http协议 form表单 ajax上传文件区别
1.http协议 :超文本传输协议
四大特性 、 数据格式 、响应状态码
1.四大特性 1.基于请求响应 一次请求对应一次响应 2.基于TCP/IP作用于应用层之上的协议 3.无状态 不保留客户端的状态 无论你来多少次 我都待你入初见 cookie session token ... 4.无连接 长链接 websocket(类似于http协议的大补丁) 聊天室相关 2.数据格式 请求格式 请求首行(请求方式 协议版本) 请求头(一大堆k,v键值对) 请求体(携带的数据 并不是一直都有 有时候可能是空的 取决于你的请求方式) 响应格式 响应首行(响应状态码) 响应头(一大堆k,v键值对) 响应体(浏览器展示给用户看的数据) 3.响应状态码 用数字来表示一大堆提示信息 1XX:服务端已经成功接收到客户端的数据正在处理 你可以继续提交 2XX:200请求成功 服务端已经返回了你想要的数据 3XX:重定向(原本想访问A但是内部自动给你转到了B上面) 4XX:404请求资源不存在,403你当前不具备请求该资源的条件 5XX:500服务端内部错误 机房卓火了 宕机 爆炸了 公司内部可以自己定制自己的响应状态码
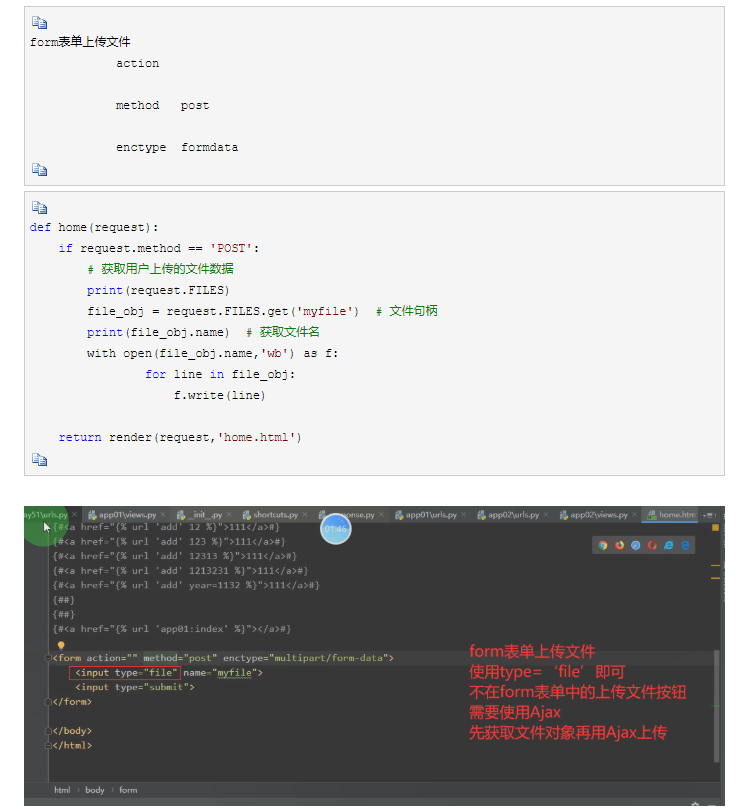
2.form 表单
form表单 关键性的属性 action 控制的数据的提交路径 1.不写 默认朝当前页面所在的地址提交 2.全路径 3.后缀(/index/) method 控制提交方式 form表单默认是get请求 method='get' 你可以指定成post请求 method='post'
enctype
控制的数据提交的编码格式
默认情况下form表单是不能够直接发送文件的
如果你要发送文件 必须将该参数有默认的urlencoded改为formdata
form表单 默认是urlencoded编码格式传输数据 urlencoded数据格式 username=jason&password=123 django后端针对该格式的数据 会自动解析并帮你打包到request.POST中 formdata数据格式 django后端针对符合urlencoded编码格式数据(普通键值对)还是统一解析到request.POST中 而针对formdata文件数据就会自动解析放到request.FILES中 form表单 不能发送application/json 格式数据


3.Ajax可以发送application/json格式数据 上传文件使用 formdata对象
4.form表单请求 与 ajax请求前后台数据交互格式区别
form表单 前台发送大字典 ==》后台接收大字典 request.POST request.FILES ==》可以locals()返回 模板语法渲染,或jsonresponse返回
ajax 前台发送json格式 ==》 后台接收json格式数据不做任何处理,request.body==》 后台可以直接jsonresponse返回 字典 ===》data. 的方式取值



