css之position
一、fixed 固定位置
类似于网页中返回顶部的功能,是固定在页面右下角的位置,position中fixed功能就可以让一个元素固定在相对于浏览器窗口的某个位置。
1.1 返回顶部
<body>
<div onclick="GoTop()" style="width: 40px;height: 50px;background-color: red;
position: fixed;
bottom: 50px;
right: 80px;"
>返回顶部</div>
<div style="height: 5000px;background-color: #dddddd;"></div>
<script>
function GoTop(){ //返回顶部的js
document.body.scrollTop = 0;
}
</script>
</body>
效果:

1.2 固定顶部菜单栏
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.pg_header {
height: 48px;
background-color: skyblue;
color: red;
position: fixed;
top: 0;
right: 0;
left: 0;
}
.pg_body {
background-color: #dddddd;
height: 5000px;
margin-top: 50px;
}
</style>
</head>
<body style="margin: 0 auto">
<div class="pg_header">头部</div>
<div class="pg_body">内容</div
效果:

二、相对位置
2.1 absolute
在position中fixed固定位置随着鼠标滑动,元素在浏览器上显示的位置不变。而absolute 固定位置,则是确定了元素最初在页面的位置,会随着鼠标滑动,改变在浏览器上显示的位置
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.absolute {
width: 50px;
height: 50px;
background-color: black;
position: absolute;
right: 0;
bottom: 0;
}
</style>
</head>
<body style="margin: 0 auto">
<div class="absolute"></div>
<div style="height: 5000px;background-color: aqua;"></div>
</body>
效果:滑动鼠标改变位置

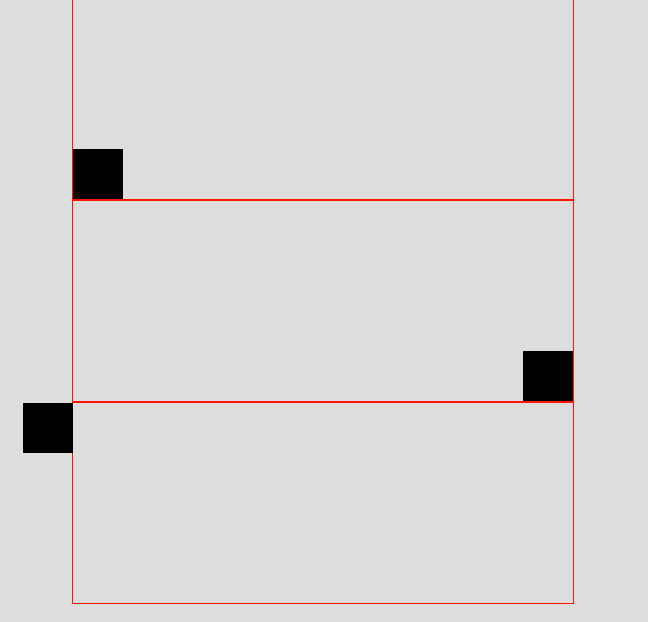
2.2 relative + absolute
absolute 一般也不单独使用,而是会和relative结合着用,可以让一个子标签,相对于其父标签来固定位置。
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.relative {
width: 500px;
height: 200px;
margin: 0 auto;
border: 1px solid red;
position: relative;
}
</style>
</head>
<body style="margin: 0 auto">
<div style="height: 5000px;background-color: #dddddd">
<div class="relative">
<!--固定在左下角-->
<div style="height: 50px;width: 50px;
background-color: black;
position: absolute;
bottom: 0; left: 0"></div>
</div>
<div class="relative">
<div style="height: 50px;width: 50px;
background-color: black;
position: absolute;
bottom: 0; right: 0"></div>
</div>
<div class="relative">
<div style="height: 50px;width: 50px;
background-color: black;
position: absolute;
top: 0; left: -50px"></div>
</div>
</div>
</body>
效果:

三、多层页面

类似于上图的效果,使用3层div元素叠加,最下面的内容页面一层,中间的灰色透明层,最外面的白色这一层。
实现:
3.1 实现下两层
<body>
<div style="position: fixed;
top: 0;
bottom: 0;
left: 0;
right: 0;
background-color: black;
opacity: 0.5;
"></div>
<div style="height: 5000px; background-color: aqua"></div>
</body>
效果:

注: opacity透明度选择 0-1,数值越高透明度越低,1完全覆盖。
3.2 添加最外层的白色层
<body style="margin: 0 auto">
<div style="z-index: 10;position: fixed; height: 300px;width: 500px;background-color: white"></div>
<div style="z-index: 9; position: fixed;
top: 0;
bottom: 0;
left: 0;
right: 0;
background-color: black;
opacity: 0.5;
"></div>
<div style="height: 5000px; background-color: aqua"></div>
</body>
效果:

注:z-index 的值越大,显示就越靠前
3.3 调整页面
<body style="margin: 0 auto">
<div style="z-index: 10;position: fixed;
top: 50%; left: 50%; margin-top: -200px; margin-left: -250px;
height: 300px;width: 500px;background-color: white"></div>
<div style="z-index: 9; position: fixed;
top: 0;
bottom: 0;
left: 0;
right: 0;
background-color: black;
opacity: 0.5;
"></div>
<div style="height: 5000px; background-color: aqua"></div>
</body>
效果:


