【2020Python修炼记】web框架之 Django框架基础
【目录】
零、django 学习资源
一、引子--为何使用django
二、 Django框架的安装和基本使用
零、django 学习资源
http://djangobook.py3k.cn/2.0/
https://docs.djangoproject.com/zh-hans/2.2/
https://zhuanlan.zhihu.com/c_1244017976795762688
一、引子--为何使用django
1、后端举足轻重的地位
前端 —————— 后端 ———————— 数据库
2、接下来,一起靠近Django框架
# HTTP协议 """ 网络协议 HTTP协议 数据传输是明文 HTTPS协议 数据传输是密文 websocket协议 数据传输是密文 四大特性 1.基于请求响应 2.基于TCP、IP作用于应用层之上的协议 3.无状态 4.短/无链接 数据格式 请求首行 请求头 请求体 响应状态码
https://www.cnblogs.com/xiaomage666/p/11918864.html
1XX 2XX 200 3XX 4XX 403 404 5XX 500 """ # 如何做到后缀的不同返回不同的内容 # 拿到用户输入的后缀 做判断 # 不足之处 1.代码重复(服务端代码所有人都要重复写) 2.手动处理http格式的数据 并且只能拿到url后缀 其他数据获取繁琐(数据格式一样处理的代码其实也大致一样 重复写) 3.并发的问题

# 你可以将web框架理解成服务端 import socket server = socket.socket() # TCP 三次握手四次挥手 osi七层 server.bind(('127.0.0.1',8080)) # IP协议 以太网协议 arp协议... server.listen(5) # 池 ... """ b'GET / HTTP/1.1\r\n Host: 127.0.0.1:8082\r\n Connection: keep-alive\r\n Upgrade-Insecure-Requests: 1\r\n User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_14_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/81.0.4044.138 Safari/537.36\r\n Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9\r\n Sec-Fetch-Site: none\r\n Sec-Fetch-Mode: navigate\r\n Sec-Fetch-User: ?1\r\n Sec-Fetch-Dest: document\r\n Accept-Encoding: gzip, deflate, br\r\n Accept-Language: zh-CN,zh;q=0.9\r\n Cookie: csrftoken=KYJnVBLPpJxwt09TOmTXzpb5qkFJwHVxVGpi0NxEGIg4z5VUuazZ1O2RMwSisu14\r\n \r\n' """ while True: conn, addr = server.accept() data = conn.recv(1024) # print(data) # 二进制数据 data = data.decode('utf-8') # 字符串 # 获取字符串中特定的内容 正则 如果字符串有规律也可以考虑用切割 conn.send(b'HTTP/1.1 200 OK\r\n\r\n') current_path = data.split(' ')[1] # print(current_path) if current_path == '/index': # conn.send(b'index heiheihei') with open(r'templates/01 myhtml.html', 'rb') as f: conn.send(f.read()) elif current_path == '/login': conn.send(b'login') else: # 你直接忽略favicon.ico conn.send(b'hello web') conn.close()
from wsgiref.simple_server import make_server

from wsgiref.simple_server import make_server def run(env, response): """ :param env:请求相关的所有数据 :param response:响应相关的所有数据 :return: 返回给浏览器的数据 """ # print(env) # 大字典 wsgiref模块帮你处理好http格式的数据 封装成了字典让你更加方便的操作 # 从env中取 response('200 OK', []) # 响应首行 响应头 current_path = env.get('PATH_INFO') if current_path == '/index': return [b'index'] elif current_path == '/login': return [b'login'] return [b'404 error'] if __name__ == '__main__': server = make_server('127.0.0.1',8080,run) """ 会实时监听127.0.0.1:8080地址 只要有客户端来了 都会交给run函数处理(加括号触发run函数的运行) flask启动源码 make_server('127.0.0.1',8080,obj) __call__ """ server.serve_forever() # 启动服务端
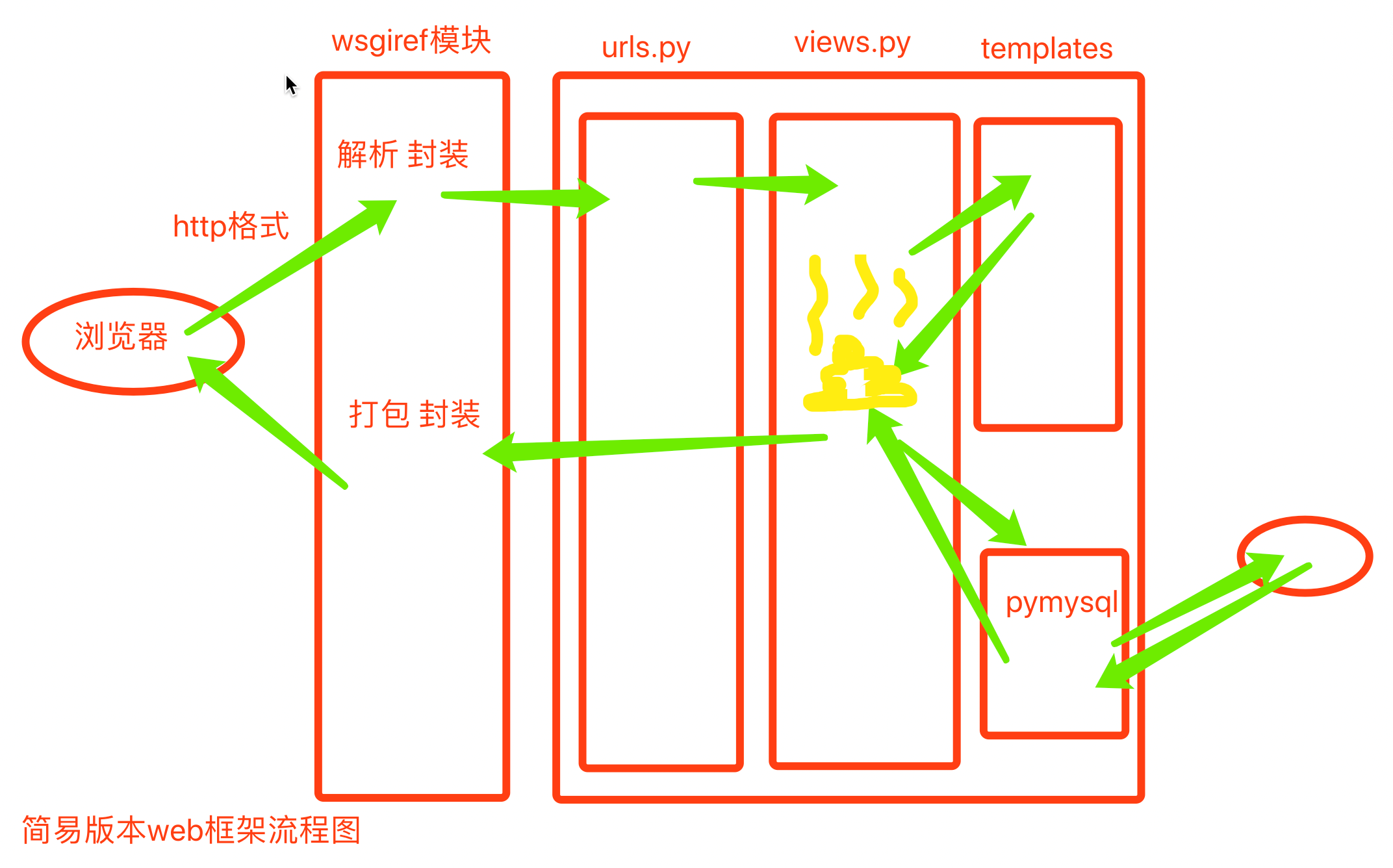
代码封装以及主要文件介绍
基于
""" urls.py 路由(url的后缀)与视图函数对应关系 views.py 视图函数(后端业务逻辑) templates文件夹 专门用来存储html文件 """ # 按照功能的不同拆分之后 后续添加功能只需要在urls.py书写对应关系,然后取views.py书写业务逻辑即可

