第4章. 安装reco主题
大家可以按照我的教程来安装,也可以访问
reco_luan大佬的 官方教程
根据自己的电脑类型和开发环境配置,来选择合适的安装方式.
一、快速开始
npx
# 初始化,并选择 2.x
npx @vuepress-reco/theme-cli init
npm
# 初始化,并选择 2.x
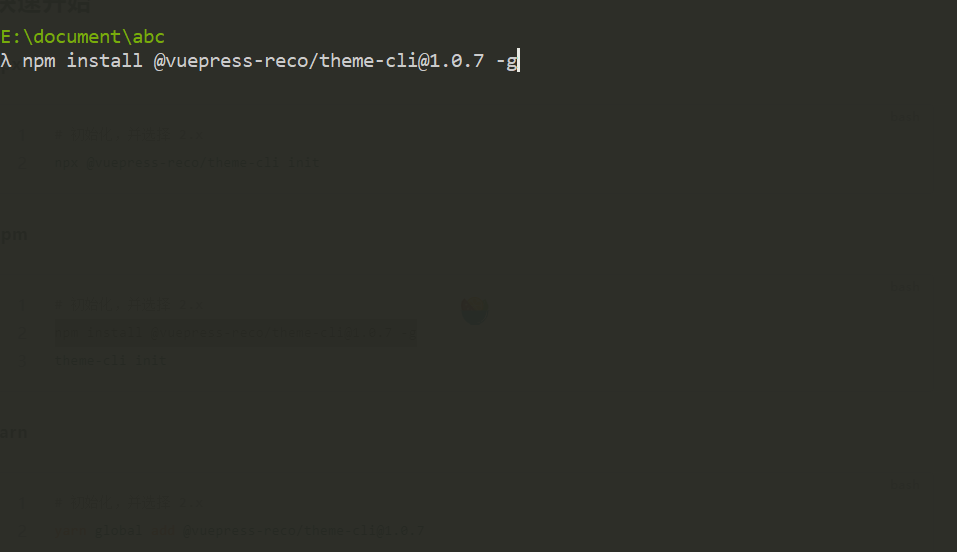
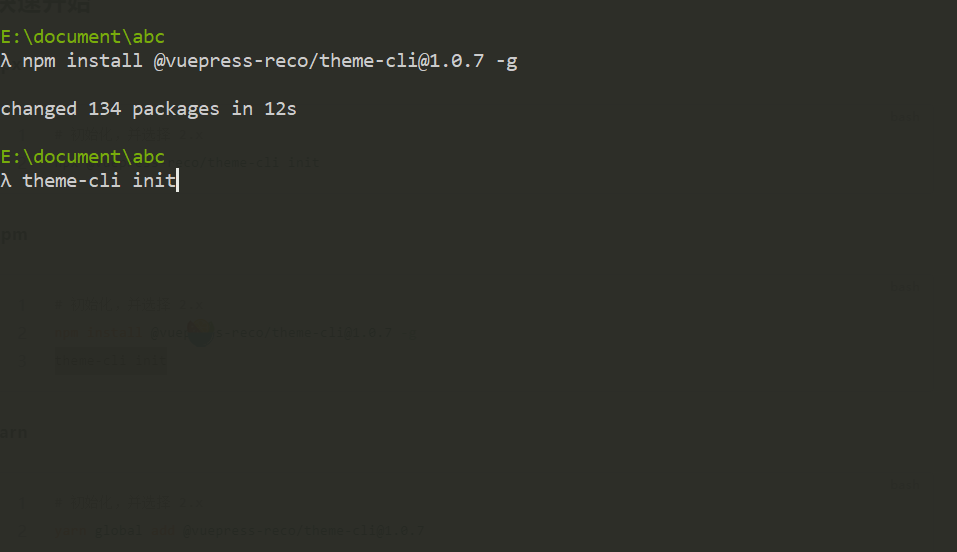
npm install @vuepress-reco/theme-cli@1.0.7 -g
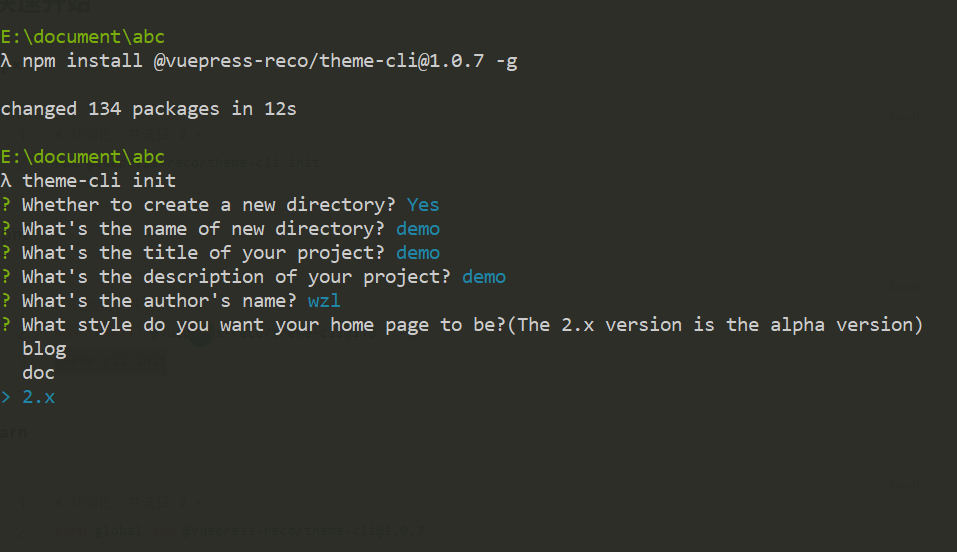
theme-cli init
yarn
# 初始化,并选择 2.x
yarn global add @vuepress-reco/theme-cli@1.0.7
theme-cli init
二、开始安装
我选择的是用 npm 的安装方式,下面是我安装过程的部分截图



