react使用highcharts
实现柱状图渐变或柱状图为不规则形状的图片
import React from 'react' import Highcharts from 'highcharts'; import HighchartsReact from 'highcharts-react-official'; import HighPattern from 'highcharts/modules/pattern-fill'; //这个插件可以使柱状图用不规则图片来代替 HighPattern(Highcharts);
使用: params: { chart: hcOptions.chart({ type: 'column', height: 300, width: 1000 }),
// 数据列 series: [{ name: '东京', color: { // pattern: { // image: 'https://www.svgrepo.com/show/27082/petronas-towers.svg', // aspectRatio: 1.3 // } linearGradient: { x1: 0, x2: 0, y1: 0, y2: 1 }, stops: [ [0, '#12D6EF'], [1, '#025189'] ] }, data: [49.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4] }, { name: '纽约', color: {
// 设置不规则形状的图片 // pattern: { // image: 'https://www.svgrepo.com/show/27082/petronas-towers.svg', // aspectRatio: 1.3 // }
// 设置渐变 linearGradient: { x1: 0, x2: 0, y1: 0, y2: 1 }, stops: [ [0, '#9B7FF8'], [1, '#4D52C2'] ] }, data: [83.6, 78.8, 98.5, 93.4, 106.0, 84.5, 105.0, 104.3, 91.2, 83.5, 106.6, 92.3] },], } <HighchartsReact highcharts={Highcharts} options={this.state.params} constructorType={'chart'}></HighchartsReact>
示意图:
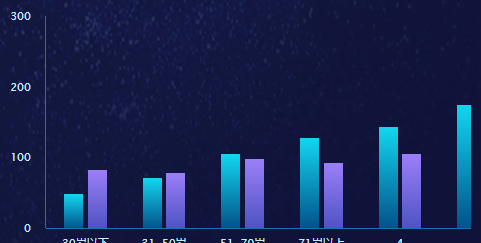
渐变

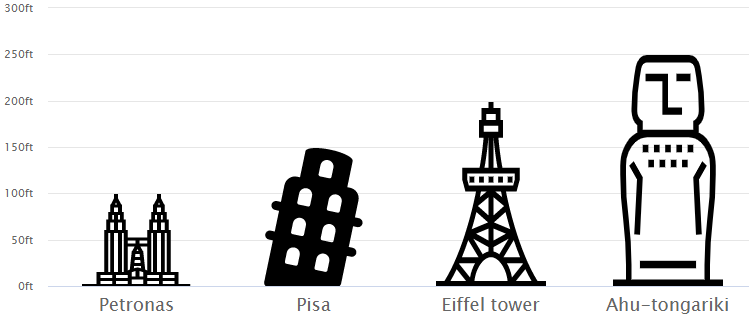
不规则图片