from wsgiref.simple_server import make_server from urls import urls from views import * def run(env, response): """ :param env:请求相关的所有数据 :param response:响应相关的所有数据 :return: 返回给浏览器的数据 """ # print(env) # 大字典 wsgiref模块帮你处理好http格式的数据 封装成了字典让你更加方便的操作 # 从env中取 response('200 OK', []) # 响应首行 响应头 current_path = env.get('PATH_INFO') # if current_path == '/index': # return [b'index'] # elif current_path == '/login': # return [b'login'] # return [b'404 error'] # 定义一个变量 存储匹配到的函数名 func = None for url in urls: # url (),() if current_path == url[0]: # 将url对应的函数名赋值给func func = url[1] break # 匹配到一个之后 应该立刻结束for循环 # 判断func是否有值 if func: res = func(env) else: res = error(env) return [res.encode('utf-8')] if __name__ == '__main__': server = make_server('127.0.0.1',8080,run) """ 会实时监听127.0.0.1:8080地址 只要有客户端来了 都会交给run函数处理(加括号触发run函数的运行) flask启动源码 make_server('127.0.0.1',8080,obj) __call__ """ server.serve_forever() # 启动服务端

from views import * # url与函数的对应关系 urls = [ ('/index',index), ('/login',login), ('/xxx',xxx), ('/get_time',get_time), ('/get_dict',get_dict), ('/get_user',get_user) ]

def index(env): return 'index' def login(env): return "login" def error(env): return '404 error' # 将 HTML文件放在新建的templates文件夹,访问返回HTML文件 def xxx(env): with open(r'templates/02 myxxx.html','r',encoding='utf-8') as f: return f.read()
""" 静态网页 页面上的数据是直接写死的 万年不变 动态网页 数据是实时获取的 eg: 1.后端获取当前时间展示到html页面上 2.数据是从数据库中获取的展示到html页面上 """ # 动态网页制作
后端获取当前时间展示到html页面上
import datetime def get_time(env): current_time = datetime.datetime.now().strftime('%Y-%m-%d %X') # 如何将后端获取到的数据"传递"给html文件? with open(r'templates/03 mytime.html','r',encoding='utf-8') as f: data = f.read() # data就是一堆字符串 data = data.replace('dwadasdsadsadasdas',current_time) # 在后端将html页面处理好之后再返回给前端 return data
cmd指令安装模块
pip3 install jinja2
(1)(views.py —— 代码)from jinja2 import Template
tmp = Template(data)
res = tmp.render(user=user_dic)
# 1- 将一个字典传递给html文件 并且可以在文件上方便快捷的操作 字典数据
(views.py —— 代码)
from jinja2 import Template def get_dict(env): user_dic = {'username':'jason','age':18,'hobby':'read'} with open(r'templates/04 get_dict.html','r',encoding='utf-8') as f: data = f.read() tmp = Template(data) res = tmp.render(user=user_dic) # 给get_dict.html传递了一个值 页面上通过变量名user就能够拿到user_dict return res

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script> </head> <body> <h1>我是一个页面</h1> {{ user }} {{ user.get('username')}} {{ user.age }} {{ user['hobby'] }} </body> </html>
# 2- 后端获取数据库中数据展示到前端页面 (需要先 建好一个数据库)
(views.py —— 代码)
import pymysql def get_user(env): # 去数据库中获取数据 传递给html页面 借助于模版语法 发送给浏览器 conn = pymysql.connect( host = '127.0.0.1', port = 3306, user = 'root', password = 'admin123', db='day59', # utf8 千万不要加 - charset = 'utf8', autocommit = True ) cursor = conn.cursor(cursor=pymysql.cursors.DictCursor) sql = 'select * from userinfo' affect_rows = cursor.execute(sql) data_list = cursor.fetchall() # [{},{},{}] # 将获取到的数据传递给html文件 with open(r'templates/05 get_data.html','r',encoding='utf-8') as f: data = f.read() tmp = Template(data) res = tmp.render(user_list=data_list) # 给get_dict.html传递了一个值 页面上通过变量名user就能够拿到user_dict return res if __name__ == '__main__': get_user(111)
(05 get_data.html)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <div class="row"> <div class="col-md-8 col-md-offset-2"> <h1 class="text-center">用户数据</h1> <table class="table table-hover table-striped"> <thead> <tr> <th>ID</th> <th>username</th> <th>password</th> <th>hobby</th> </tr> </thead> <tbody> <!-- [{},{},{},{},{}]--> {% for user_dict in user_list %} <tr> <td>{{ user_dict.id}}</td> <td>{{ user_dict.username}}</td> <td>{{ user_dict.password}}</td> <td>{{ user_dict.hobby}}</td> </tr> {% endfor%} </tbody> </table> </div> </div> </div> </body> </html>
