第5章. 常用配置
作者编写的教程地址请查看 这里
一、首页布局配置
配置文件主要是两个文件
- README.md (位于根目录)
- config.ts (位于./vuepress/config.ts)
首页配置(README.md )
README.md 文件主要是包括主页的一些相关配置,包括主页布局、主页的脚注、主页按钮等等配置.
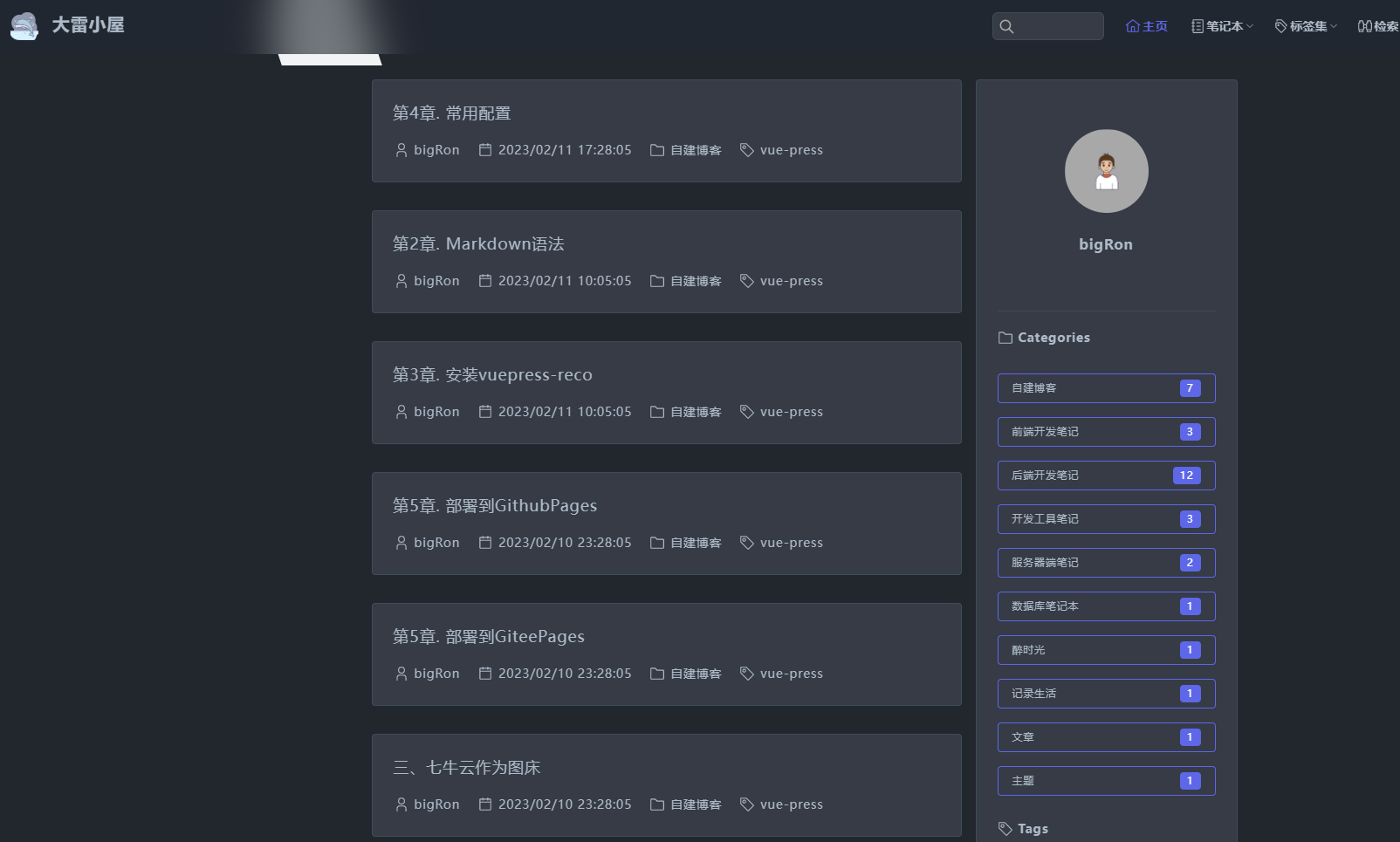
🎒 1.1 主页布局
modules:
- Banner:巨幅展示图,可以展示 logo、标题、简述、背景图,上下布局
- BannerBrand:品牌格式的巨幅展示图,可以展示 logo、标题、简述、背景图、按钮,左右布局
- Blog:博客模块,两栏布局,作则展示博客列表,右侧展示用户信息及博客相关内容
- MdContent:首页的 markdown 正文展示模块
- Footer:首页底部模块
- banner
- 描述:用于配置 Banner 模块
- frontmatter 配置:
- heroText:标题
- tagline:简述
- heroImage: 首页 logo
- heroImageStyle: 首页 logo 样式
- bgImage: 背景图片
- bgImageStyle: 背景图片样式

