第6章. 部署到GithubPages
依托GitHub Pages 服务,可以把 vuepress 编译后的 博客静态文件 放置到该平台,那么就可以把静态页面发布出来,就会实现了不用购买云服务器就可以发布静态页面的功能.
1. 创建仓库
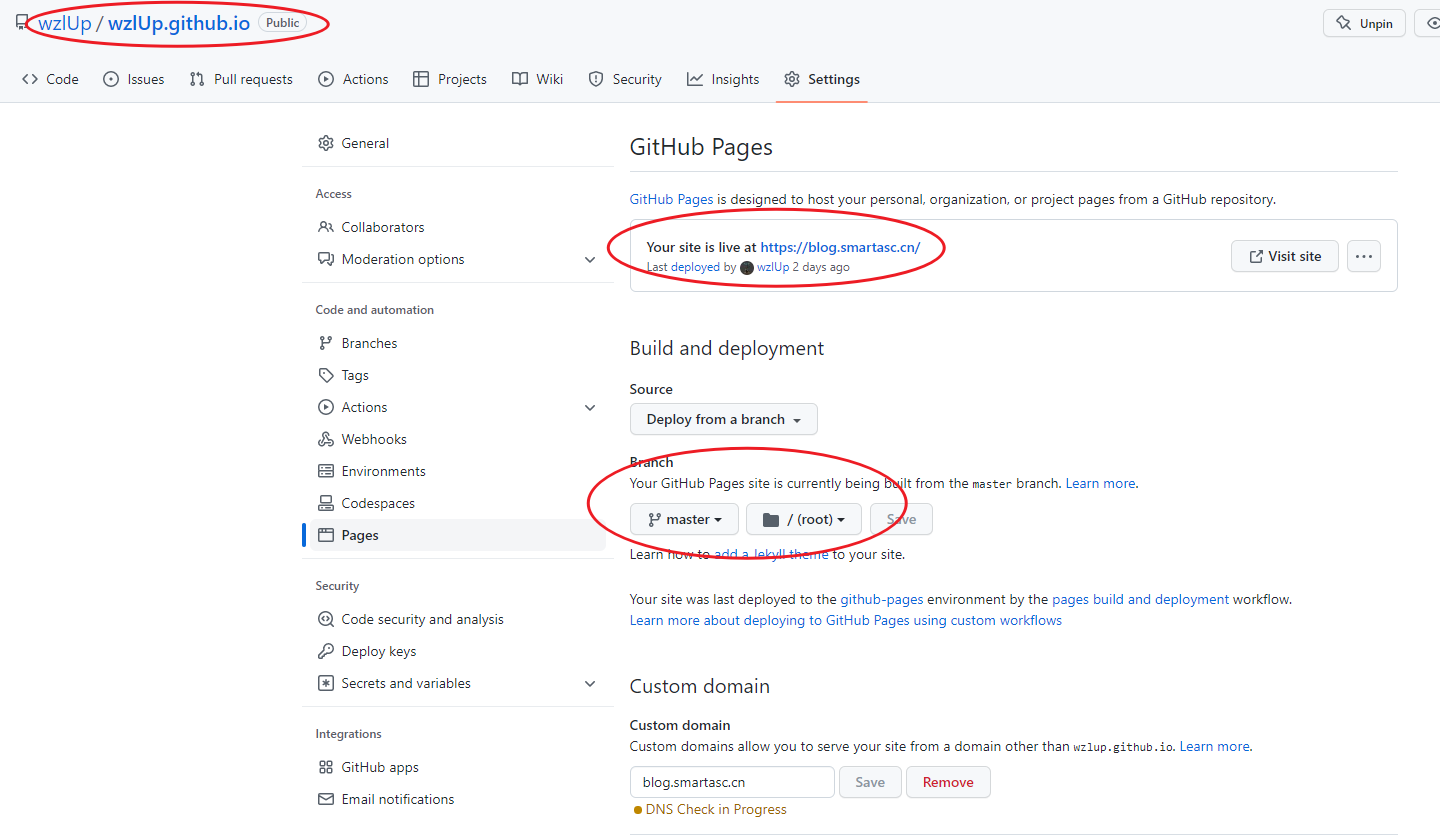
首先,登陆 GitHub,然后,点击右上角➕找到 new repository 选项,创建一个跟用户名同名的仓库:

把 vuepress-reco 编译后的静态文件进行提交

提交以后就可访问静态文件页面了

2. 自动部署到GitHub
🀄🀄🀄在 vuepress 项目根目录新建 deploy.sh 自动部署脚本
#!/usr/bin/env sh
# 确保脚本抛出遇到的错误
set -e
# 生成静态文件
yarn run build
# 进入生成的文件夹
cd ./.vuepress/dist
# 如果是发布到自定义域名
echo 'blog.smartasc.cn' > CNAME
# 报错 fatal: OpenSSL SSL_read: Connection was reset, errno 10054 方案
# 1、有可能是网络卡,多尝试几次
# 2、先执行一下 git config --global http.sslVerify "false"
# 当前时间
d=`date +%Y-%m-%d`
# 初始化仓库
git init
git add -A
git commit -m "deploy time: $d"
# 发布到 https://<USERNAME>.github.io
git push -f https://<USERNAME>.github.io.git master
# git push -f git@git.dev.tencent.com:shanghaobo/shanghaobo.git master
# git push -f git@gitee.com:shanghaobo/shanghaobo.git master
cd -
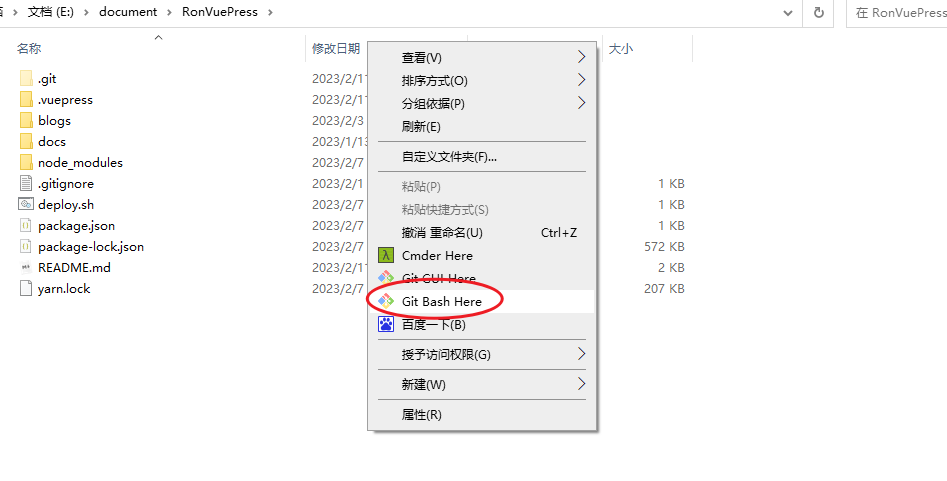
💄💄💄windows下执行 .sh 文件会报错,不过我们是安装过 git 环境的,在项目文件夹下右击鼠标,选择 Git Bash

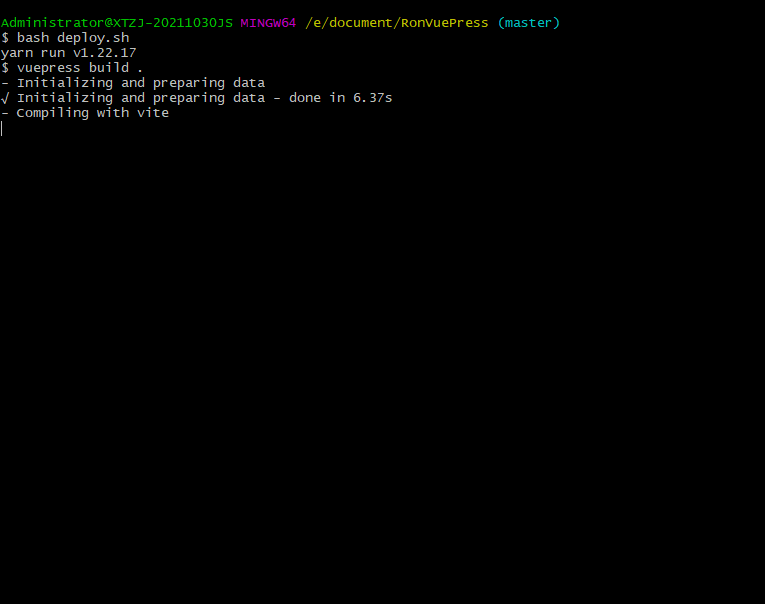
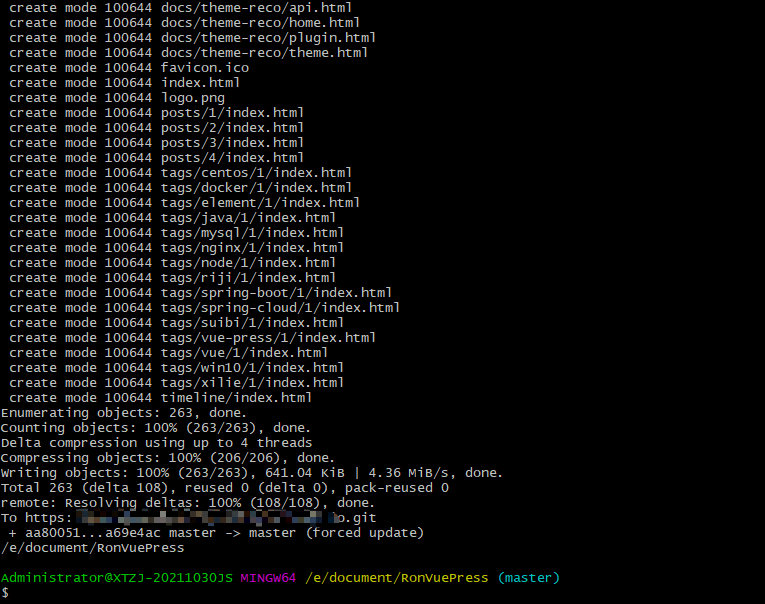
🎨🎨🎨执行 bash deploy.sh 命令,把最新的编译后的静态文件发布到 github项目 上,刷新博客页面即可看到最新的博客数据
图例一