Jinja2模块的 【模版语法】
(2)views.py 链接的HTML文件里的代码
"""模版语法是在后端起作用的""" # 模版语法(非常贴近python语法)——用于 后端给前端传数据,前端页面HTML操作这些数据,最后将处理的数据传给前端页面显示出来 --
1---(04 get_dict.html)
{{ user }} # 获取全部信息 {{ user.get('username')}} # 获取指定的信息(下面三种取值方法,返回结果一样) {{ user.age }} {{ user['hobby'] }}
2--- # 模板语法也支持 for 循环 (见 jinja2 应用2的 get_data.html )
{% for …%}
{% endfor %}
{% for user_dict in user_list %} <tr> <td>{{ user_dict.id}}</td> <td>{{ user_dict.username}}</td> <td>{{ user_dict.password}}</td> <td>{{ user_dict.hobby}}</td> </tr> {% endfor%}
""" wsgiref模块 1.请求来的时候解析http格式的数据 封装成大字典 2.响应走的时候给数据打包成符合http格式 再返回给浏览器 """
灵魂画师-作品

二、 Django框架基础——Django框架的安装和基本使用
"""
django
特点:大而全 自带的功能特别特别特别的多 类似于航空母舰
不足之处:
有时候过于笨重
flask
特点:小而精 自带的功能特别特别特别的少 类似于游骑兵
第三方的模块特别特别特别的多,如果将flask第三方的模块加起来完全可以盖过django
并且也越来越像django
不足之处:
比较依赖于第三方的开发者
tornado
特点:异步非阻塞 支持高并发
牛逼到甚至可以开发游戏服务器
不足之处:
暂时你不会
"""
A:socket部分
B:路由与视图函数对应关系(路由匹配)
C:模版语法
django
A用的是别人的 wsgiref模块
B用的是自己的
C用的是自己的(没有jinja2好用 但是也很方便)
flask
A用的是别人的 werkzeug(内部还是wsgiref模块)
B自己写的
C用的别人的(jinja2)
tornado
A,B,C都是自己写的
# 如何让你的计算机能够正常的启动django项目 1.计算机的名称不能有中文 2.一个pycharm窗口只开一个项目 3.项目里面所有的文件也尽量不要出现中文 4.python解释器尽量使用3.4~3.6之间的版本 (如果你的项目报错 你点击最后一个报错信息 去源码中把逗号删掉) # django版本问题 1.X 2.X 3.X(直接忽略) 1.X和2.X本身差距也不大 我们讲解主要以1.X为例 会讲解2.X区别 公司之前用的1.8 满满过渡到了1.11版本 有一些项目用的2.0 # django安装 (1)pip3 install django==1.11.11 如果已经安装了其他版本 无需自己卸载 直接重新装 会自动卸载安装新的 如果报错 看看是不是timeout 如果是 那么只是网速波动 重新安装即可
(2)直接使用pycharm 创建django项目 ===》验证是否安装成功的方式1 终端cmd 输入django-admin 看看有没有反应(见【补充】部分)
# 命令行操作——直接在计算机cmd终端/pycharm的terminal 输入命令
# 1.创建django项目(使用 django-admin 创建 )
""" 你可以先切换到对应的D盘 然后再创建 """ django-admin startproject 项目名 例如:创建名为 mysite 的项目 mysite文件夹 manage.py mysite文件夹 __init__.py settings.py urls.py wsgi.py
# 2.启动django项目 """ 一定要先切换到项目目录下 cd /mysite """ python36 manage.py runserver
# http://127.0.0.1:8000/
如果在Windows系统的cmd 输入 python36 manage.py runserver 没有反应(是计算机环境变量的问题——首先添加了环境变量 D:\Python36\Scripts
以及 D:\Python36,还要去对应的目录里 D:\Python36 复制文件 python.exe,重命名为 python36.exe。操作完这两步,即可),
也可不写 python 的版本号,直接写 python manage.py runserver
# 3.创建应用 """ Next, start your first app by running python manage.py startapp [app_label]. """ python manage.py startapp app01
应用名应该做到见名知意 user order web ... 但是我们教学统一就用app01/02/03/04 有很多文件 # pycharm操作 # 1 创建项目【文件】-- new project 选择左侧第二个django即可 # 2 启动项目 方法1.还是用命令行启动——终端(terminal)直接输入完整命令,python36 manage.py runserver
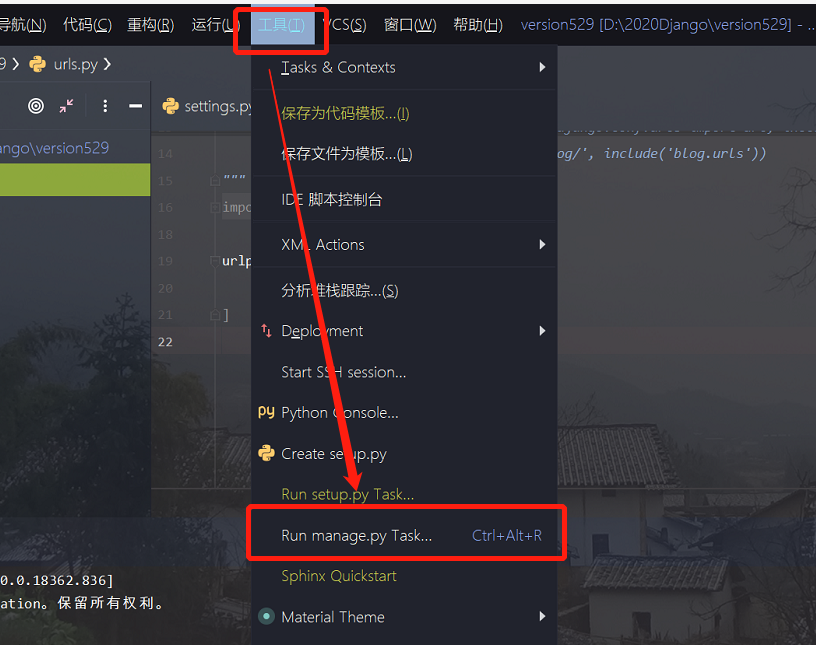
或者 【pycharm】—— 【tools】——【run manage.py task】打开一个指令操作界面
输入指令: startproject 项目名称
方法2.点击绿色三角小箭头即可 # 3 创建应用 方法1.pycharm提供的终端(terminal)直接输入完整命令( python36 manage.py startapp app01)
方法2.【pycharm】—— 【tools】——【run manage.py task】打开一个指令操作界面
输入指令: startapp app名称
————————————————————————————————————————————————————————————————————————————————————————————————————————————————————
终端(terminal)——输入完整指令

【run manage.py task】打开一个指令操作界面 ——可省略 python36 manage.py
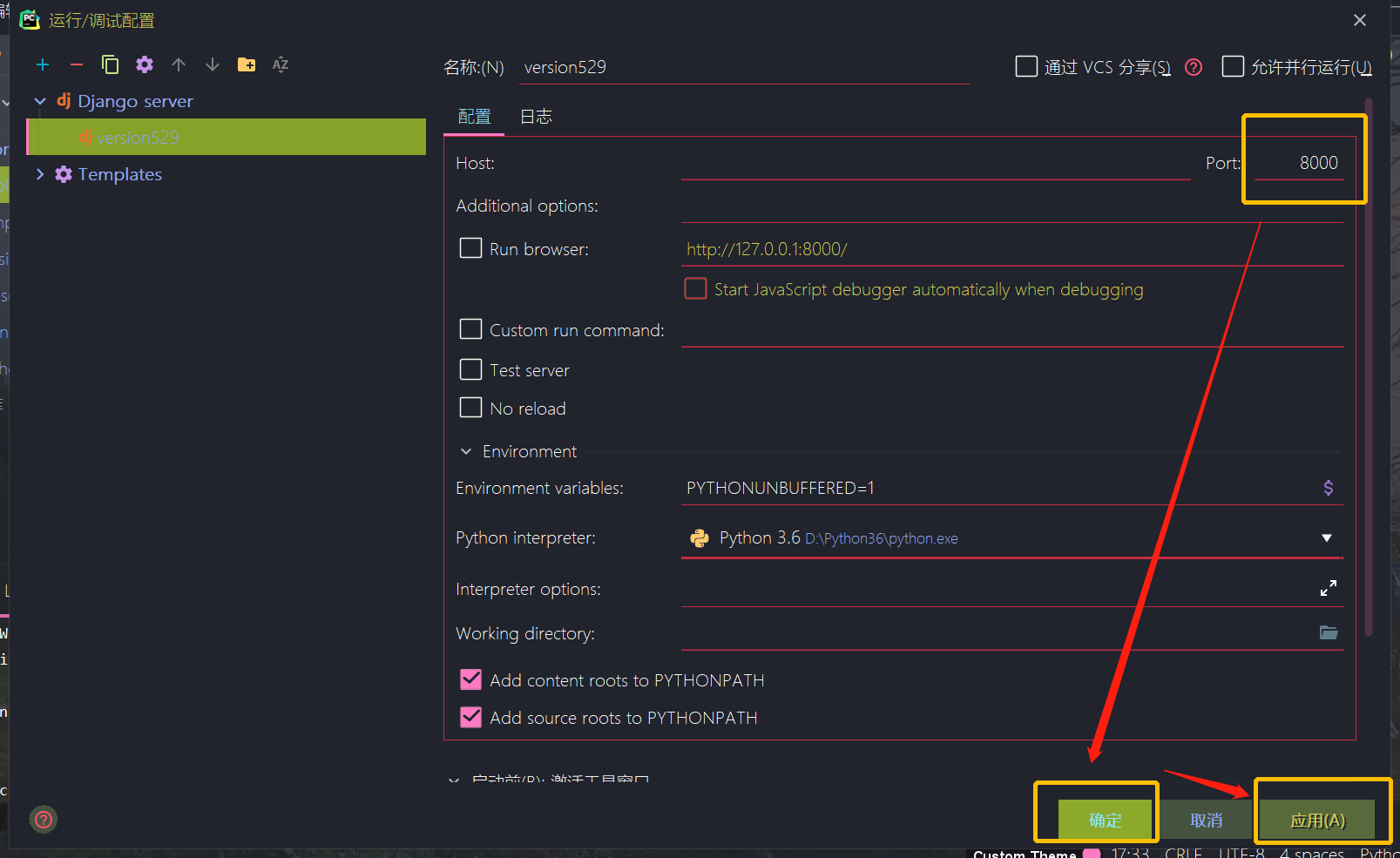
# 4 修改端口号以及创建server
修改端口号:
点击 【运行绿色小箭头】旁边的选择框——【编辑配置】
如下图,可修改【端口号】,点击【确定】-【运行】,再次运行django项目,即可发现端口号已经换了