🎁 1.2 主页按钮
- bannerBrand
- 描述:用于配置 BannerBrand 模块
- frontmatter 配置:
- title:标题
- description: 描述
- tagline:标语
- buttons: 按钮
- text: 按钮文案
- link: 按钮地址
- type: 按钮风格,默认带背景色,如果不需要可以设置为 'plain'
- socialLinks:社交地址
- icon: 图标,设置方式见 这里
- link: 按钮地址

🎉 1.3 个人头像
- blog
- 描述:用于配置 Blog 模块
- frontmatter 配置:
- socialLinks:社交地址
- icon: 图标,设置方式见 这里
- link: 按钮地址
- themeConfig 配置:
- author:作者昵称
- authorAvatar:作者头像
- socialLinks:社交地址

📮 1.4 主页脚注
- footer
- 描述:用于配置 Footer 模块
- frontmatter 配置:
- record: 域名备案文案
- recordLink:域名备案地址
- cyberSecurityRecord: 公安备案文案
- cyberSecurityLink:公安备案地址
startYear:本网站开始时间(新版本不再生成年份区间)

其他配置(config.ts)
config.ts 可配置项较多,包括网页title、插件配置、主题的logo、个人头像等等配置.
🐾 1.5 参数解析
defineUserConfig
- title (网页title)
- description (网页描述)
- theme
- password (网页加密-非必填)
- catalogTitle (设置文章右侧目录的标题)
- logo (logo设置)
- author (作者名称)
- authorAvatar (作者头像)
- lastUpdatedText (右下角
Last Updated文本定制) - series (左侧导航栏分类)
- navbar (菜单栏配置)
- bulletin (公告框配置)
二、菜单图标配置
2.x版本 默认没有给菜单添加图标,下面介绍下怎么自定义菜单图标.
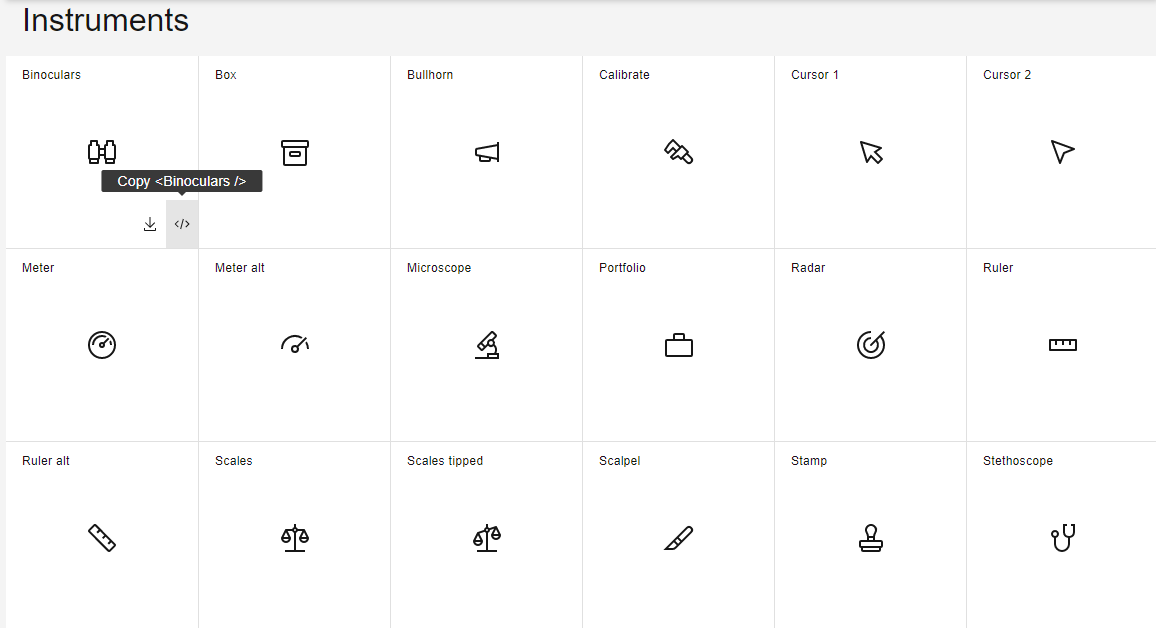
在 config.ts 文件中,对 navbar 参数进行配置,给某个菜单项添加 icon 属性参数进行图标的配置。vuepress-theme-reco@2.x 是通过 Xicons 来配置图标的,Xicons 只集成了 carbon 1 种图标,几乎可以满足绝大部分场景。
