Dom选择器--内容文本操作
一、文本内容操作
内容:
<body>
<div id="i1">
学习是我快乐?
<a>晚饭吃什么</a>
</div>
</body>
1.1 innerText
仅仅获取文本内容
var obj = document.getElementById("i1")
obj
<div id="i1">…</div>
obj.innerText
"学习是我快乐? 晚饭吃什么"
// innerText 不能获取对象中的<a>、<span>等标签元素,只能获取文本内容
即便更改innerText的内容,将其设置为标签形式,显示也是字符串
obj.innerText = '<a herf="https://www.google.com">谷歌</a>' "<a herf="https://www.google.com">谷歌</a>"

1.2 innerHTML
可以获取文本内容,也能获取标签信息
var obj = document.getElementById("i1")
obj.innerHTML
"
学习是我快乐?
<a>晚饭吃什么</a>
"
将内容设置为a标签
obj.innerHTML='<a href="https://www.google.com">谷歌</a>' "<a href="https://www.google.com">谷歌</a>"

二、标签值的设置
2.1 input
<body>
<div id="i1">
<input type="text" id="i2" />
</div>
</body>
输入框中原本是没有内容的,我们为其设置value的值
var obj = document.getElementById("i2")
undefined
obj.value = "君的名字"
"君的名字"

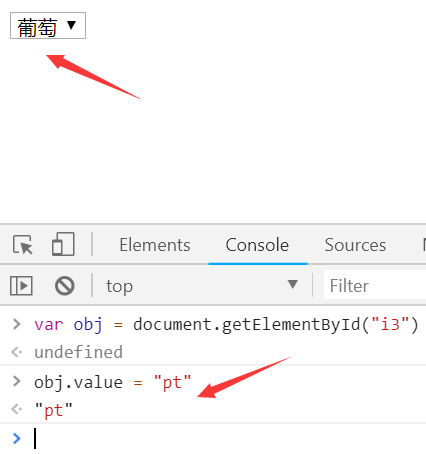
2.2 select
我们将value的值设置为option标签中value的值,则select选择框中就显示该option的内容

如:

2.3 textarea 多行文本框
可以新增和替换多行文本框中的内容
<body>
<div id="i1">
<textarea id="i4">sssssss</textarea>
</div>
</body>
替换:

三、输入框随鼠标选中改变状态
有些输入框中,有默认提示信息,当鼠标移动到输入框时,原有信息自动消失,鼠标移走后,恢复原状。
事例:
<body>
<div style="width:600px;margin:0 auto;">
<input id="i1" onfocus="Focus();" onblur="Blur();" type="text" value="请输入关键字" />
</div>
<script>
function Focus(){
var tag = document.getElementById("i1");
var val = tag.value;
if(val === "请输入关键字"){
tag.value = "";
}
}
function Blur(){
var tag = document.getElementById("i1");
var val = tag.value;
if(val.length === 0){
tag.value = "请输入关键字";
}
}
</script>
</body>
注:onfocus 事件在获得焦点时触发
onblur 事件在失去焦点时触发