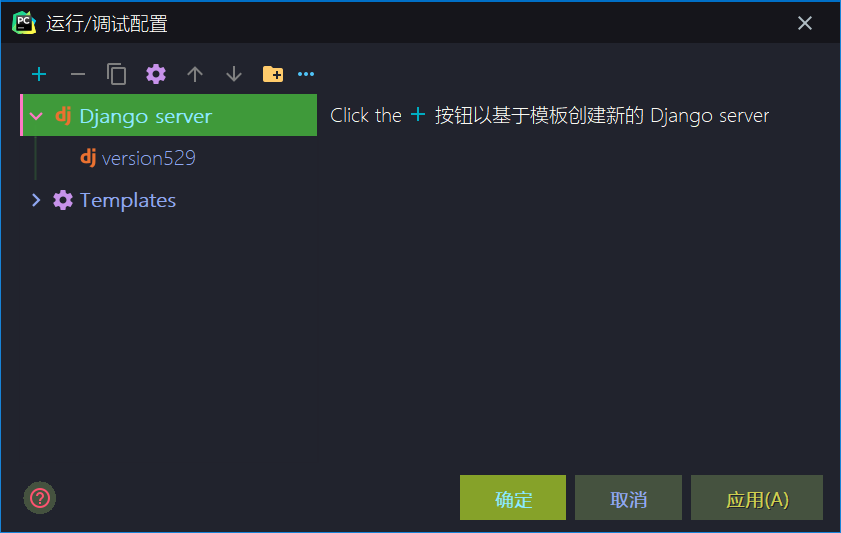
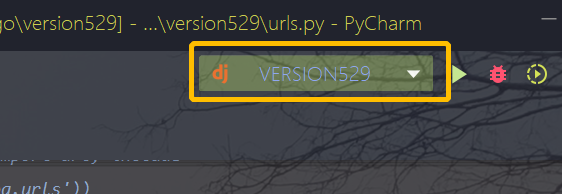
PS:若绿色小按钮灭了(即 没有办法使用 小按钮启动项目),仍可以按照以上两步操作方法,
点击 【运行绿色小箭头】旁边的选择框——【编辑配置】
点击“+”,手动添加项目服务,可自定义项目服务的名称

""" django是一款专门用来开发app的web框架 django框架就类似于是一所大学(空壳子) app就类似于大学里面各个学院(具体功能的app) 比如开发淘宝 订单相关 用户相关 投诉相关 创建不同的app对应不同的功能 选课系统 学生功能 老师功能 一个app就是一个独立的功能模块 """ ***********************创建的应用一定要去配置文件中的 INSTALLED_APPS 注册********************** INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'app01.apps.App01Config', # 全写 'app01', # 简写 ]
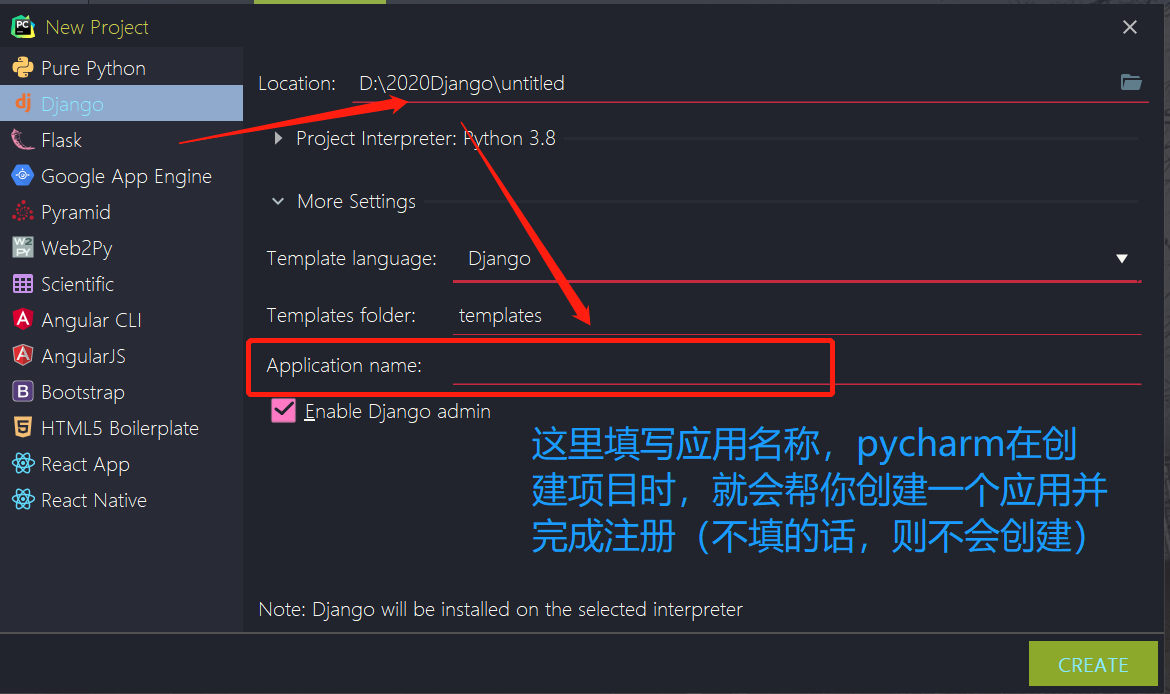
# 创建出来的的应用第一步先去配置文件中注册 其他的先不要给我干 ps:你在用pycharm创建项目的时候 pycharm可以帮你创建一个app,并且自动注册(只会帮忙创建一个,后面的应用 还是需要自己手动创建并注册)
***********************************************************************
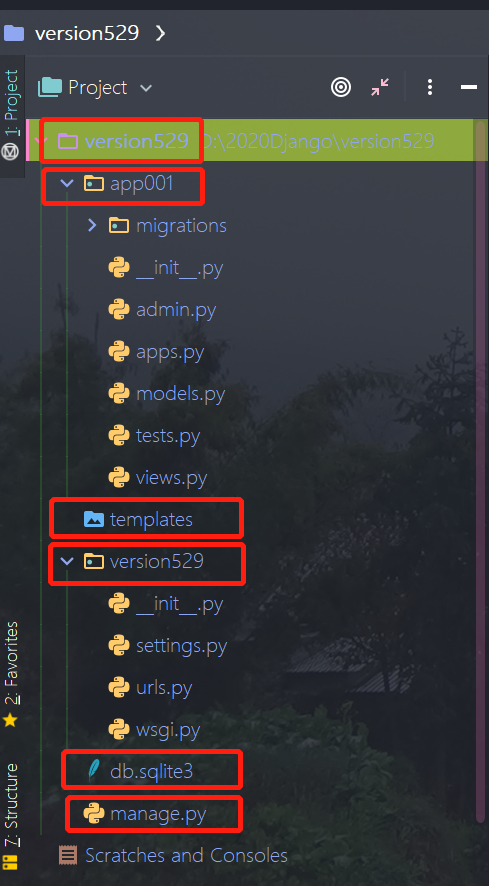
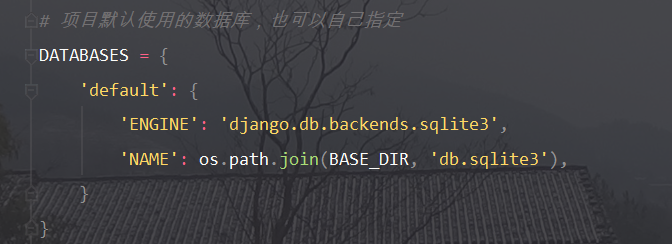
-mysite项目文件夹 --mysite文件夹 (与项目名同名的文件夹) ---settings.py 配置文件 ---urls.py 路由与视图函数对应关系(路由层) ---wsgi.py wsgiref模块(不考虑) --manage.py django的入口文件 --db.sqlite3 django自带的sqlite3数据库(小型数据库 功能不是很多还有bug) --app01文件夹 ---admin.py django后台管理 ---apps.py 注册使用 ---migrations文件夹 数据库迁移记录 ---models.py 数据库相关的 模型类(orm) ---tests.py 测试文件 ---views.py 视图函数(视图层)
-- templates文件夹 自带文件夹,用于存放html文件
【主要文件-介绍】
例如 创建了 名为 mysite 的 Django项目

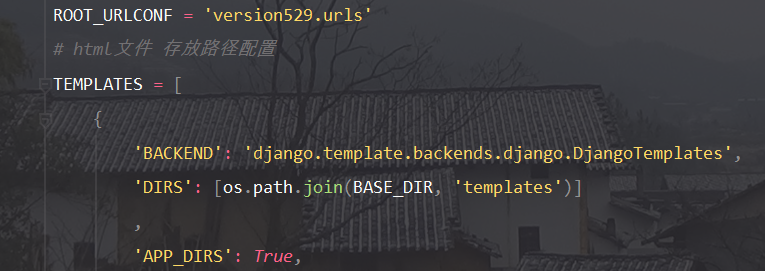
# 1、 命令行创建不会自动有templates文件夹 需要你自己手动创建,以及手动配置路径 'DIRS': [os.path.join(BASE_DIR, 'templates')]
而 pycharm会自动帮你创建并且还会自动在配置文件(settings.py)中配置对应的路径
# pycharm创建 TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [os.path.join(BASE_DIR, 'templates')] ] # 命令行创建 TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [], ] """ 也就意味着你在用 cmd命令创建django项目的时候不单单需要创建templates文件夹还需要去配置文件中配置路径 'DIRS': [os.path.join(BASE_DIR, 'templates')] """
2、创建应用的区别
在用pycharm创建项目的时候 pycharm可以帮你创建一个app,并且自动注册(只会帮忙创建一个,后面的应用 还是需要自己手动创建并注册)




from django.shortcuts import HttpResponse,render,redirect"""
HttpResponse
返回字符串类型的数据(内部传入一个字符串参数,返回给浏览器。)return HttpResponse('字符串')
render
除request参数外还接受一个待渲染的模板文件和一个保存具体数据的字典参数。
将数据填充进模板文件,最后把结果返回给浏览器。(类似于 jinja2 )
return render(request, "目标页面的html文件名", 存有数据的字典参数)
def index(request): # 业务逻辑代码 return render(request, "index.html", {"name": "mili", "hobby": ["读书", "运动"]})redirect
重定向——接受一个URL参数,表示跳转到指定的URL。return redirect(url)
return redirect('https://www.mzitu.com/') # 跳转到别人的网址(需要写完整的网址)
return redirect('/home/') # 跳转到自己的网址 (只需要写后缀)(网址后面的 / 不加的话,浏览器会自动加上)
【补充】
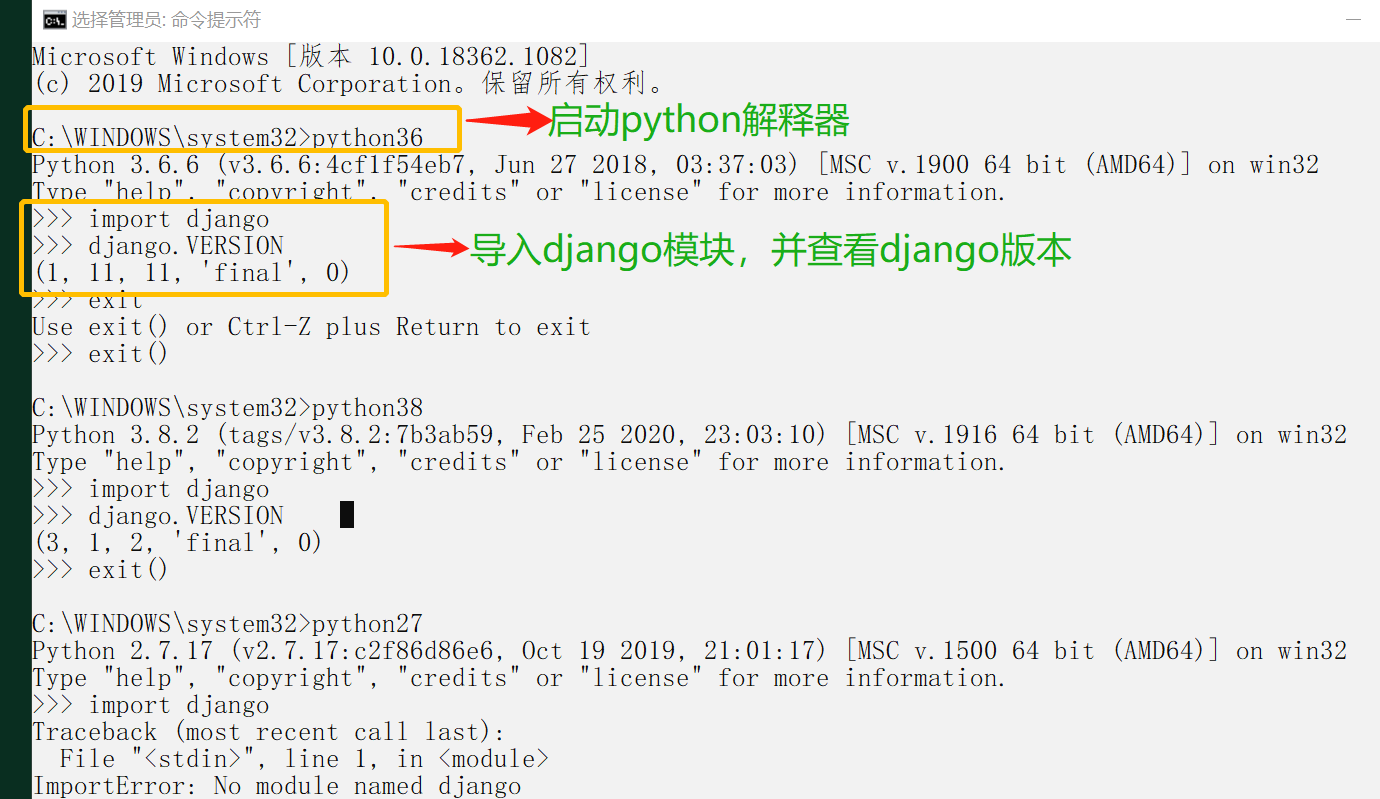
(一)测试Django安装

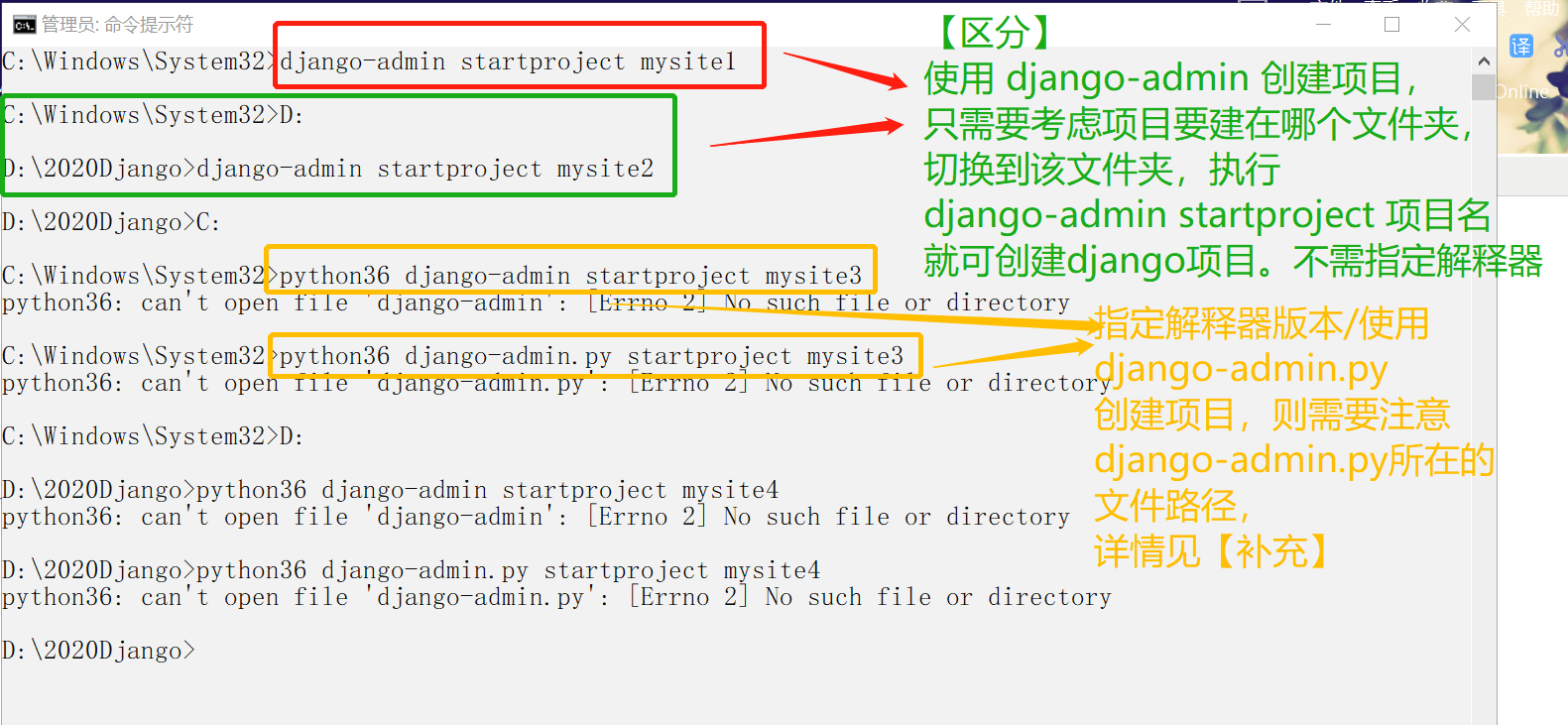
(二)使用 cmd (以及 django-admin.py)创建django项目以及应用
(使用windows系统、 python3.6、django1.11.11,管理员身份运行 cmd ,
且已添加 python解释器的路径 D:\Python36 以及 D:\Python36\Scripts 到计算机的Path环境变量里)
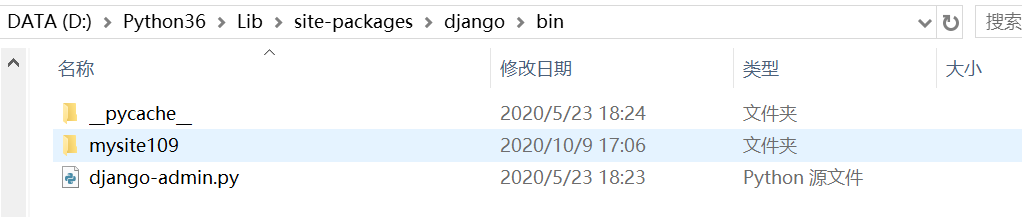
例如:项目建立在该路径下--》 D:\Python36\Lib\site-packages\django\bin (该文件夹内 包含 django-admin.py )
【1、创建项目】(使用 django-admin.py 创建 )—— python36 django-admin.py startproject 项目名
1、切换路径 cd 路径
C:\WINDOWS\system32>D:
D:\>cd D:\Python36\Lib\site-packages\django\bin2、创建项目命令 python36 django-admin.py startproject 项目名
D:\Python36\Lib\site-packages\django\bin>python36 django-admin.py startproject mysite1093
===>解答疑惑:
=1= 项目创建的目录路径,必须是 所使用的解释器的lib 路径(D:\Python36\Lib\site-packages\django\bin)吗?