安装速度取决于大家所处的网络快慢,如果失败的话可以多尝试几次.
三、安装完成
安装完成后,会生成一个 vuepress 的前端项目,跟我们平时开发的 vue 前端项目无异,使用 vsCode 打开项目文件夹
根据package.json依赖进行初始化,执行命令:
npm install
启动 vuepress 项目
npm run dev
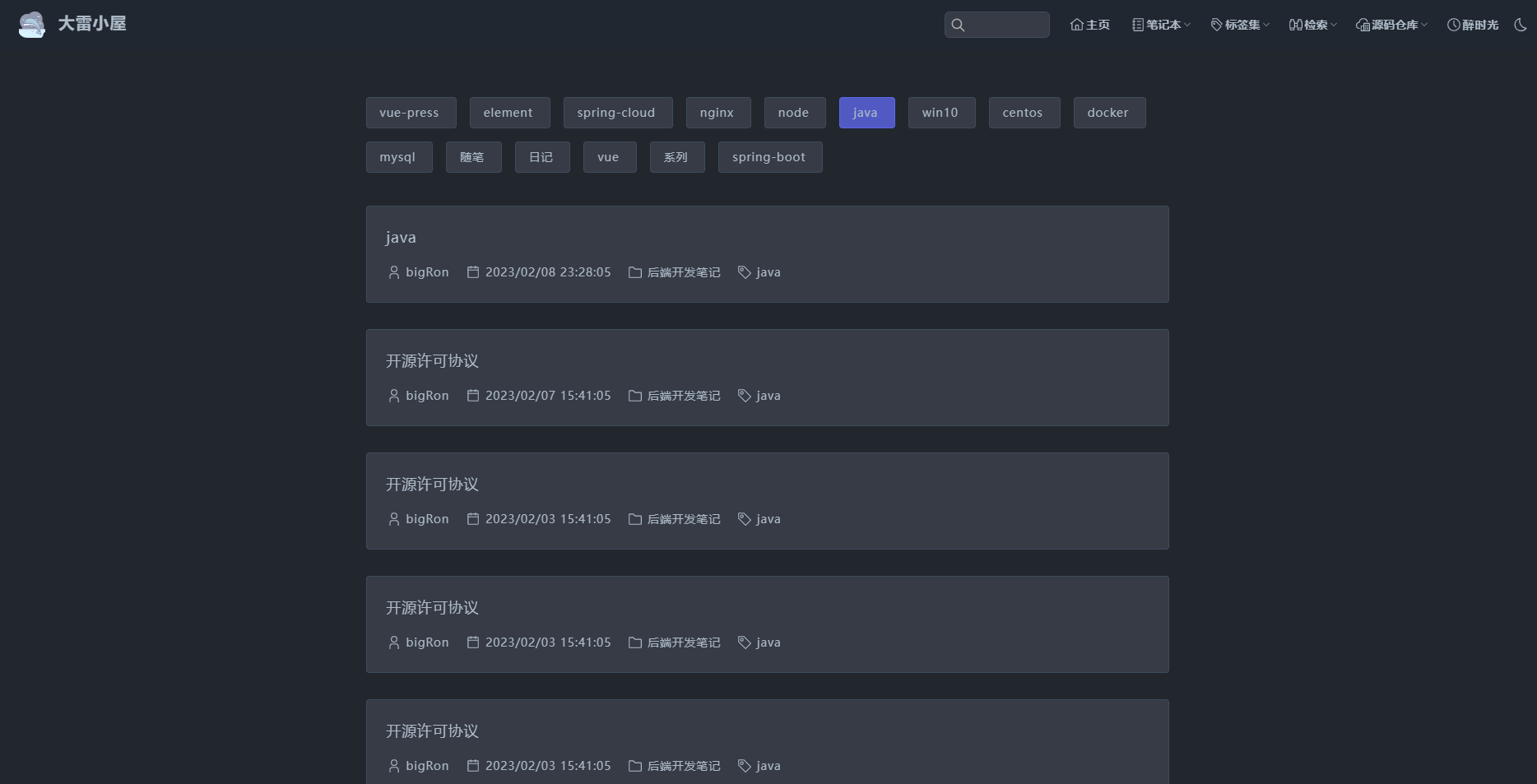
博客系统首页

博客种类

博客标签

安装完毕,下一篇我们来介绍下常用的一些配置项.

