highcharts 数据从原点开始
当highcharts设置了x轴的categories时,数据将从x轴的中间点开始展示
如下

实现代码:
const categories = ['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月'];
xAxis: { min: 0, tickWidth: 0, // 刻度线的宽度, x轴默认为,y轴默认为0 visible, // 是否显示x轴 lineColor, // x轴的颜色 tickInterval: 1, labels: { formatter: function () { return categories[this.value] }, style: { color: labelsColor // 轴标签的字体色 } }, }
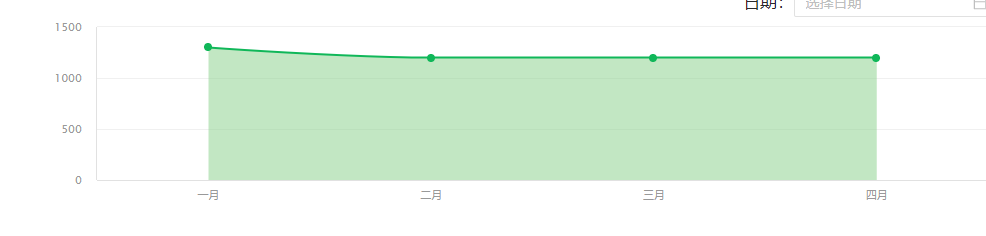
最终效果

补充:
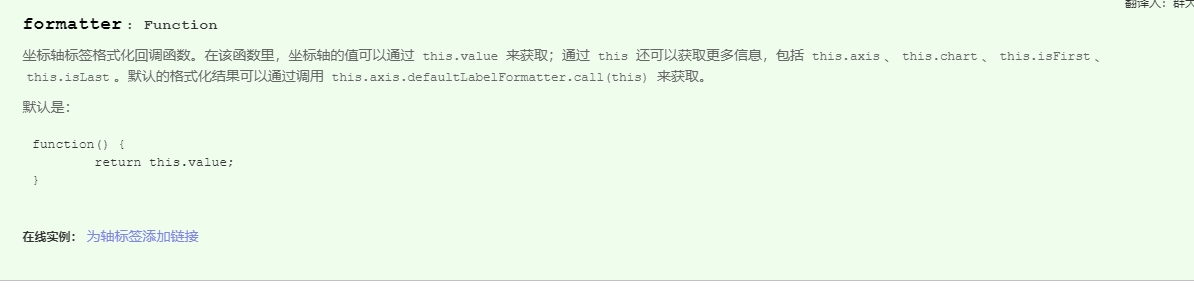
实现数据从坐标原点开始,先了解x轴的配置属性labels,官方文档显示:

labels对象的formatter函数 用来格式化坐标轴的标签,