不是必须的,只需要保证创建项目的文件夹里 ,有django-admin.py文件。
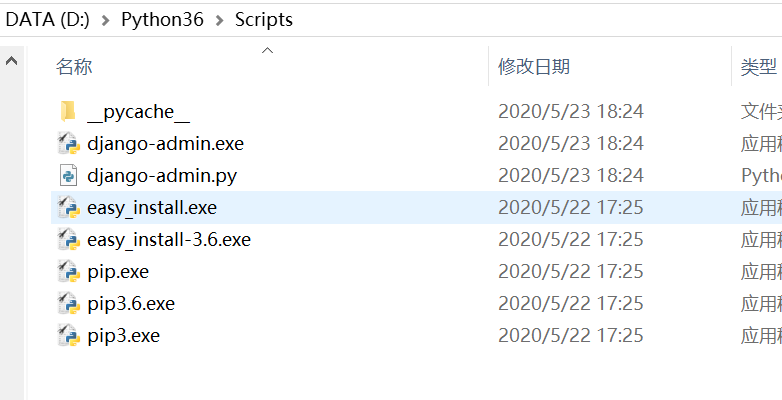
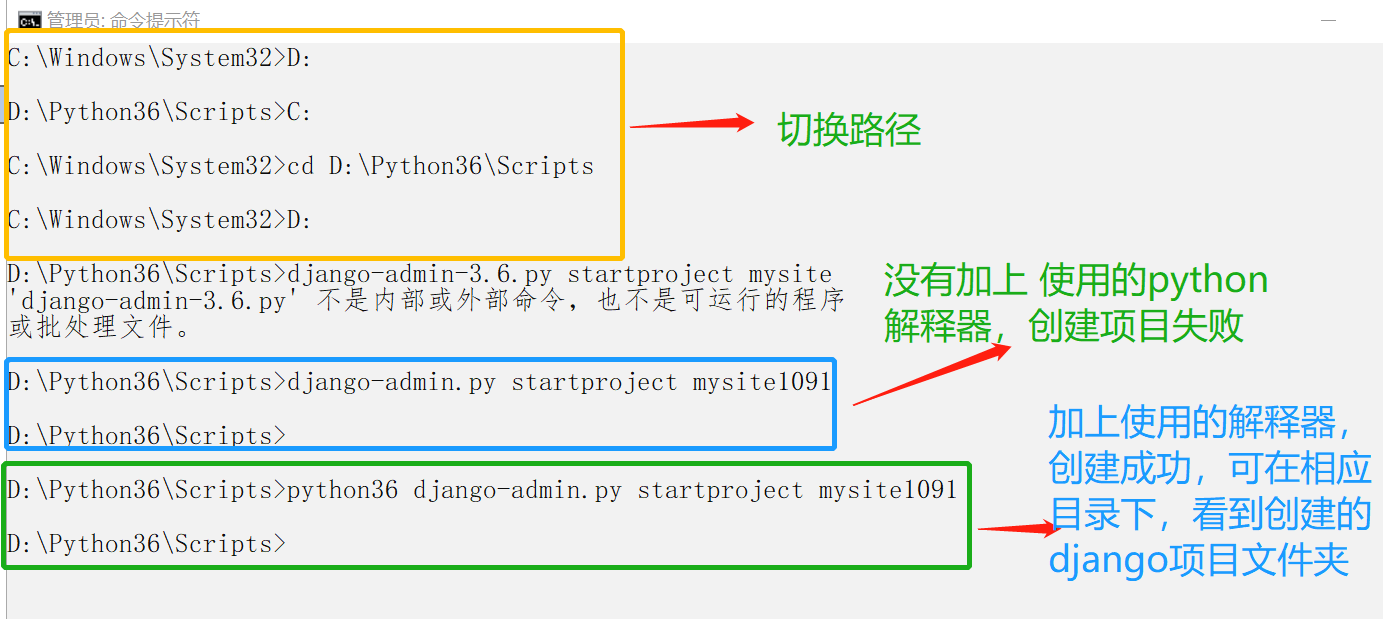
路径切换到 D:\Python36\Scripts 也可以创建成功
=2= python解释器文件夹里 ,有两处地方都有 django-admin.py,应该使用哪一个?
第一处(1) D:\Python36\Scripts
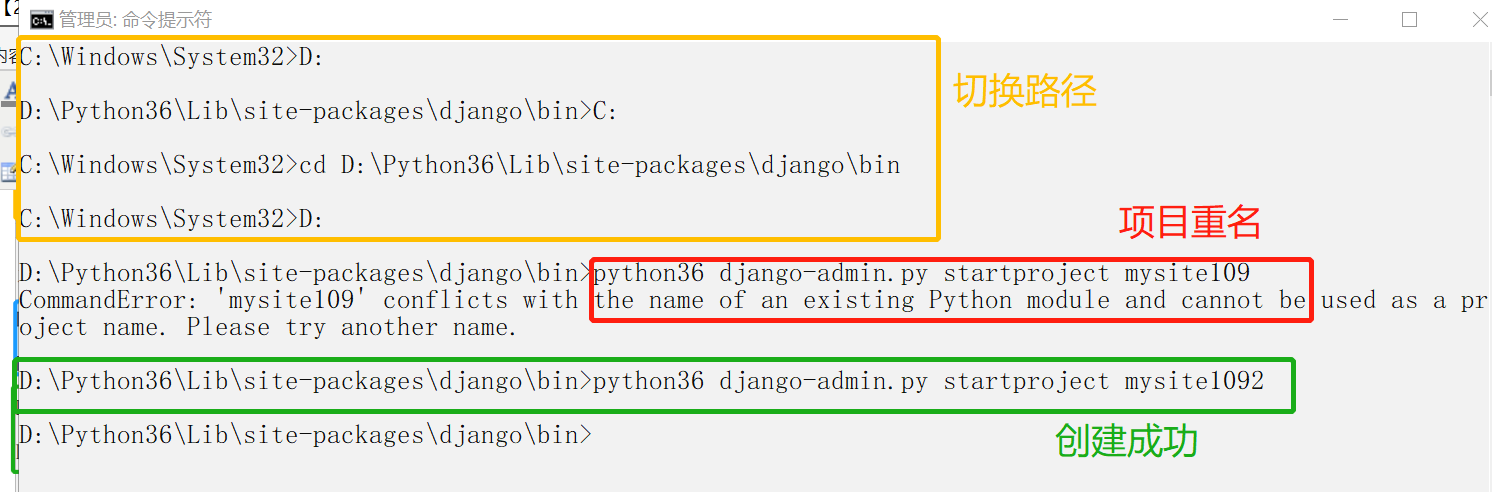
第二处(2)D:\Python36\Lib\site-packages\django\bin
两个地方的django-admin.py 文件内容都是一样的,只是路径不同。因此 两个都可以创建django项目。
===》在路径 D:\Python36\Scripts 下创建
===》在路径 D:\Python36\Lib\site-packages\django\bin 下创建
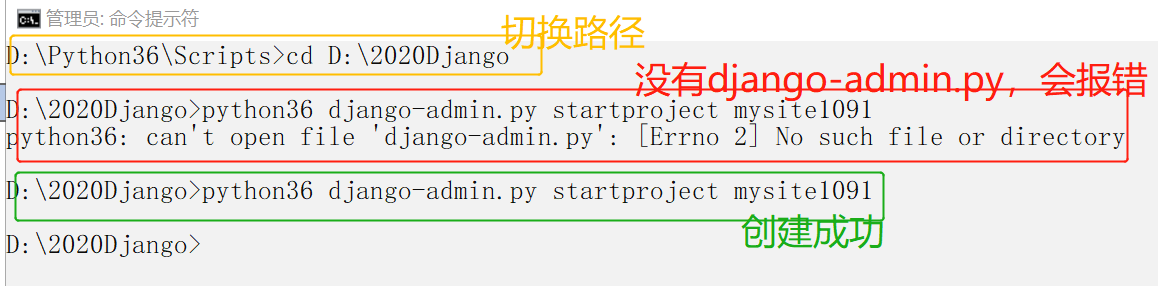
=3= 建立在自定义的文件夹内,有两种情况
(1)切换到目标文件夹内,如果该文件夹内没有 django-admin.py ,
直接执行创建项目命令 python36 django-admin.py startproject 项目名,
则会报错 python: can't open file 'django-admin.py': [Errno 2] No such file or directory
