direction: column; align-items: center; justify-content: center; margin: 18px auto; position: relative; &::before { content: ""; position: absolute; left: -2px; top: -2px; // 写法1 width: 108px; height: 108px; border: 4px solid @theme-color; border-radius: 100%; clip-path: circle(50% at 0% 0%); // 写法2 // width: 54px; // height: 54px; // border-top:4px solid @theme-color; // border-right: 4px solid @theme-color; // border-top-right-radius: 100%; // border-left: none; // border-bottom: none; // transform: rotate(-90deg); } &::after { content: ""; position: absolute; left: -4px; top: -4px; width: 108px; height: 108px; border: 4px solid @theme-color; border-radius: 100%; clip-path: circle(50% at 0% 0%); transform: rotate(180deg); } }



