OpenSource版的QT4 Designer功能比较少,只能只能设计窗体布局以及连接已有的信号与槽,因此需要手动添加一些代码,不是很容易上手,今天试验了一下午,终于搞定了,写篇文章给QT初学者们参考,互相学习。
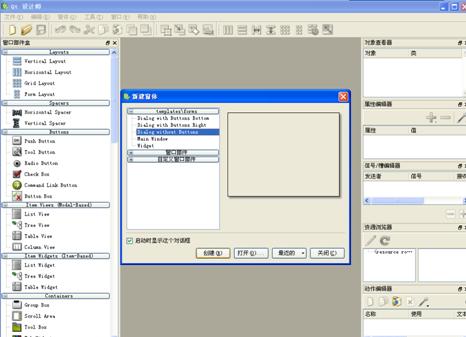
Windows下QT的安装可以参考我博客上的转帖《Eclipse + MinGW + Qt开发环境设置》,安装成功后会在开始菜单中出现“QT Designer”,打开后的界面如下所示:

界面分为几个部分,最常用的是左边的工具箱和右边的属性窗口、信号/槽编辑器。
下面就开始创建第一个QT程序QTDemo。这个程序是一个最简单的对话框程序,对话框上有一个按钮,点击该按钮后退出应用程序。
一、创建用户界面
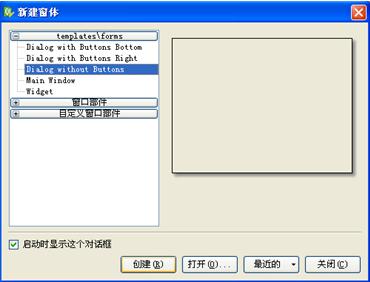
首先创建一个对话框,“文件”->“新建…”,选择“Dialog without Buttons”,创建一个不带任何部件的对话框:

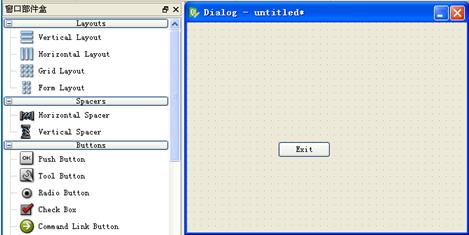
拖拽一个Push Button到对话框中,双击该按钮,将按钮文本改为Exit:

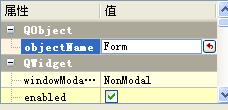
在右侧的属性窗口中将objectName改为Form, 这将影响到自动生成的头文件中的类名:

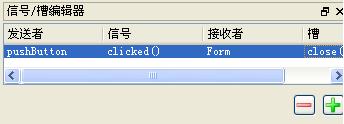
点击信号/槽编辑器中的“+”,添加pushButton的一个信号clicked(),并把该信号连接到Form的close()槽上:

完成以上设置后将文件保存为form1.ui
二、设置QT和minGW路径
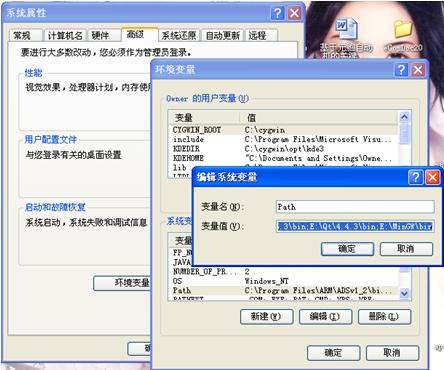
由于需要用到一些工具程序,为了方便起见,将程序路径添加到环境变量Path中,右击“我的电脑”->“属性”->“环境变量”,找到“Path”变量,在变量值最后添加:
;E:"Qt"4.4.3"bin;E:"MinGW"bin