因此 需要拷贝一份django-admin.py到自定义文件夹,再执行创建命令即可。
例如,在文件夹 D:\2020Django 里创建项目
(2)切换到目标文件夹内,如果该文件夹内没有 django-admin.py ,执行命令时,指定 包含 django-admin.py 的完整路径,则不需要拷贝 文件 django-admin.py 到自定义目录里。
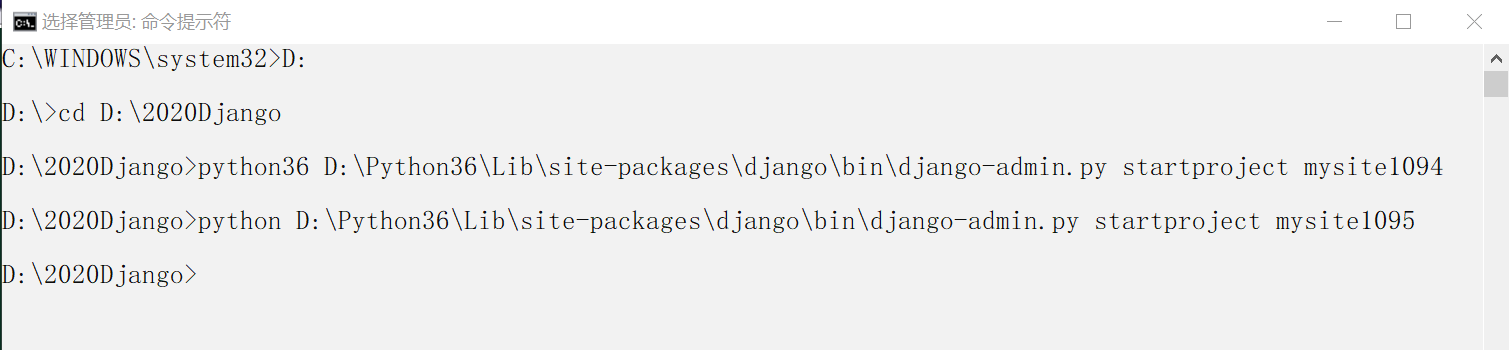
D:\2020Django>python36 D:\Python36\Lib\site-packages\django\bin\django-admin.py startproject mysite1094
D:\2020Django>python D:\Python36\Lib\site-packages\django\bin\django-admin.py startproject mysite1095
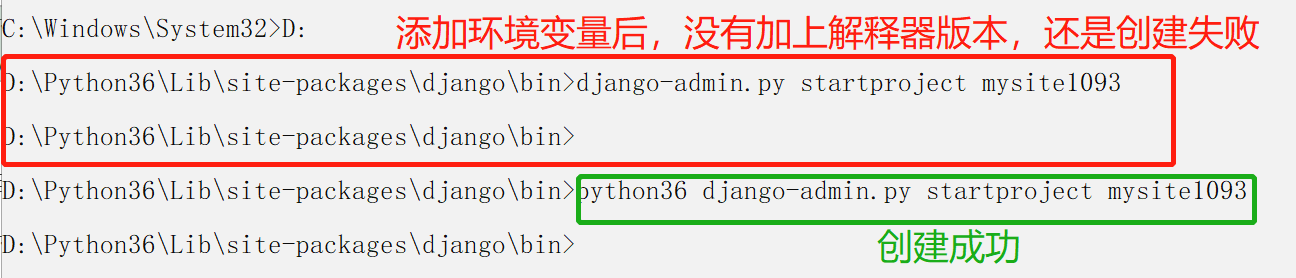
=4= 添加相关环境变量后,创建项目
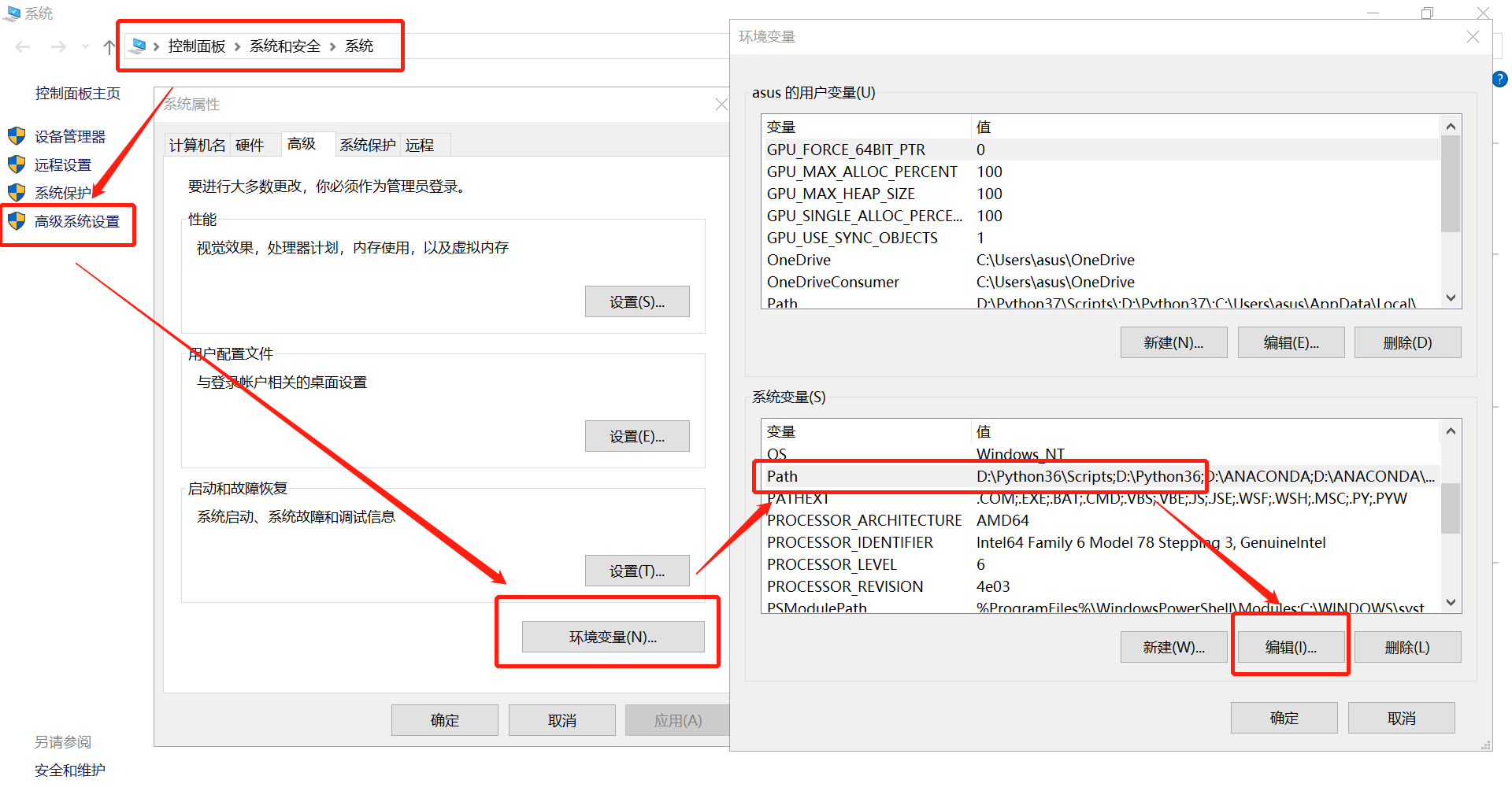
=》如何添加计算机的系统环境变量
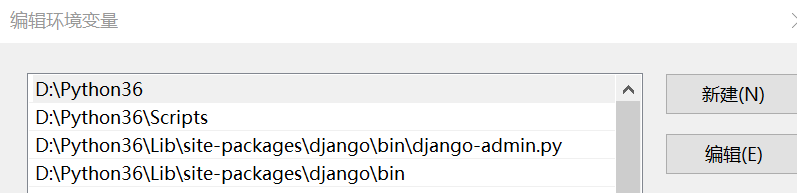
=》将路径 D:\Python36\Lib\site-packages\django\bin 或者
D:\Python36\Lib\site-packages\django\bin\django-admin.py 添加进环境变量 ,,
