【博客园使用小指南】DIY美化博客园小指南--添加音乐播放器/返回顶部按钮
1、添加音乐播放器(例如 网易云音乐)
【html5 音乐播放器】
源码
GitHub - MoePlayer/APlayer: Wow, such a beautiful HTML5 music player
中文使用指南
https://aplayer.js.org/#/zh-Hans/?id=cdn
cdn链接
(1)添加html代码 (事先需要申请并通过 博客园的JS 权限 )
【博客园后台管理】——【设置】——【页脚Html代码】——粘贴以下代码(下面的播放器 是 迷你版的,更多样式 可以参考 播放器源码文件)
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer@1.10.0/dist/APlayer.min.css"> <script src="https://blog-static.cnblogs.com/files/yjlaugus/APlayer.min.js"></script> <div id="aplayer" class="aplayer" data-id="3220493480" data-server="netease" data-type="playlist" data-fixed="true" data-listfolded="true" data-order="random" data-theme="#F58EA8"></div> <script src="https://unpkg.com/meting@1.2/dist/Meting.min.js"></script>
(2)获取歌单链接,修改上面代码的 data-id="3220493480"
如何获取歌单 id 呢?
(现在网页版和PC版的网易云音乐 歌单界面 没有生成“外链播放器‘的功能了。。)
使用 移动端(手机)分享一个歌单,分享方式选为”复制链接“;
例如 我用手机 网易云APP 分享自己的一个歌单:
分享锦蝶生创建的歌单「老树花开锦蝶生」: http://music.163.com/playlist/3220493480/438654155/?userid=438654155 (来自@网易云音乐)
歌单 id 就是 playlist 后面的 3220493480,修改代码 data-id="3220493480"。保存后,重新进入博客园个人主页就可以听心爱的歌啦~
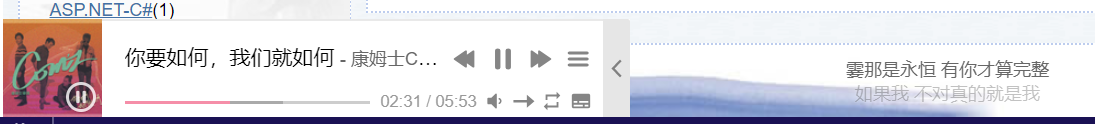
(3)最后效果

2、添加“返回顶部”图标
(1)准备一个你喜欢的图片(可以自行P图,把图片里的主角 抠出来~),在自己的博客园管理后台——【相册】/【文件】,上传图片(注意格式 ——【相册】是支持多种图片格式;【文件】支持 gif 格式,就算不是 动图,也可以改为 gif格式,再上传~)
上传成功后,找到相应的图片,鼠标右击,复制链接地址:
https://files.cnblogs.com/files/bigorangecc/longmao.gif

(2)添加代码
【博客后台管理】——【设置】——【页首Html代码】,将以下代码复制粘贴进去。(注意修改 图片的路径,在代码最后面的<p>标签里,替换 src 以及 alt 属性值)。保存后,重新打开博客的某篇文章,就可以看到添加的小图标啦~
<style> #back-top { position: fixed; bottom: 10px; right: 5px; z-index: 99; } #back-top a{outline:none} </style> <script type="text/javascript"> $(function() { // hide #back-top first $("#back-top").hide(); // fade in #back-top $(window).scroll(function() { if ($(this).scrollTop() > 500) { $('#back-top').fadeIn(); } else { $('#back-top').fadeOut(); } }); // scroll body to 0px on click $('#back-top a').click(function() { $('body,html').animate({ scrollTop: 0 }, 800); return false; }); }); </script> <p id="back-top" style="display:none">
<a href="#top"><img style="width:100px;"src="https://files.cnblogs.com/files/bigorangecc/longmao.gif" alt="龙猫" /></a>
</p> # 这里修改 图片的链接地址和属性噢~
(3)效果展示——超Q的龙猫

【参考阅读】
https://www.cnblogs.com/guanxiying/category/1652463.html
https://www.zhihu.com/question/37316681





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!