三、生成头文件
工具程序uic可以根据ui文件自动生成.h文件,以供编程使用。在命令行窗口中,首先进入form1.ui所在文件夹,输入以下命令:
uic –o form1.h form1.ui
运行完后将会生成一个form1.h头文件,内容如下(函数内容省略):
#ifndef FORM1_H
#define FORM1_H
#include <QtCore/QVariant>
#include <QtGui/QAction>
#include <QtGui/QApplication>
#include <QtGui/QButtonGroup>
#include <QtGui/QDialog>
#include <QtGui/QPushButton>
QT_BEGIN_NAMESPACE
class Ui_Form
{
public:
QPushButton *pushButton;
void setupUi(QDialog *Form)
{
…
} // setupUi
void retranslateUi(QDialog *Form)
{
…
} // retranslateUi
};
namespace Ui {
class Form: public Ui_Form {};
} // namespace Ui
QT_END_NAMESPACE
#endif // FORM1_H
最好不要修改这个文件,因为每次修改了ui文件后再重新生成头文件时,所做的修改将都会丢失。下面简要分析一下这个文件:
(1)首先声明了一个类Ui_Form,该类中包含了一个QPushButton对象和两个成员方法
(2)其次声明了一个名字空间Ui,其中包含了一个类Form
(3)类Form继承了类Ui_Form,但是并没有增加什么新的内容,这样做的目的仅仅是为了将比较怪异的类名Ui_Form改为Form,这样在其他文件中直接使用Form类就行了
四、添加自定义代码
1.新建一个头文件MyDlg.h,内容如下:
#ifndef __DLG_H__
#define __DLG_H__
#include <QDialog.h>
#include <form1.h>
class MyDlg : public QDialog
{
Q_OBJECT
public:
MyDlg();
private:
Ui::Form ui;
};
#endif
该头文件首先包含了form1.h,然后声明了一个类MyDlg,并添加了一个私有成员对象Ui::Form ui,这样就可以通过该对象控制界面上的所有部件了。
2.新建一个C++文件MyDlg.cpp,内容如下:
#include "MyDlg.h"
MyDlg::MyDlg()
{
ui.setupUi(this);
QObject::connect(ui.pushButton, SIGNAL(clicked()), this, SLOT(close()));
}
在类MyDlg的构造方法中首先调用ui的setupUi()方法,对界面上的部件进行初始化,然后将pushButton的click()信号和对话框的close()槽连接起来。
3.新建一个C++文件main.cpp,写主函数,内容如下:
#include <QApplication>
#include "MyDlg.h"
int main(int argc, char **argv)
{
QApplication app(argc, argv);
MyDlg *mydlg= new MyDlg;
return mydlg->exec();
}
首先创建一个Qapplication对象app,然后创建一个MyDlg对象mydlg,最后调用mydlg的exec()方法使其进入窗口消息循环。
五、编译工程
1.生成工程文件
进入程序所在目录,在命令行窗口中输入以下命令:
qmake –project
运行后将生成工程文件QTDemo.pro,内容如下:
TEMPLATE = app
TARGET =
DEPENDPATH += .
INCLUDEPATH += .
# Input
HEADERS += form1.h MyDlg.h
FORMS += form1.ui
SOURCES += main.cpp MyDlg.cpp
该文件归类了程序中的所有文件。
2.编译工程
在命令行中输入qmake,生成Makefile文件
在命令行中输入make,编译整个工程,生成QTDemo.exe
六、QT国际化(i18n)
要使得应用程序支持多种语言,并且能够灵活切换,就需要添加QT的国际化支持。
打开QTDemo.pro,添加如下语句:
TRANSLATIONS += en.ts zh_CN.ts zh_TW.ts
然后在命令行窗口中输入以下命令:
lupdate QTDemo.pro
这样就生成了3个语言文件:en.ts,zh_CN.ts,zh_TW.ts,分别存放英文、中文、繁体中文的字符串。en.ts的内容如下:
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE TS><TS version="1.1">
<context>
<name>Form</name>
<message>
<location filename="form1.ui" line="13"/>
<source>Dialog</source>
<translation type="unfinished"></translation>
</message>
<message>
<location filename="form1.ui" line="25"/>
<source>Exit</source>
<translation type="unfinished"></translation>
</message>
</context>
</TS>
这是一个XML文件,其中存放了所有工程中涉及到的字符串。
用linguist(在QT安装目录下的bin目录中)打开zh_CN.ts,选择“编辑”->“翻译文件设置…”,选择Chinese/China:

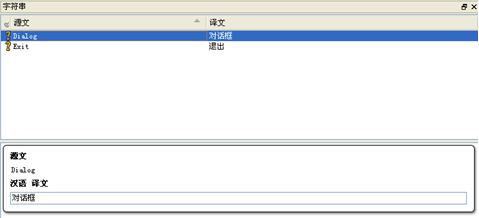
选中某一个字符串,在译文文本框中输入对应于中文的字符串:

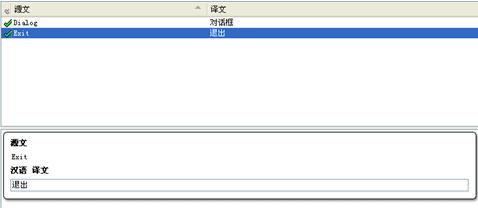
在翻译完成后一定要记得点击一下字符串前面的“?”,使其变成一个“√”:

最后选择“文件”->“另外发布为…”,将语言文件发布为zh_CN.qm文件
用同样的方法生成zh_TW.qm文件,唯一不同的地方就是翻译文件设置中应该选择Chinese/Taiwan。对于en.ts文件,不需要翻译,直接发布为en.qm即可。
下面在程序中添加对国际化的支持,将main.cpp修改为如下内容:
#include <QApplication>
#include <QTranslator>
#include "MyDlg.h"
int main(int argc, char **argv)
{
QApplication app(argc, argv);
QTranslator translator;
translator.load(QString(argv[1]));
app.installTranslator(&translator);
MyDlg *mydlg = new MyDlg;
return mydlg->exec();
}
重新执行make命令,生成可执行程序。
在运行程序时通过传递命令行参数指定所使用的语言,注意不需要指定扩展名.qm,例如:
QTDemo zh_CN
这样运行程序时界面就编程中文的了,是不是很简单啊~
七、添加自定义槽(slot)
上面使用的都是系统定义的槽,如果希望在点击某个按钮后产生特定的动作,则需要自定义槽。首先在QT Designer中再添加一个按钮,对象名为pushButton_2,按钮文本为ShowInfo,点击该按钮后会弹出一个消息框,显示HelloWorld。

然后修改MyDlg.h,添加自定义槽ShowInfo():
#ifndef __DLG_H__
#define __DLG_H__
#include <QDialog.h>
#include <form1.h>
class MyDlg : public QDialog
{
Q_OBJECT
public:
MyDlg();
public slots:
void ShowInfo();
private:
Ui::Form ui;
};
#endif
再修改MyDlg.cpp,将pushButton_2的click()信号和对话框的ShowInfo()槽连接起来,并且添加消息响应代码ShowInfo():
#include <QMessageBox>
#include "MyDlg.h"
MyDlg::MyDlg()
{
ui.setupUi(this);
QObject::connect(ui.pushButton, SIGNAL(clicked()), this, SLOT(close()));
QObject::connect(ui.pushButton_2, SIGNAL(clicked()), this, SLOT(ShowInfo()));
}
void MyDlg::ShowInfo()
{
QMessageBox::information(this, tr("Hello"), tr("Hello World"), tr("OK"));
}
修改完毕后按照本文所介绍的步骤编译工程,即可将自定义槽添加到应用程序中,运行结果如下:




