vue中的全局组件和局部组件的应用
1全局组件
-
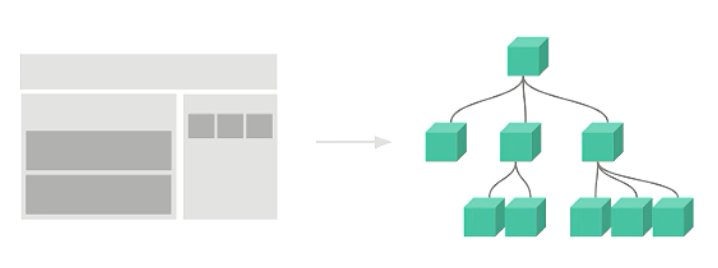
组件树

- solt 内置分发组件
- 应用见局部组件
2局部组件
2.1局部组件的使用:生子 - 挂子 - 用子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
{{msg}}
</div>
<script src="vue.js"></script>
<script>
//如果仅仅是实例化vue对象, 既有el又有template,如果template中定义模板内容
//那么template模板的优先级大于el
// 首先是有一个 APP根组件, 下面有三个子组件:header, aside, content
//第一步: 声子 Vue中组件的首字母要大写, 跟标签区分
//组件中的data必须是个函数,一定要有返回值
let App = { //跟的是一个对象 这个对象里 就是除了下面的Vue中,el以外的所有属性
data() {
return {text: "我是子组件"}
},
//第四步: 给子组件里写内容. 当前模板里的标签,只用当前数据属性跟下面的根组件Vue没有关系
//在<h2>{{text}}</h2>中的{{text}}部分可以放头部组件,内容组件和侧边栏组件 ************
template: `
<div id="a">
<h2>{{text}}</h2>
</div>
`,
//给子组件定义方法 比如说a标签的超链接
methods:{
},
}
new Vue({
el: "#app", //绑定的是上面的id="app"
data() {
return {msg: "alex"}
},
//与生命周期有关
//用模板字符串
//定义模板
// 第三步:用子 把<App />写下面就是 用子 但是里面的内容需要写到上面子组件里App里
// template可以不用写 但是要挂载到 el上去
template: `
<div class="app">
<App><App/>
</div>
`,
components: {
// 第二步: 挂子 父组件Vue里不仅是可以挂载一个App,还可以挂载其他组件
App //如果key和value一样,可以只写App 替代App:App
}
})
</script>
</body>
</html>
2.2局部组件的使用更改 以及全局组件的使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<App></App>
</div>
<script src="vue.js"></script>
<script>
//如果仅仅是实例化vue对象, 既有el又有template,如果template中定义模板内容
//那么template模板的优先级大于el
// 全局组件 *** 第一个参数是组件的名字,第二个参数是options
// 全局组件声明之后,可以再任意的组件里使用, 放到别的组件之后,就成了别的组件的子组件了
// 使用内置组件slot进行分发 让让别的组件中的Vbtn按钮显示不同的名称 ******
Vue.component("Vbtn",{
data(){ return {}},
template:`<button><slot>按钮</slot></button> `,
})
// 首先是有一个 APP根组件, 下面有三个子组件:header, aside, content
//子组件2
//第一步:生子2 挂子往App里挂, 不需要挂Vue里
let Vheader = {//对象
data(){
return {}
},
//template 是一个组件模板,一定要用一个根(父)元素包裹起来,所以一定要有一个div闭合****
template:`
<div>
<h2>生子是在子组件中</h2>
<h2 style="color:red">挂子和用子是在父组件中</h2>
<Vbtn></Vbtn>
</div>
`,
}
//第一步: 声子 Vue中组件的首字母要大写, 跟标签区分
//组件中的data必须是个函数,一定要有返回值
let App = { //跟的是一个对象 这个对象里 就是除了下面的Vue中,el以外的所有属性
data() {
return {text: "我是子组件"}
},
//第四步: 给子组件里写内容. 当前模板里的标签,只用当前数据属性跟下面的根组件Vue没有关系
//在<h2>{{text}}</h2>中的{{text}}部分可以放头部组件,内容组件和侧边栏组件 ************
// 第三步:用子2 <Vheader></Vheader>, 下一步去对应模板Vheader的template里写内容
template: `
<div id="a">
<h2>{{text}}</h2>
<Vheader></Vheader>
<Vbtn>登录</Vbtn>
<Vbtn>注册</Vbtn>
<Vbtn>提交</Vbtn>
</div>
`,
// template里的标签必须有一个父标签包裹
//给子组件定义方法 比如说a标签的超链接
methods:{
},
components:{
// 第二步:挂子2
Vheader
},
}
new Vue({
el: "#app", //绑定根元素 是上面的id="app"
data() {
return {msg: "alex"}
},
//根组件中 可以把template删除 直接在id = "app"的div中使用
// 子组件中的template 不能删除,因为子组件中的结构最终会渲染到id="app"的div里面<App></App>
components: {
// 第二步: 挂子 父组件Vue里不仅是可以挂载一个App,还可以挂载其他组件
App //如果key和value一样,可以只写App 替代App:App
}
})
</script>
</body>
</html>



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类