图例二

3. 转发到二级域名
CNAME记录,即:别名记录。这种记录允许您将多个名字映射到同一台计算机。 通常用于同时提供WWW和MAIL服务的计算机。例如,有一台计算机名为“host.mydomain.com”(A记录)。 它同时提供WWW和MAIL服务,为了便于用户访问服务。可以为该计算机设置两个别名(CNAME):WWW和MAIL。 --- 来自百度百科
我是在 腾讯云 注册的域名,地址为 http://www.smartasc.cn ,在 域名解析 中添加 博客 的二级域名,域名地址为 https://blog.smartasc.cn/
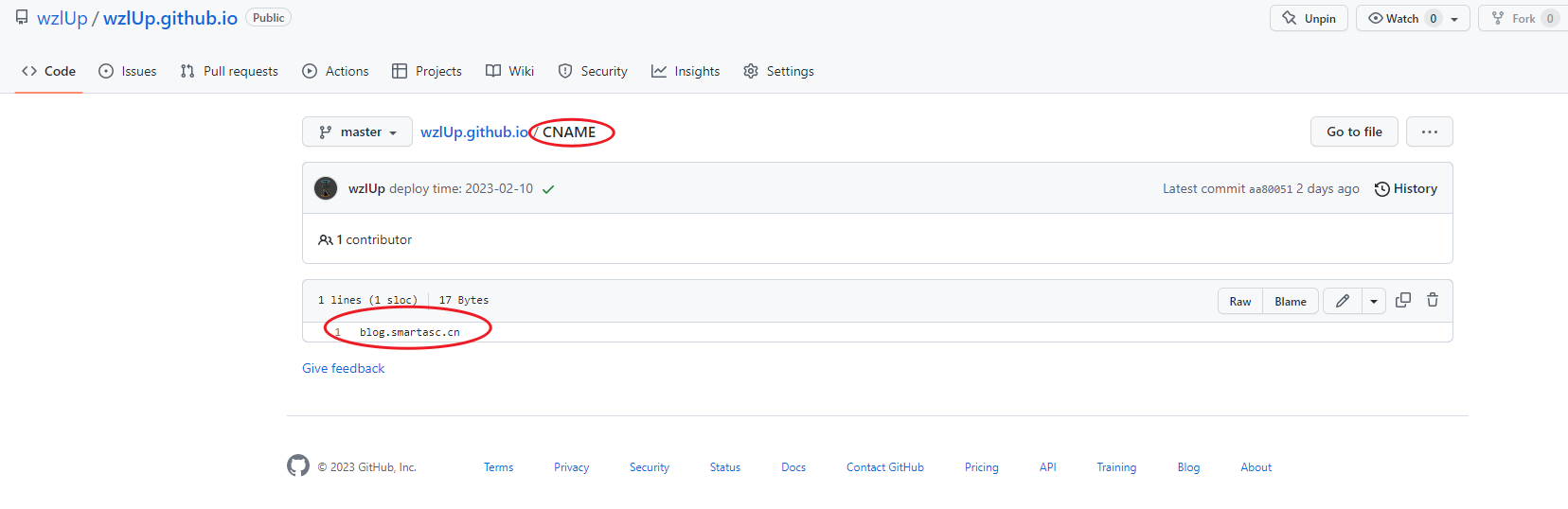
在 GitHub 发布的项目中,加入 CNAME 文件,内容为 blog.smartasc.cn

在 域名解析 中添加 blog 二级域名记录,记录值填写 GitHub Pages 生成的地址 wzlUp.github.io.



 浙公网安备 33010602011771号
浙公网安备 33010602011771号