🏀🏀🏀举个栗子:
navbar:
[
{ text: '主页', link: '/', icon: 'Home' },
{ text: '笔记本', icon: 'Catalog' },
{ text: '标签集', icon: 'TagGroup' },
{ text: '检索', icon: 'Binoculars' }
],
选择相中的图标,点击图标即可复制图标的值,粘贴到菜单栏参数 icon 中即可使用.

三、网页图标配置
在路径 ./vuepress/public/ 下,有个 favicon.ico 文件,设计自己的网页图片ico,然后拷贝该目录下并替换原有的 ico 文件即可. 清除浏览器缓存后刷新页面进行查看.

四、公告配置
::: tip 公告
公告内容展示在页面右上角,以弹窗的形式展示,该公告的显示和隐藏依赖于 sesstionStorage 里的变量,所以网站每次被打开,公告弹窗都会显示。
:::
vuepress-theme-reco@2.x 主题自带了 公告 展示模块,在 config.ts 文件中,有个 bulletin 参数,包括可编写的文本和样式配置都在该参数下.
🏀🏀🏀举个栗子:
// 公告
bulletin: {
body: [
{
type: 'text',
content: `🎉🎉🎉 <br/> 技术栈的小小杂货铺,崇尚开源精神,喜欢和大家分享想法,也为了做个笔记供自己查阅,与君共勉~~~ <br/> 🎉🎉🎉 <br/> 现在小屋还在建设当中,正在添砖加瓦,永远积极向上,永远热泪盈眶~~~`,
style: 'font-size: 12px;'
},
{
type: 'hr',
},
{
type: 'title',
content: 'Motto',
},
{
type: 'text',
content: `
<ul>
<li>Get busy living or get busy dying</li>
<li>Stay hungry, Stay foolish</li>
<li>Done is better than perfect</li>
</ul>`,
style: 'font-size: 12px;'
},
{
type: 'hr',
},
{
type: 'title',
content: 'GitHub',
},
{
type: 'text',
content: `
<ul>
<li><a href="https://github.com/wzlUp/wzlUp.github.io/issues">Issues<a/></li>
</ul>`,
style: 'font-size: 12px;'
}
],
},

