52.1 jango 视图层(views) form表单上传文件,jsonresponse
视图层(views) 功能大纲
视图层
HttpResponse
redirect
render简单实现原理
JsonResponse
CBV与FBV
CBV源码
django settings源码
基于django settings源码应用到自己的项目中
模板层
模板语法的传值
过滤器
标签
自定义过滤器及标签 inclusion_tag
模板的继承
模板的导入
1. JsonResponse对象
扩展:前端Ajax 发送application/json数据
为什么要jsonpesponse对象: json非Python的八大数据类型
from django.http import JsonResponse def xxx(request): user_dict = {'username':'jason好帅哦 我好喜欢!','password':'123'}
#原生json使用 # json_str = json.dumps(user_dict,ensure_ascii=False)# 不会将汉字直接转码
# return HttpResponse(json_str) l = [1,2,3,4,5,6,7,8,9,]
# 看源码 # return JsonResponse(user_dict,json_dumps_params={'ensure_ascii':False}) # 不会将汉字直接转码 return JsonResponse(l,safe=False) # 序列化非字典格式数据 需要将safe改为False
2.视图函数必须要返回一个HttpResponse对象
视图函数必须要返回一个HttpResponse对象,render和redirect源码默认继承HttpResponse
HttpResponse
render
redirect
3. views函数获取文件对象(前端上传)
获取文件对象:file_obj = request.FILES.get('myfile')
获取文件名: file_name = file_obj.name
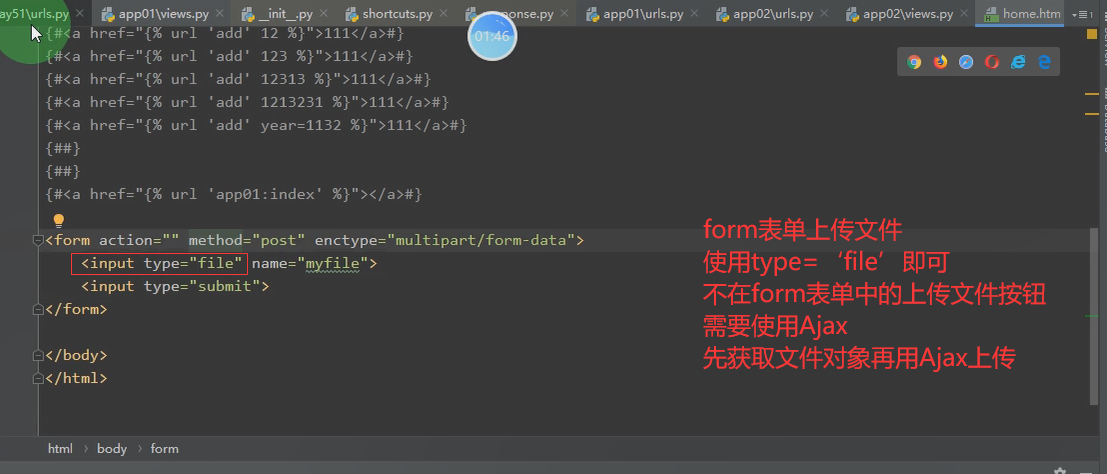
form表单上传文件
action
method post
enctype formdata
