easyUI 布局
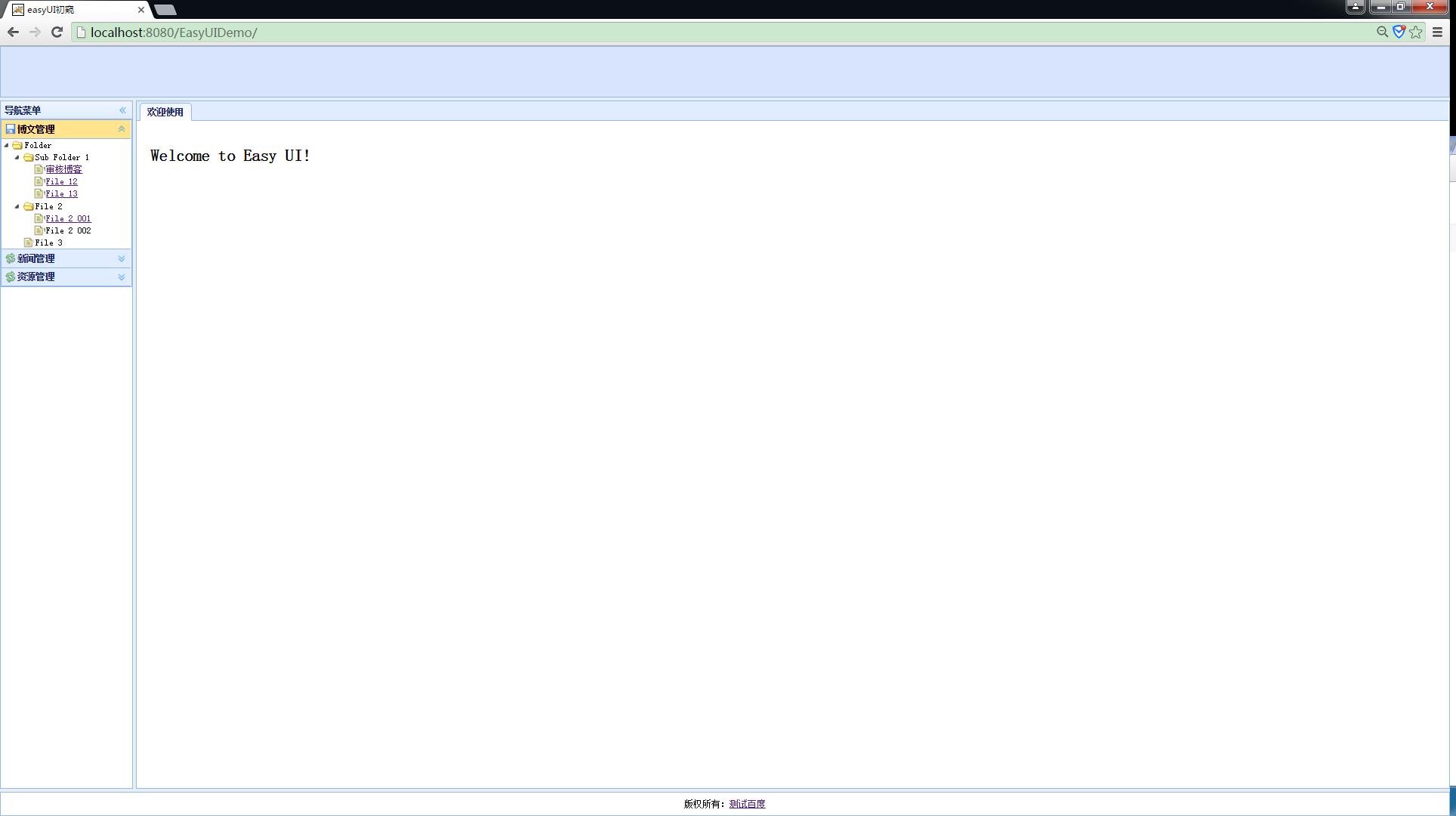
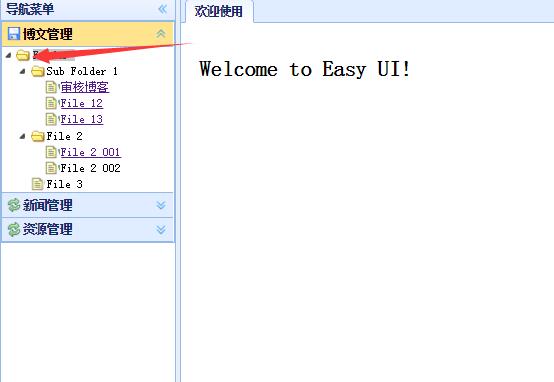
先来看下本次的效果图
好了,要做到这个效果
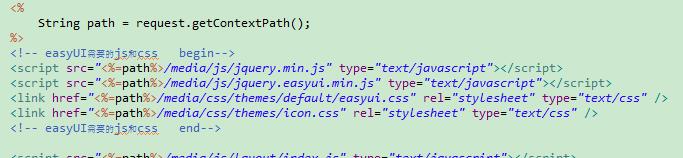
1.引入easyUI的依赖js和css、img文件
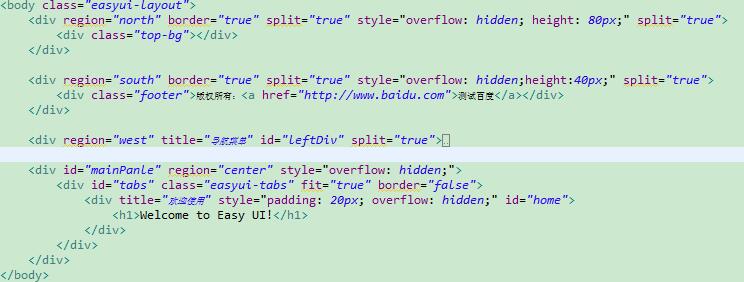
2.搭个上下左右布局的架子
3.利用easyUI的可伸缩面板控件和树型控件结合。
html代码
<div region="west" title="导航菜单" id="leftDiv" split="true">
<div class="easyui-accordion">
<div title="博文管理" iconcls="icon-save">
<ul class="easyui-tree">
<li>
<span>Folder</span>
<ul>
<li>
<span>Sub Folder 1</span>
<ul>
<li>
<span><a target="mainFrame" href="https://www.baidu.com">审核博客</a></span>
</li>
<li>
<span><a href="#">File 12</a></span>
</li>
<li>
<span><a href="#">File 13</a></span>
</li>
</ul>
</li>
<li>
<span>File 2</span>
<ul>
<li><a target="mainFrame" href="https://www.baidu.com">File 2 001</a></li>
