50.1 Django 静态资源配置 static && form表单和 request对象
1.静态资源配置
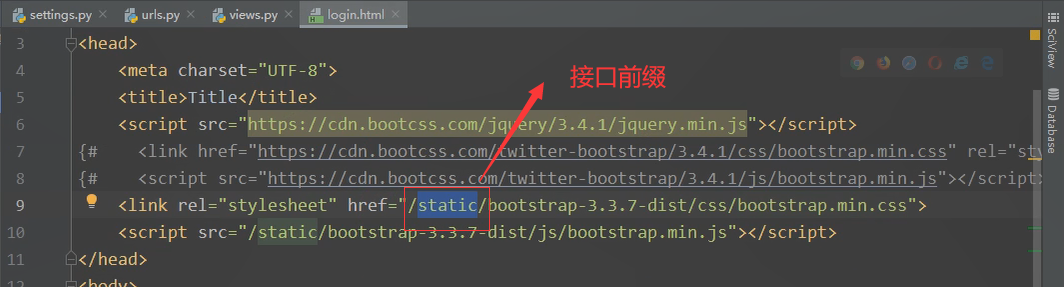
静态文件: html 要引入的 jqery bootstrap本地文件
常用static文件文件夹结构
该文件夹需要手动自己创建
并且该文件夹内部通常是以下结构
static
-css
网站所用到的所有的css文件
-js
网站所用到的所有的js文件
-image
网站所用到的所有的图片文件
第三方文件
1.配置方法:
django在配置文件中给你暴露了配置文件的配置信息 你只需要按照固定的写法书写
即可暴露对应的静态文件资源
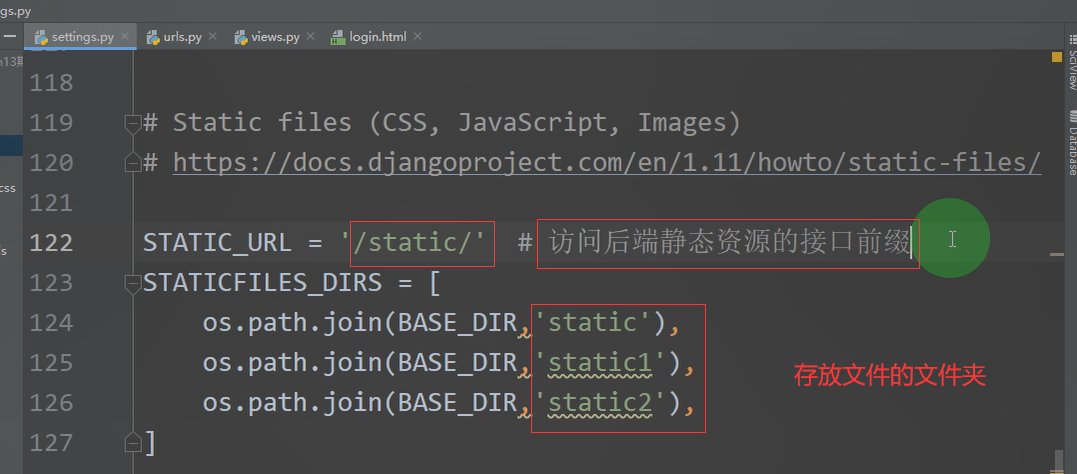
在setting文件的最下方 写上STATICFILE_DIRS = [ os.path.join(BASE_DIR,'static')}