(有资料说 添加进环境变量后,就不需要添加 python解释器,亲测 还是需要加)
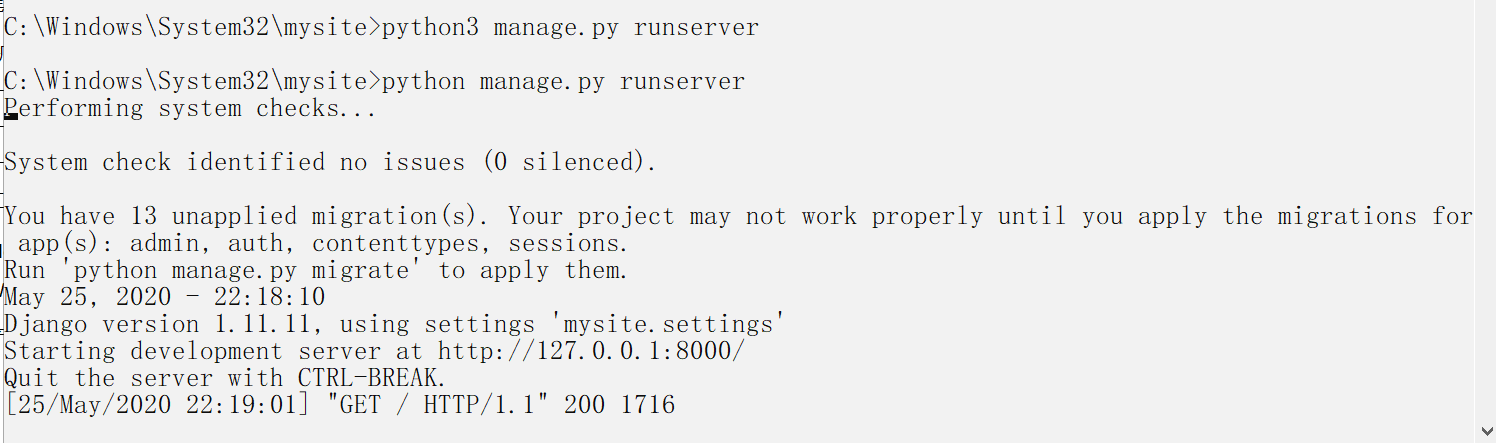
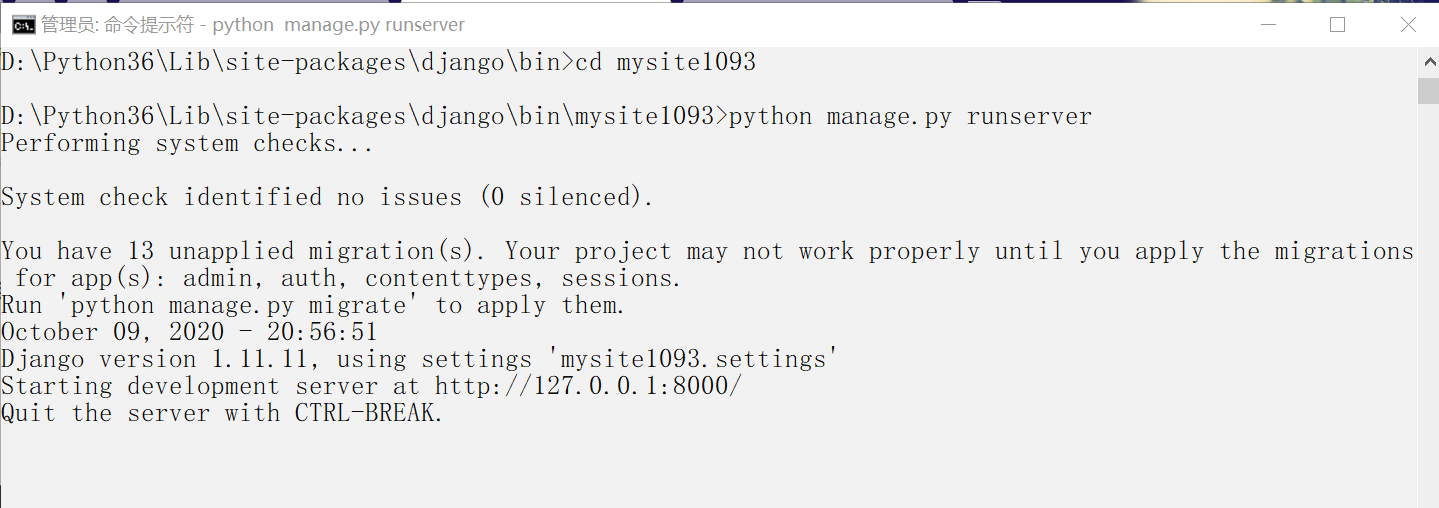
【2、启动项目】python manage.py runserver
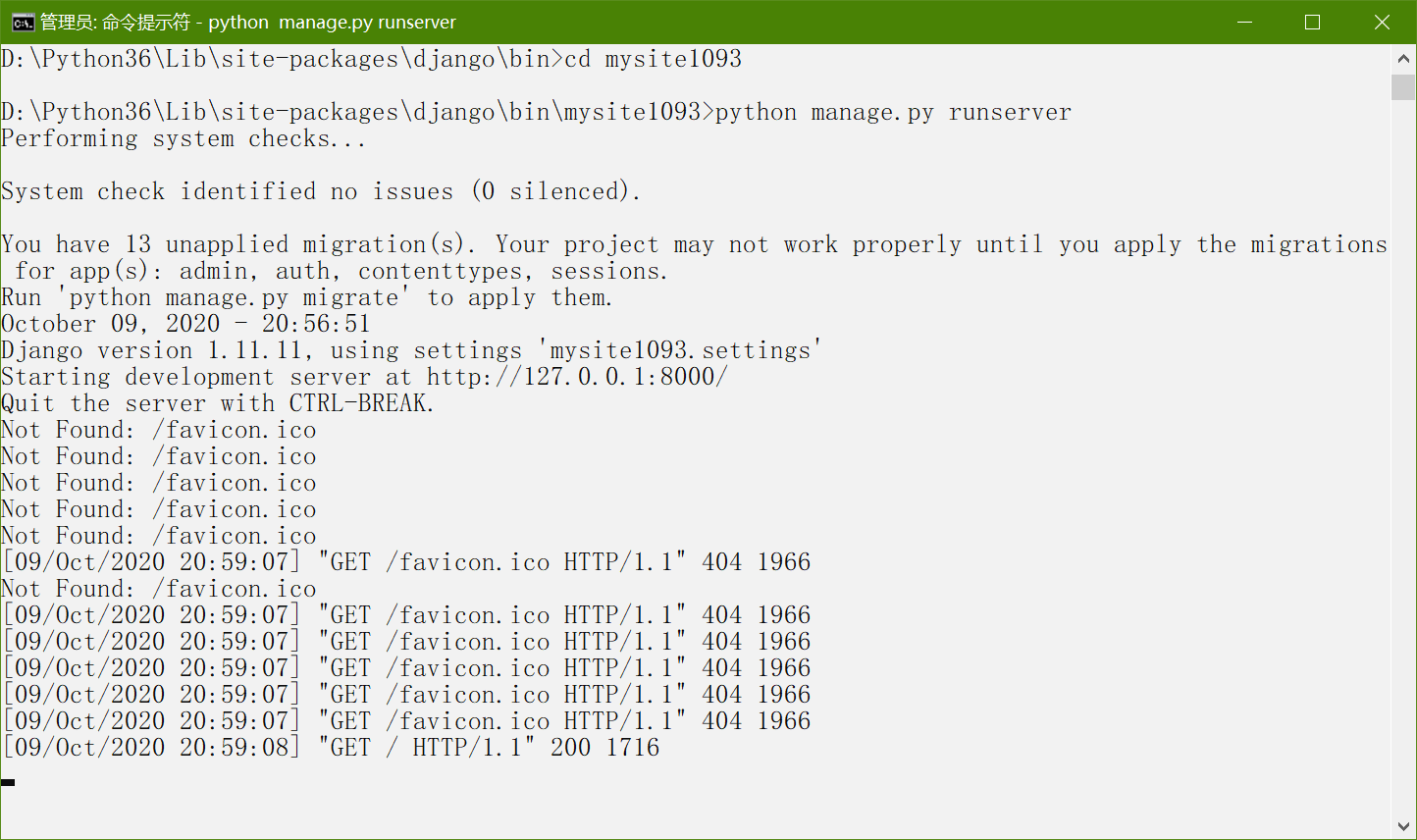
切换到你的项目目录里 (cd mysite1093 ),运行命令:python manage.py runserver
这将会在端口8000启动一个本地服务器, 并且只能从你的这台电脑连接和访问。
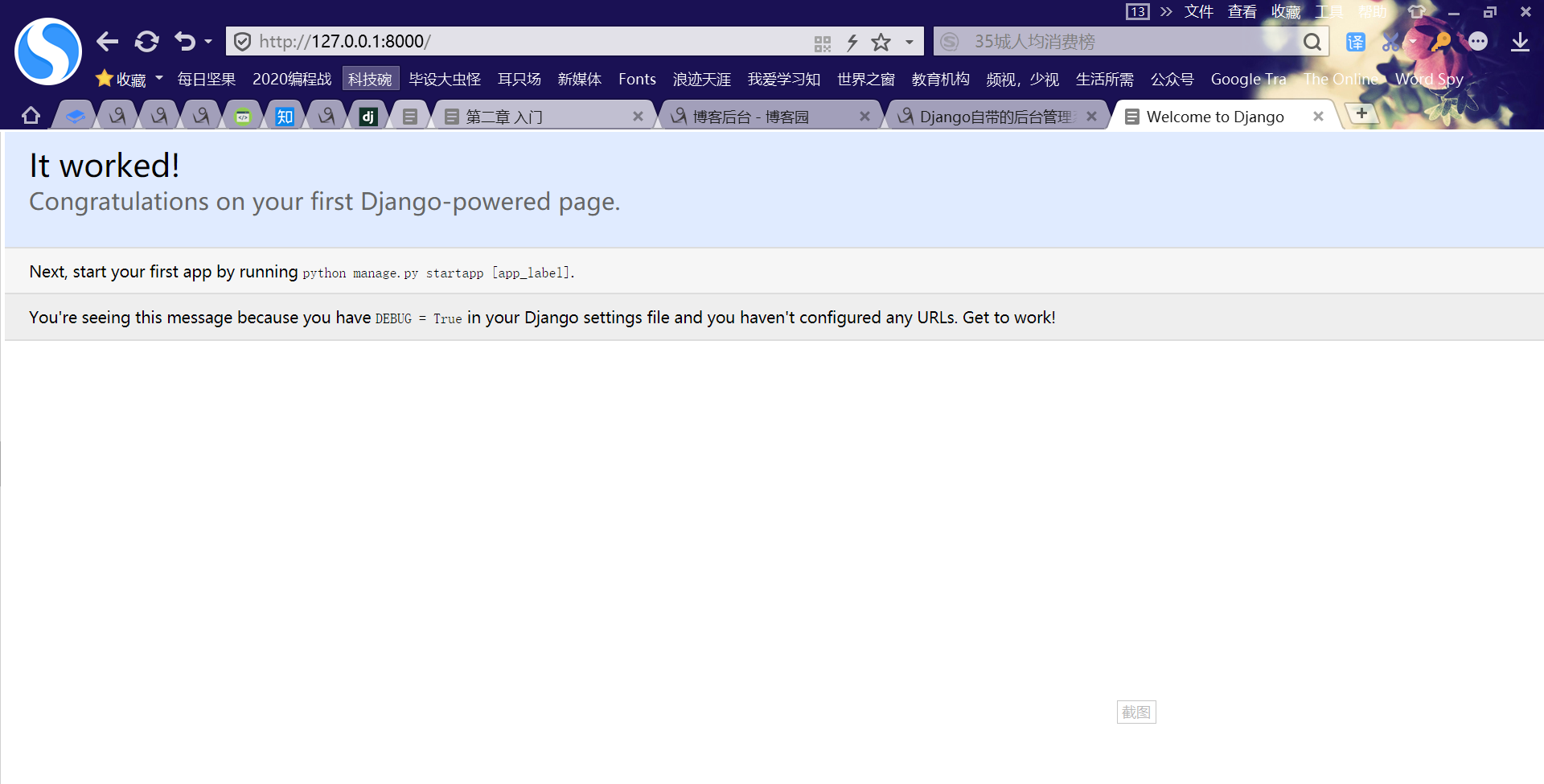
既然服务器已经运行起来了,现在用网页浏览器访问 http://127.0.0.1:8000/ 。
你应该可以看到一个令人赏心悦目的淡蓝色Django欢迎页面。 它开始工作了。
更改这个 Development Server 的主机地址或端口
默认情况下, runserver 命令在 8000 端口启动开发服务器,且仅监听本地连接。 要想要更改服务器端口的话,可将端口作为命令行参数传入:
python manage.py runserver 8080通过指定一个 IP 地址,你可以告诉服务器–允许非本地连接访问。 如果你想和其他开发人员共享同一开发站点的话,该功能特别有用。
`` 0.0.0.0`` 这个 IP 地址,告诉服务器去侦听任意的网络接口。(格式 ip:端口号)