<li>File 2 002</li>
</ul>
</li>
<li>
<span>File 3</span>
</li>
</ul>
</li>
</ul>
</div>
<div title="新闻管理" iconcls="icon-reload">
<ul class="easyui-tree">
<li>新闻管理1</li>
<li>新闻管理2</li>
<li>新闻管理3</li>
</ul>
</div>
<div title="资源管理" iconcls="icon-reload">
</div>
</div>
</div>对应的js代码
$('.easyui-accordion li a').click(function () {
var tabTitle = $(this).text();
var url = $(this).attr("href");
addTab(tabTitle, url);
$('.easyui-accordion li div').removeClass("selected");
$(this).parent().addClass("selected");
}).hover(function () {
$(this).parent().addClass("hover");
}, function () {
$(this).parent().removeClass("hover");
});
function addTab(subtitle, url) {
if (!$('#tabs').tabs('exists', subtitle)) {
$('#tabs').tabs('add', {
title: subtitle,
content: createFrame(url),
closable: true,
width: $('#mainPanle').width() - 10,
height: $('#mainPanle').height() - 26
});
} else {
$('#tabs').tabs('select', subtitle);
}
tabClose();
}
function createFrame(url) {
var s = '<iframe name="mainFrame" scrolling="auto" frameborder="0" src="' + url + '" style="width:100%;height:100%;"></iframe>';
return s;
}
function tabClose() {
/*双击关闭TAB选项卡*/
$(".tabs-inner").dblclick(function () {
var subtitle = $(this).children("span").text();
$('#tabs').tabs('close', subtitle);
})
$(".tabs-inner").bind('contextmenu', function (e) {
$('#mm').menu('show', {
left: e.pageX,
top: e.pageY,
});
var subtitle = $(this).children("span").text();
$('#mm').data("currtab", subtitle);
return false;
});
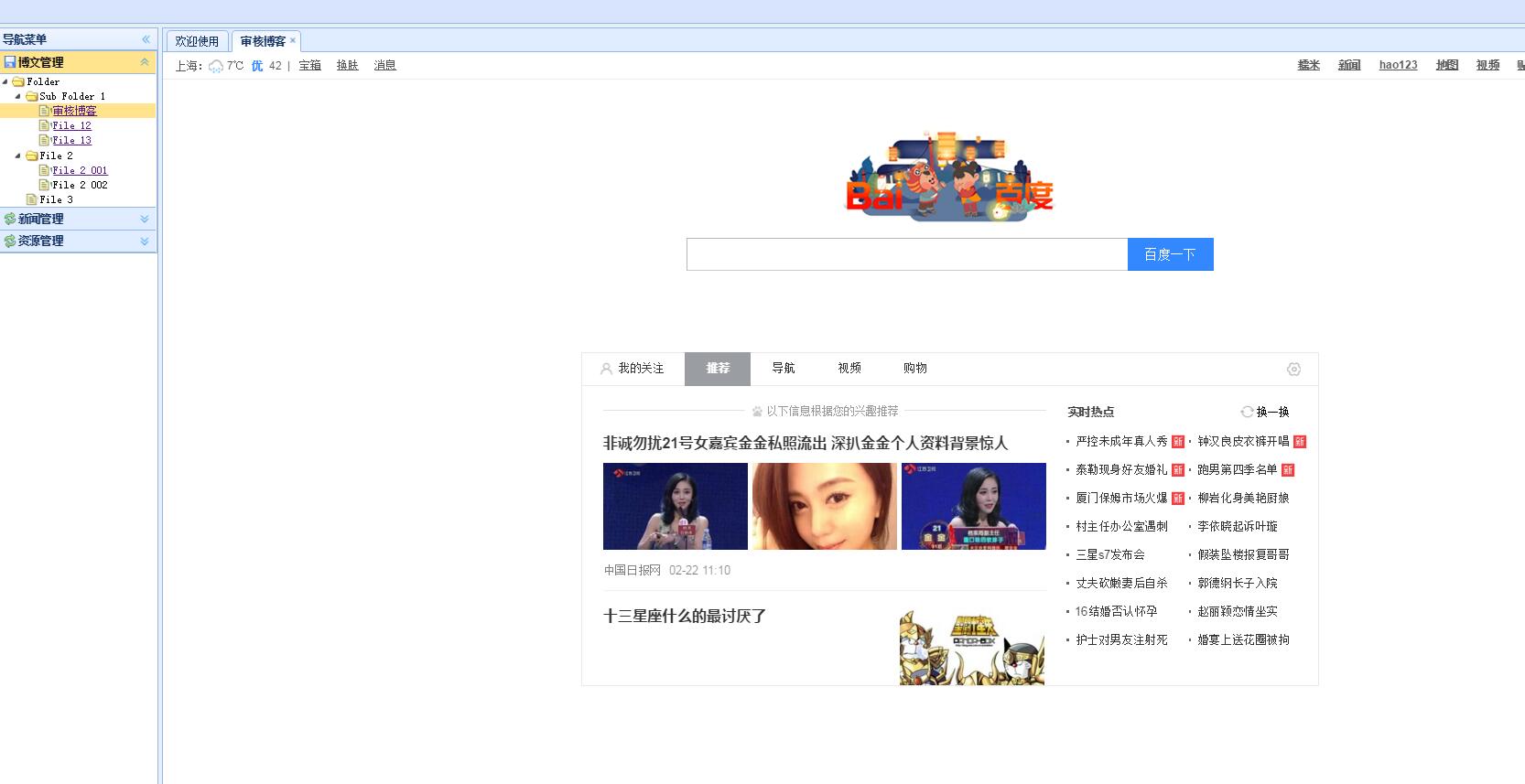
}点击效果图
tips:
1.假如,我要修改左边栏的图标,我们该怎么处理?