static 解释:前端html访问后端静态资源,html页面的接口前缀到setting 文件里面去找接口前缀,找到了则可以则可 以 从上到下访问文件夹目录


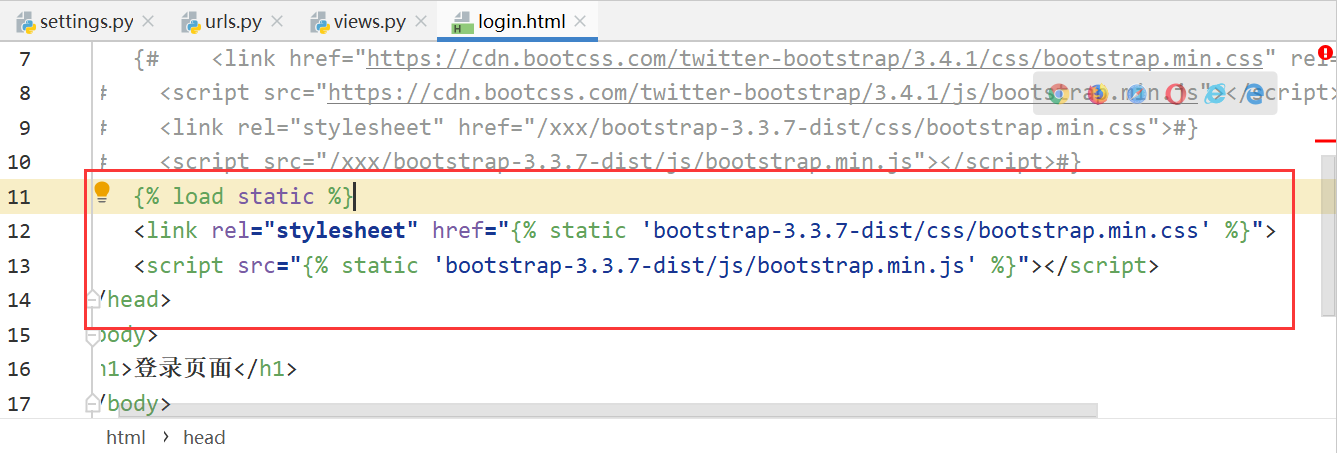
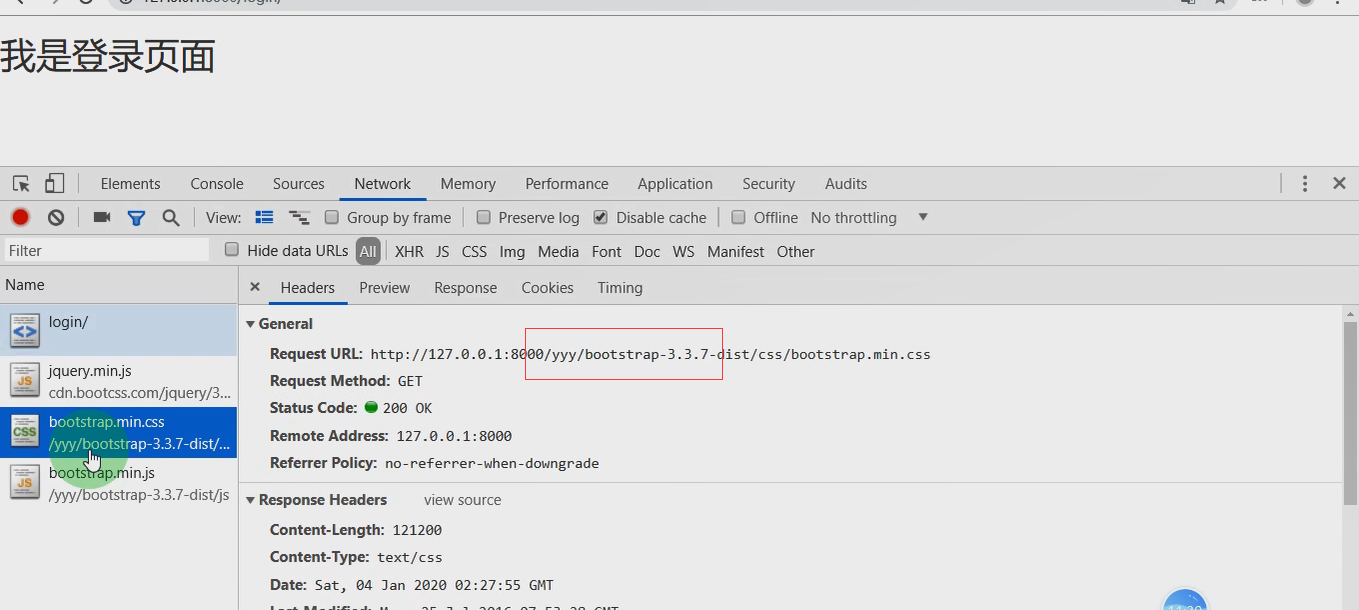
2.静态文件动态绑定 如何解决接口前缀频繁变动,静态资源动态绑定问题
前端html动态匹配后端接口资源: {% load static %}



2.form 表单和request对象
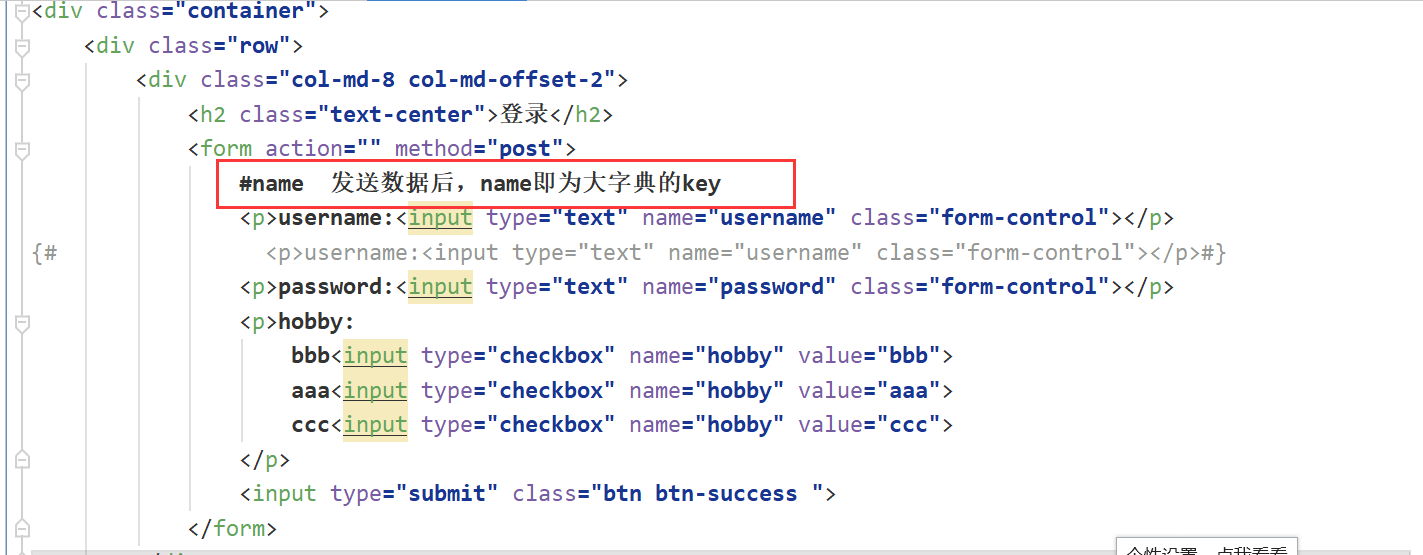
1.form表单
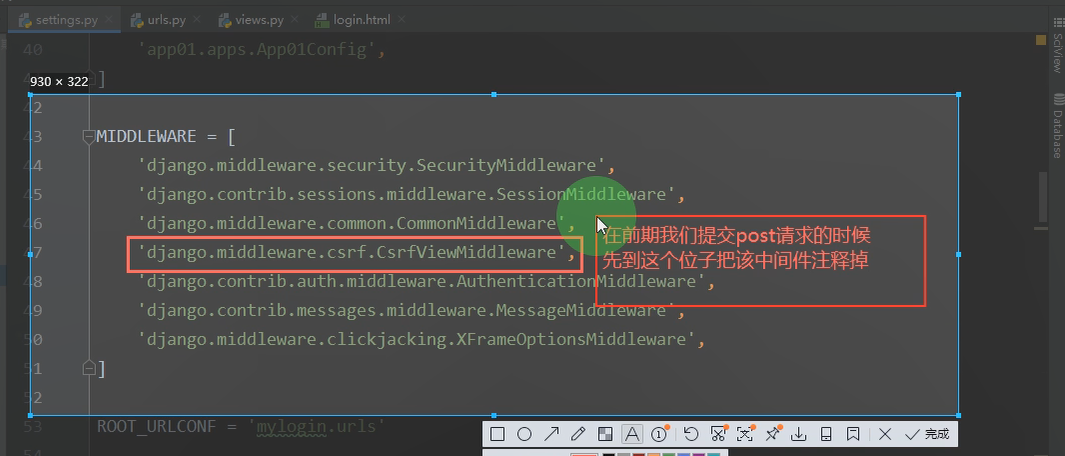
form表单 form表单默认是以get请求提交数据的 可以 method = ‘post’ http://127.0.0.1:8000/login/?username=admin&password=123 action 1.不写 默认朝当前地址提交数据 2.全路径 3.后缀(/index) 提交post请求的时候 需要先去配置文件中注释掉一行 MIDDLEWARE = [ 'django.middleware.security.SecurityMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.common.CommonMiddleware', # 'django.middleware.csrf.CsrfViewMiddleware', #注释掉中间件 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware', ]


2.request对象 (视图函数默认参数)
request.method 获取前端请求方式
request.POST 获取post请求提交的数据 类似一个大字典
request.POST.get() #get默认只会取列表中的最后一个元素
request.POST.getlist() # getlist可以拿到所有元素的列表
request.GET # 获取符合get请求携带数据格式的数据 url?xxx=yyy&ooo=lll
# <QueryDict: {'username': ['admin', 'jason'], 'password': ['123']}>
request.GET.get() # 只会取列表最后一个元素
request.GET.getlist() # 取出整个列表
def login(request): if request.method=='POST':
print(request.POST) #获取post请求携带的数据 qeryDict
username = reqest.POST.get('usernmae') #get默认只会取列表中的最后一个元素
password = request.POST.get('password')
hobby = request.POST.getlist('hobby') # getlist可以拿到所有元素的列表
return Httprepose('收到了') return render(request,'login.html')




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步