7python manage.py runserver 0.0.0.0:8000完成这些设置后,你本地网络中的其它计算机就可以在浏览器中访问你的 IP 地址了。比如:http://192.168.1.103:8000/
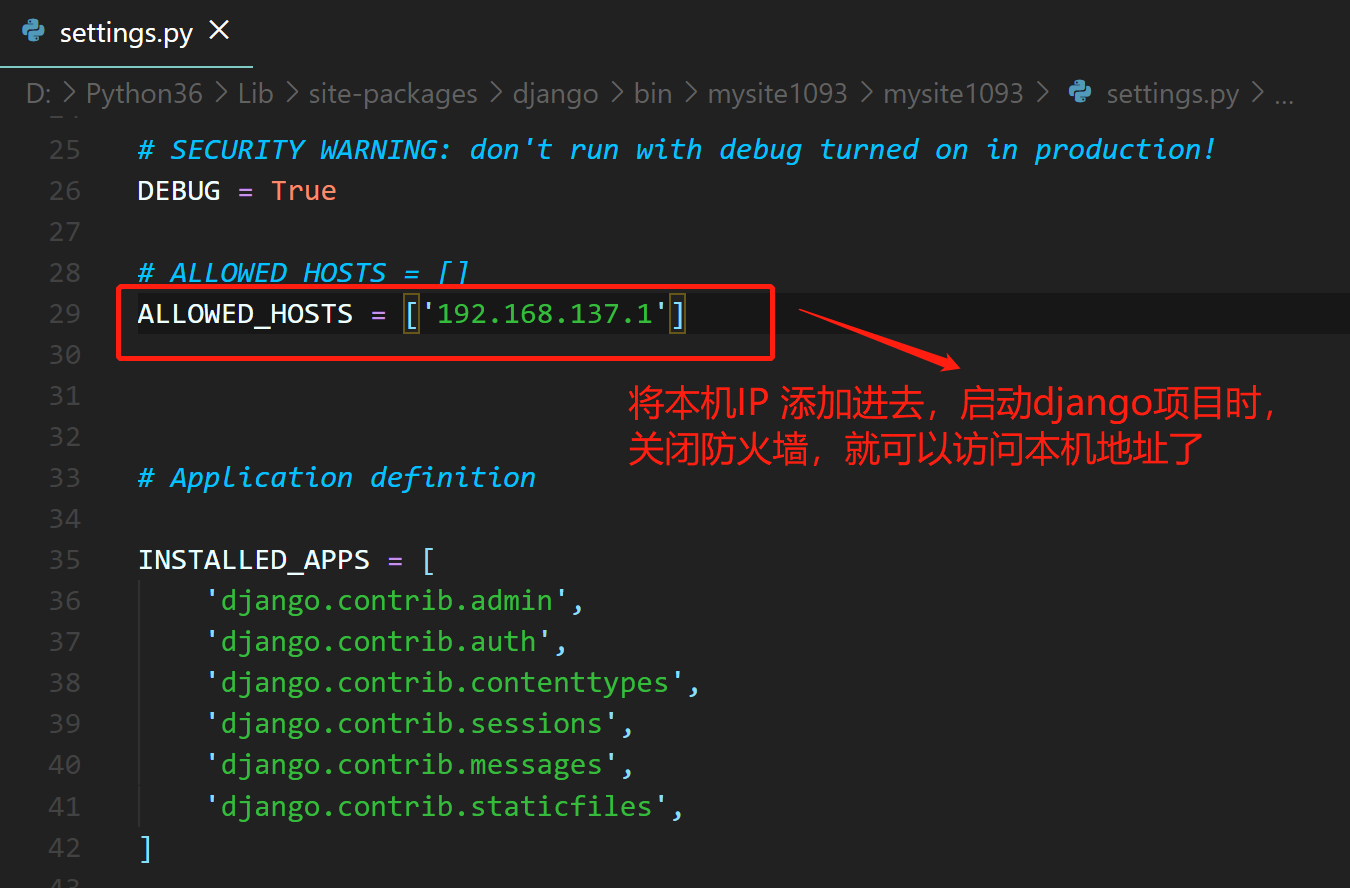
【注意】需要设置django项目的settings.py 的 ALLOWED_HOSTS,将公网ip加进去(Windows系统),
此外,还需要关闭防火墙,这样才可让其他计算机访问本机。
==》1、查看本机ip(本机设置里查看 或者 使用cmd指令 (使用Windows的用户,请尝试使用 ipconfig 命令。)
在项目的settings.py里 添加ip
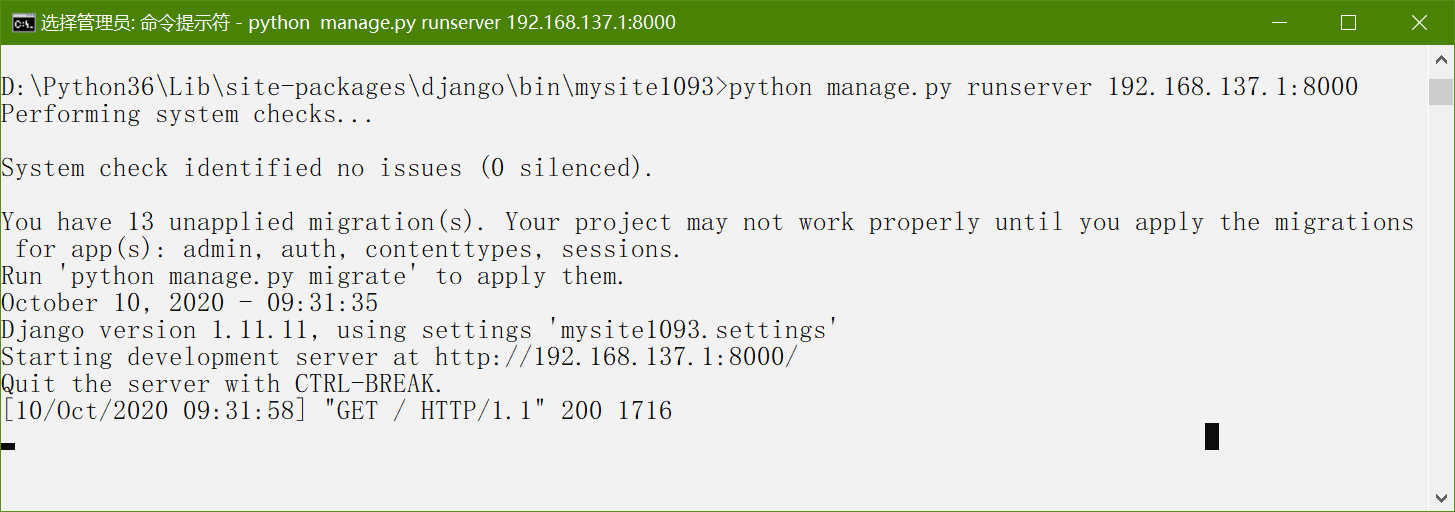
==》2、启动项目
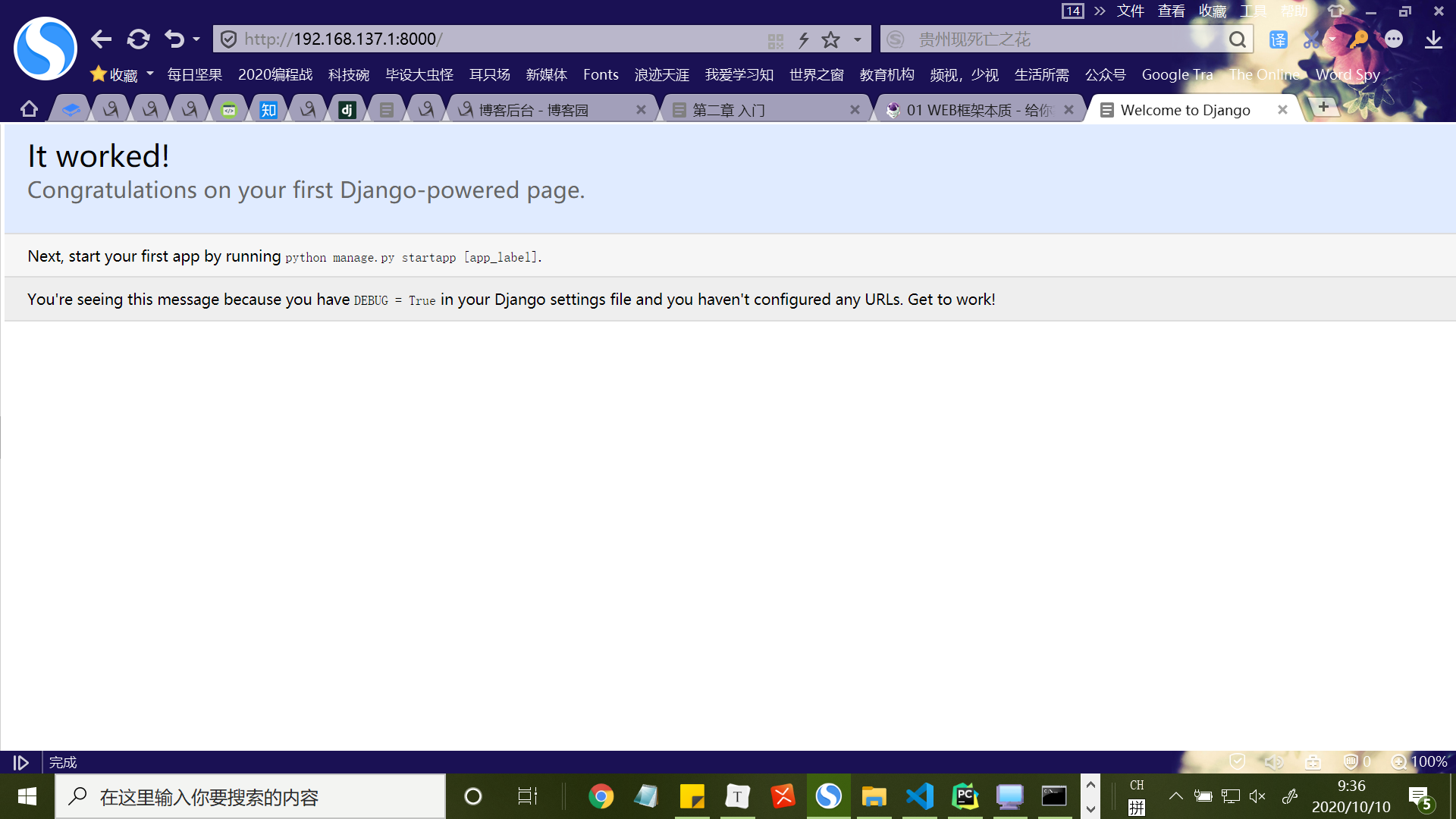
==》3、访问 http://192.168.137.1:8000/
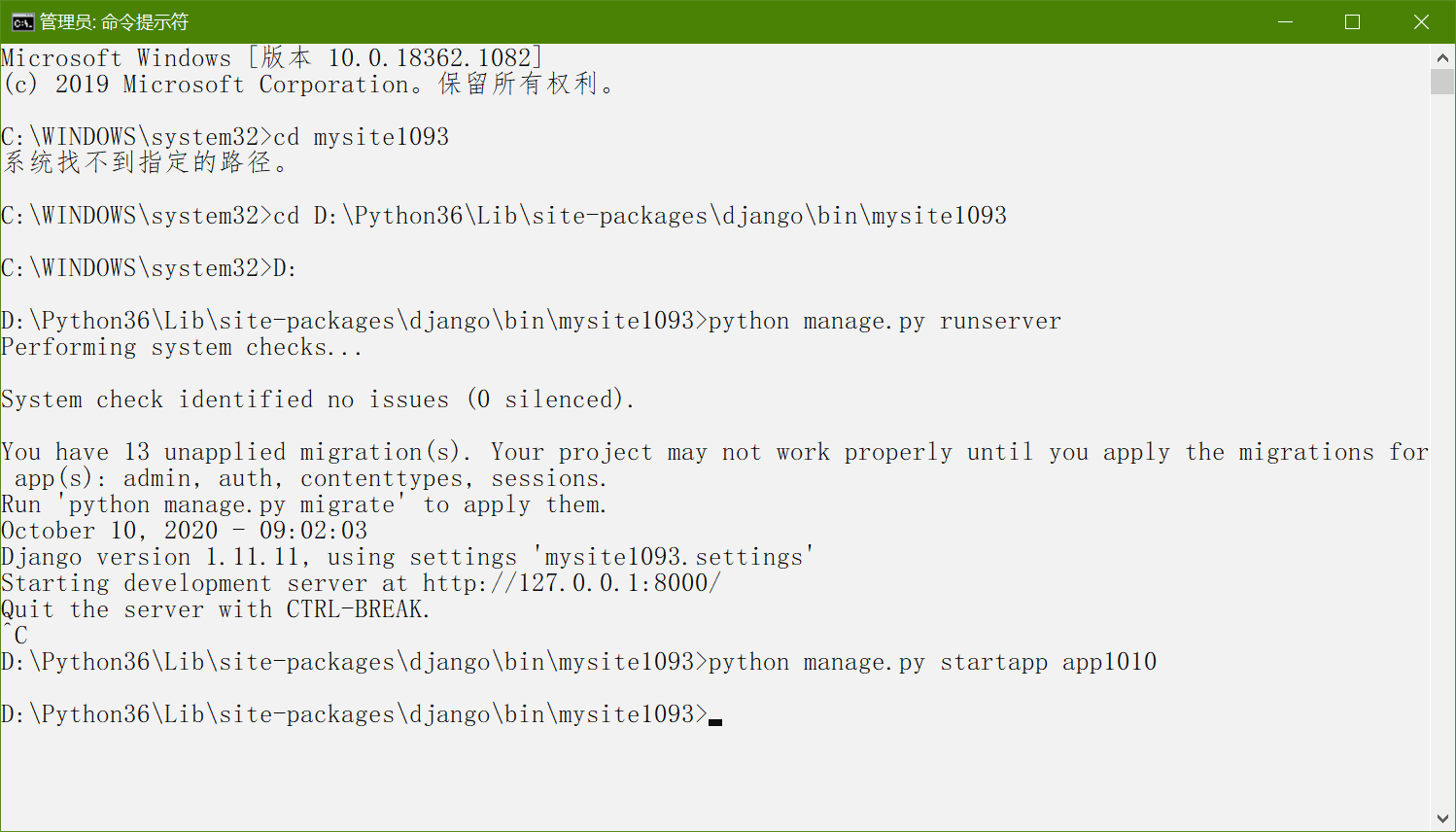
【3、创建应用】 python manage.py startapp 应用名
也可以写明解释器版本 python36 manage.py startapp 应用名
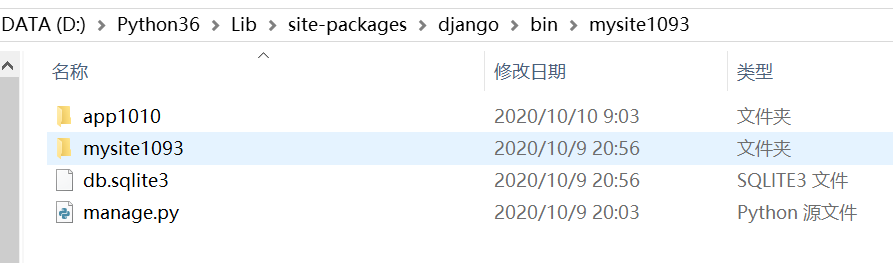
= 先切换到项目目录,再执行创建命令

































 浙公网安备 33010602011771号
浙公网安备 33010602011771号