CSS中关于字体大小的定义 em px rem pt %
关于em
所有浏览器的默认字体大小都是16px,所以未经调整的浏览器在显示1em=16px。
换算过来的话也就是说1px=0.0625em,也就是12px=0.75em, 10px=0.625em,为了简化font-size的换算,大家可以在css中的body中先全局声明font-size=62.5% ,
16px*62.5% =10px; 即把默认字体大小设置为10px;这样的话1em = 10px;
此外有一点必须要注意,可能是IE处理汉字时,对于浮点的取值精确度有限,在body下62.5%出来的12px字体比直接定义的要大一点点,只要将62.5%换成63%就可以了。
html {font-size: 62.5%; }
1em指的是一个字体的大小,它会继承父级元素的字体大小.
在中文的文章中,一般会在段首空两格。如果用px作为单位,对12px字体来说需要空出24px,对14px字体来说需要空出28px……这样换算非常不通用。如果用上em单位,这个问题就很好解决了,1个字的大小就是1em,那两个字的大小就是2em。
因此,只需这样定义就行了:p { text-indent: 2em; }
有认为em已经过时了,没必要用em,因为现在浏览器都升级到新版了。都支持px的放大了。
关于px
他比较稳定和精确。但存在问题:
1. 旧版本IE无法调整那些使用px作为单位的字体大小,导致页面缩放出现问题;
(在页面中按ctrl+滚轮,字体以px为单位的网站没有反应。px是绝对单位,不支持IE的缩放,em是相对单位。)
2. Firefox能够调整px和em,但是大部分的中国网民使用IE浏览器(或内核)。px像素(Pixel)。相对长度单位。像素px是相对于显示器屏幕分辨率而言的。
关于rem
CSS3的出现,他同时引进了一些新的单位,包括我们今天所说的rem。在W3C官网上是这样描述rem的——“font size of the root element” 。
rem是CSS3新引进来的一个度量单位,大家心里肯定会觉得心灰意冷呀,担心浏览器的支持情况。
其实大家不用害怕,你可能会惊讶,支持的浏览器还是蛮多的,比如:Mozilla Firefox 3.6+、Apple Safari 5+、Google Chrome、IE9+和Opera11+。只是可怜的IE6-8无法支持。
关于pt
pt:在印刷排版中,“point”是一个绝对的单位,它等于 1/72 英寸,可以用尺子丈量的,物理的英寸。
ps:我们的显示器被分割为了一个个的像素,单个像素只能有一种颜色 (为了简化,这里暂不讨论次像素反锯齿技术),要在屏幕上显示,必须先把以 pt 为单位的长度转换为以像素为单位的长度,这个转换的媒介,就是 DPI(事实上,这里的所谓的 DPI,是操作系统和浏览器中使用的术语,即为 PPI, pixels per inch,和扫描仪、打印机、数码相机中的 DPI 是不同的概念) 。
在xp中,IE浏览器的PPI默认是96.那么实际上 9pt = 9 * 1/72 * 96 = 12px。
我计算用的是10pt,10pt=10*1/72*96=13.3px=14px

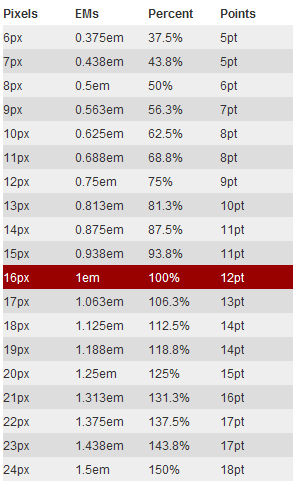
关于换算
px
相对长度单位。像素(Pixel)。
像素是相对于显示器屏幕分辨率而言的。譬如,WONDOWS的用户所使用的分辨率一般是96像素/英寸。而MAC的用户所使用的分辨率一般是72像素/英寸。
pt
绝对长度单位。点(Point)。
1in英寸 = 2.54cm = 25.4 mm = 72pt = 6pc