def home(request): if request.method == 'POST': # 获取用户上传的文件数据 print(request.FILES) file_obj = request.FILES.get('myfile') # 文件句柄 print(file_obj.name) # 获取文件名 with open(file_obj.name,'wb') as f: for line in file_obj: f.write(line) return render(request,'home.html')
4.render原理
def ab_render(request): temp = Template("<h1>{{ user_dict }}{{ user_dict.username }}{{ user_dict.password }}</h1>") user_dict = Context({'user_dict':{'username':'jason','password':123}}) res = temp.render(user_dict) #将 html与字典数据合并 return HttpResponse(res) # 然后用Httpreponse 返回
5.CBV与FBV
CBV基本语法(定义一个类,类里面有不同的方法函数,get,post,put,delete)
CBV基本写法 from django.views import View class MyLogin(View): def get(self,request): return render(request,'login.html') def post(self,request): return HttpResponse('我是类里面的post方法') url(r'^login/',views.MyLogin.as_view()) 朝login提交get请求会自动执行MyLogin里面的get方法 而提交post请求也会自动执行MyLogin里面的post方法 为什么MyLogin针对不同的请求方法能够自动执行对应的方法
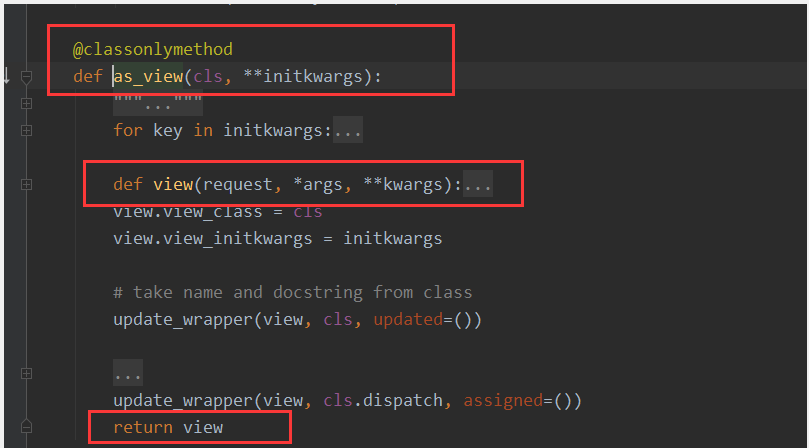
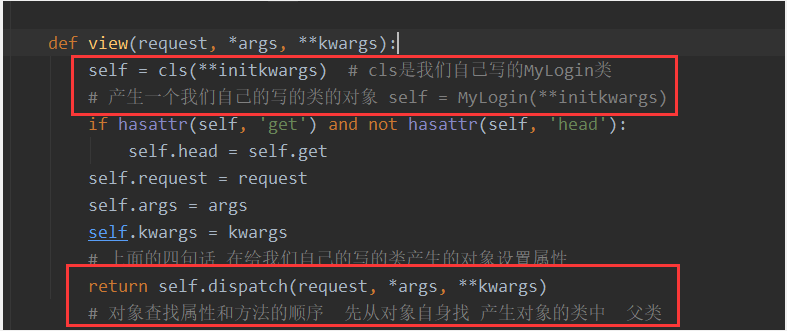
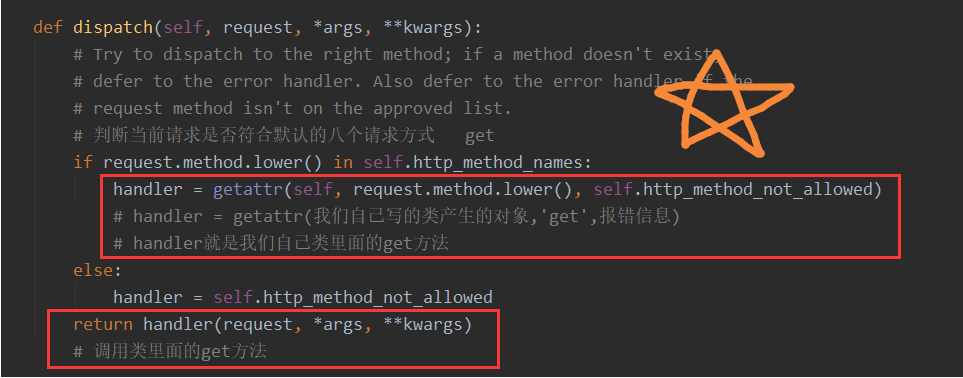
CBV原理:源码解释
hasattr(obj,'字符串') 反射:判断对象是否有某个属性或函数
魔法方法:是在类中定义,是拦截方法,来控制对象的产生过程




setting源码剖析:待补充