解决修改css或js文件后,浏览器缓存未更新问题
问题描述:最近在上线新版本项目的时候,发现有的用户的操作还是调用的老版本JS里面的内容,这样就造成原来新的JS里面加上的限制不能限制用户的操作,从而导致用户可以重复操作。
问题产生原因:
如果在用户之前已经访问过系统,那么浏览器中会缓存该系统的CSS、JS,这些CSS、JS缓存未过期之前,浏览器只会从缓存中读取CSS和JS,如果在服务器上修改了css和js,那么这些修改在用户的浏览器中是不会有变化的。
解决方式一:
用户按Ctrl + F5强制刷新页面或者手动清空了浏览器的缓存。此时浏览器会重新向服务器获取CSS和JS文件,新的文件便会生效。
解决方式二:
但是用户量过大的时候总不能让每个用户一一清理缓存吧,于是便从代码的角度着手解决这个问题。在js后面添加版本号,让浏览器把这个JS文件当做新的文件重新向服务器获取资源。
加版本号前:
<script type="text/javascript" th:src="@{/js/test/index.js}"></script>
加版本号后:
<script type="text/javascript" th:src="@{/js/test/index.js?v=1.0}"></script>
此时问题解决,CSS与上类似。
问题延伸:
但是JS文件或CSS过多的情况下需要一个一个的去修改版本号,会花费大量的时间,此时就需要版本号是动态获取的了。
更换为从messages.properties中读取 <script type="text/javascript" th:src="@{/js/test/index.js(v=#{js.version})}"></script>
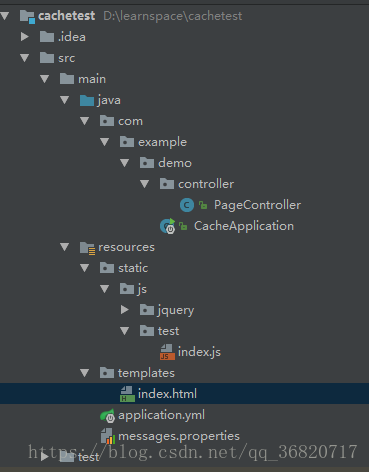
目录结构如下
messages.properties内容如下
js.version=2.0
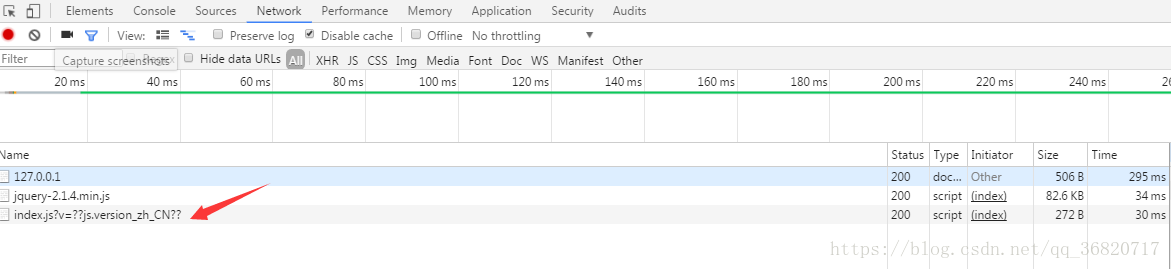
注意:如果要读取到配置文件内容,配置文件名必须是messages.properties。否则会出现以下错误
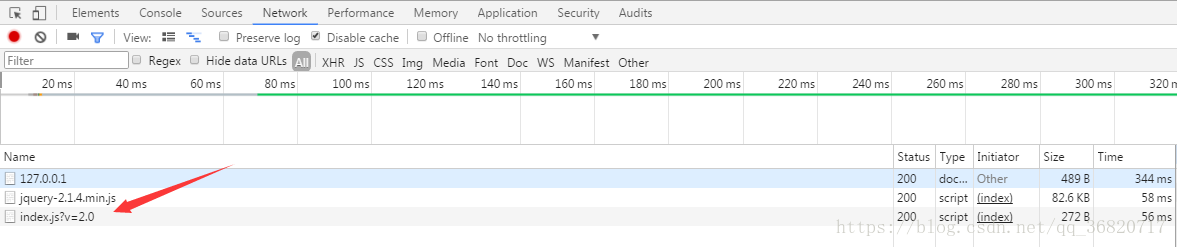
下面是正常的
到此动态修改JS文件版本号结束。当然配置文件名也支持自定义,只需在application.yml文件中加入一下内容指定文件名
spring: messages: basename: test
此时可以将messages.properties文件更换为test.properties,指定文件名的时候也可以加上文件目录,不一定放在resources目录下,只是默认在这个目录下。
总结:
通过对JS的改动就可以使浏览器重新从服务器获取JS文件,虽然只是一个小的需求,但是减小了用户操作的麻烦以及JS不同步更新的问题。一个小小的细节,可以给我们带来很大的方便。