Plan A:easyUI给我们提供了一些样式,如果我们要修改图标,我们只需要修改iconcls的值即可(themes/icon.css就是easyUI的样式大全)。iconcls对应的值,就是easyUI的thrmes/icons下面的图片。
Plan B:若我们不希望影响easyUI的原先逻辑,那我们可以在js里,找到拼接样式的地方,使其使用我们定义的新的样式
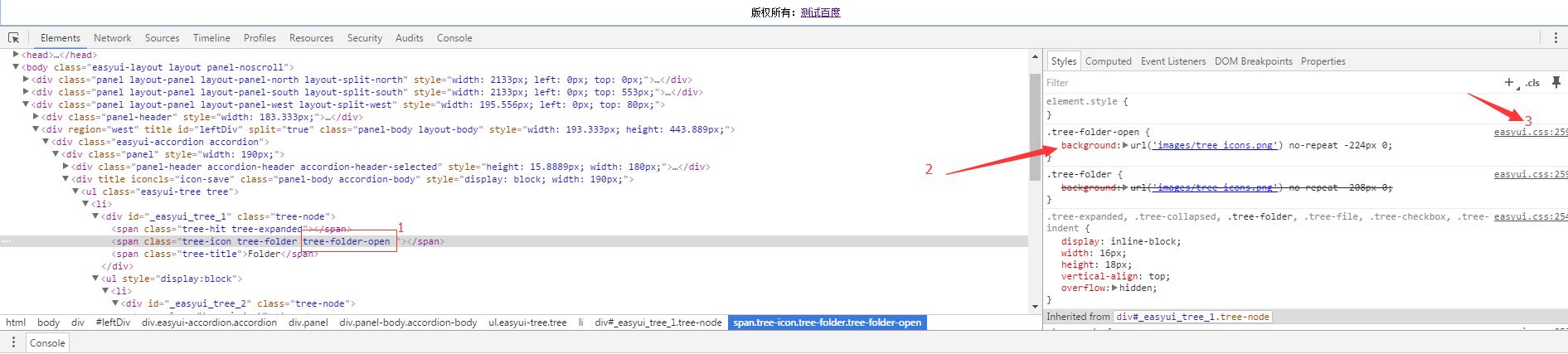
比如,我们要修改这个图标
1.根据浏览器提示,找到对应的css文件
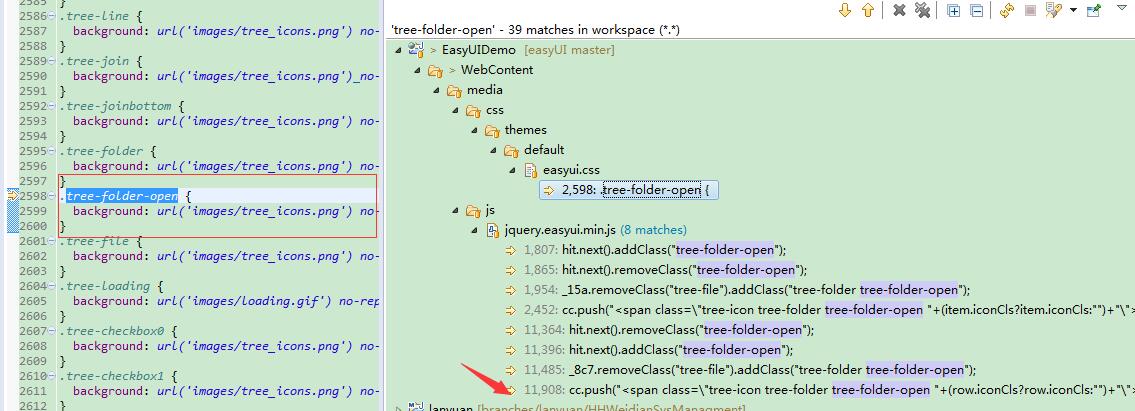
2.搜索”tree-folder-open“这个样式,很明显,看出是在哪进行拼接的
2.动态生成tree
我们只需要在后台生成指定的json格式数据即可,具体请参考,easyUI中那点破事
参考文章,戳我1