css 内外边距
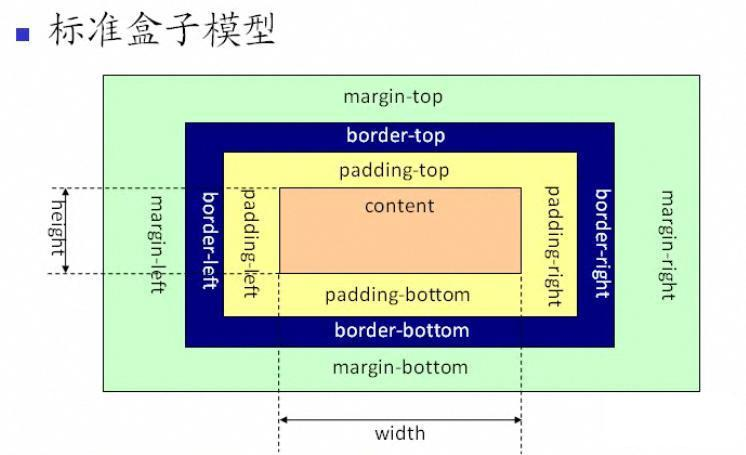
一、边距
内边距: 边框于内容之间的距离。
外边距:边框于边框之间的距离。

二、外边距margin
Margin的特性
margin始终是透明的。
margin通过使用单独的属性,可以对上、右、下、左的外边距进行设置。即:margin-top、margin-right、margin-bottom、margin-left。
外边距的 margin-width 的值类型有:auto | length | percentage
也可以使用简写的外边距属性同时改变所有的外边距:margin: top right bottom left;(eg: margin:10px 20px 30px 40px) 记忆方式是元素周围正上方顺时针“上右下左”记忆。
并且规范还提供了省略的数值写法,基本如下:
1、如果margin只有一个值,表示上右下左的margin同为这个值。例如:margin:10px; 就等于 margin:10px 10px 10px 10px;
2、如果 margin 只有两个值,第一个值表示上下margin值,第二个值为左右margin的值。例如:margin:10px 20px; 就等于 margin:10px 20px 10px 20px;
3、如果margin有三个值,第一个值表示上margin值,第二个值表示左右margin的值,第三个值表示下margin的值。例如:margin:10px 20px 30px; 就等于 margin:10px 20px 30px 20px;
4、如果margin有四个值,那这四个值分别对应上右下左这四个margin值。例如:margin:10px 20px 30px 40px;
margin:0 auto,意思就是上下边距为0,左右边距为auto,就是自动适应
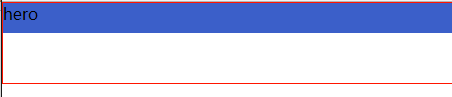
如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>边距</title>
</head>
<body style="margin: 0 auto">
<div style="height: 80px; border: 1px solid red">
<div style="height: 30px; background-color: #3A5FCD">
hero
</div>
</div>
</body>
</html>

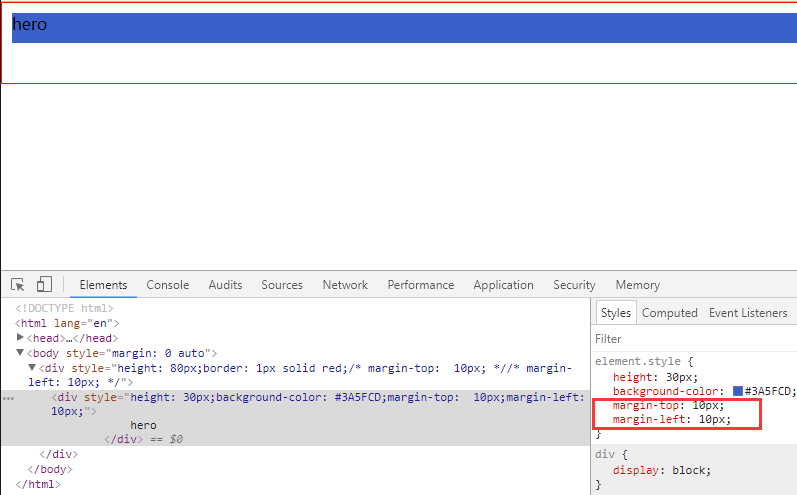
修改最里面的div的外边距

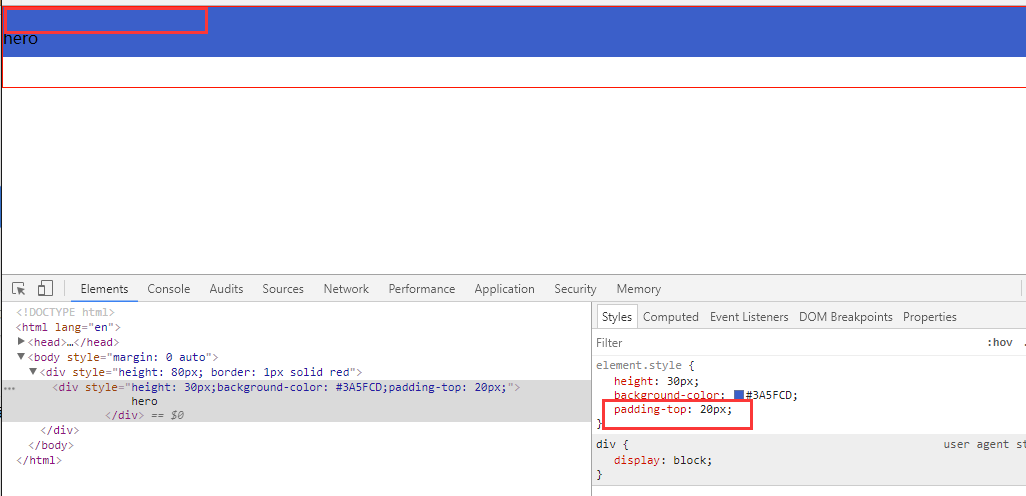
三、内边距
修改内边距,内容与边框的距离在改变