CSS之float样式
一、简介
Css样式的float浮动属性,用于设置标签对象(如:<div>标签盒子、<span>标签、<a>标签、<em>标签等html标签)的浮动布局,浮动也就是我们所说标签对象浮动居左靠左(float:left)和浮动居右靠右(float:right)。
Float常跟属性值left、right、none
Float:none 不使用浮动
Float:left 靠左浮动
Float:right 靠右浮动
二、float用法
Html中的<div>标签是块级标签,总是会占整行,使用float可以使多个<div>标签按照需要进行放置。

<head> <meta charset="UTF-8"> <title>float</title> <style> .c1{ background-color: #00ffff; height: 80px; width: 20%; } .c2{ background-color: #ff33ff; height: 80px; width: 80%; } div[name='float']{ float: left; } </style> </head> <body> <div> <div class="c1"></div> <div class="c2"></div> <br /> <div class="c1" name="float"></div> <div class="c2" name="float"></div> </div> </body>
如下:可以看到设置float 的标签会按照设置占据位置

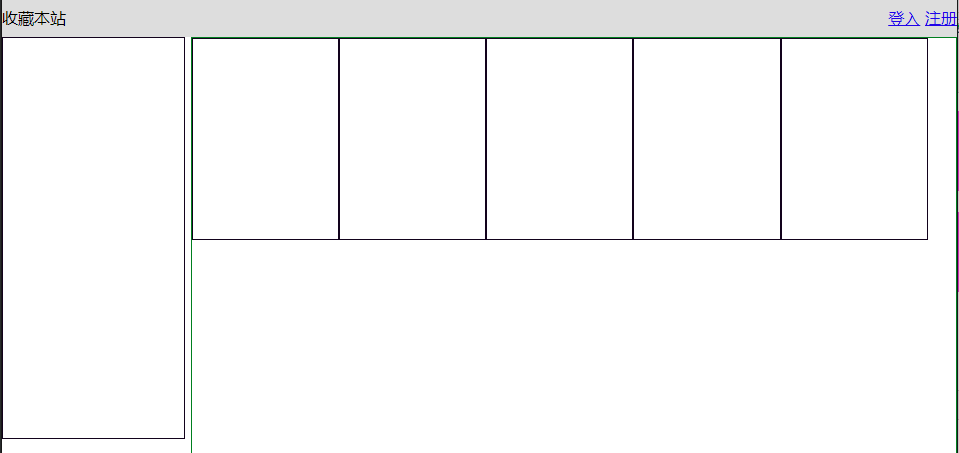
三、float样式应用


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>float的应用</title> <style> .pg_header{ background-color: #dddddd; height: 38px; line-height: 38px; } .float1{ float: left; height: 400px; border: 1px solid #11021d; width: 19%; } .float2{ float: right; height: 600px; border: 1px solid green; width: 80% } .float3{ float: left; height: 200px; border: 1px solid #11021d; width: 19%; .pg_border{ border:1px solid red; </style> </head> <body style="margin: 0 auto"> <div class="pg_header"> <div style="float: left">收藏本站</div> <div style="float: right"> <a href="#">登入</a> <a href="#">注册</a> </div> </div> <div class="pg_border"> <div class="float1"></div> <div class="float2"> <div class="float3"></div> <div class="float3"></div> <div class="float3"></div> <div class="float3"></div> <div class="float3"></div> </div> <div style="clear: both;"></div> </div> </body> </html> # <div style="clear: both;"></div> 让pg_boder外框圈住所有内容


