大熊君说说JS与设计模式之------单例模式Singleton()
一,总体概要
1,笔者浅谈
顾名思义单例模式并不难理解,是产生一个类的唯一实例,在我们实际开发中也会使用到这种模式,它属于创建模式的一种,基于JS语言本身的语法特征,
对象直接量“{}”,也可以作为单例模式的一种表现形式,如下代码参考

1 function Foo(){ 2 this.bar = "Hello Singleton !" ; 3 } ; 4 var Singleton = { 5 instance : null , 6 getInstance : function(){ 7 if(!this.instance){ 8 this.instance = new Foo() ; 9 } 10 return this.instance ; 11 } 12 } ;
就像这样当我们每次调用 Singleton.getInstance()时,就会得到唯一的实例。
单例模式是javascript最基本,最有用的模式之一,它提供了一种将代码组织为一个逻辑单元的手段,这个逻辑单元中的代码通过单一的变量进行访问。
单体在javascipt中有许多用处,可以用来划分命名空间,以减少全局变量的泛滥。还可以用在分支技术中用来处理各浏览器的差异。然我们再看几个例子(*^__^*)
1 var Singleton = (function(){
var instance = null ; 2 function Foo(){ 3 this.bar = "Hello Singleton !" ; 4 } ; 5 return{ 6 getInstance : function(){ 7 if(!instance){ 8 instance = new Foo() ; 9 } 10 return instance ; 11 } 12 } ; 13 })() ;
这是通过模块模式实现的。
1 var Singleton = (function(){
var instance = null ; 2 function Foo(){ 3 this.bar = "Hello Singleton !" ; 4 } ; 5 function createInstance(){ 6 return new Foo() ; 7 } ; 8 return{ 9 getInstance : function(){ 10 if(!instance){ 11 instance = createInstance() ; 12 } 13 return instance ; 14 } 15 } ; 16 })() ;
这是结合工厂模式实现的单例方式。
单例模式是设计模式中最简单的形式之一。这一模式的目的是使得类的一个对象成为系统中的唯一实例。要实现这一点,可以从客户端对其进行实例化开始。因此需要用一种只允许生成对象类的唯一实例的机制,“阻止”所有想要生成对象的访问。使用工厂方法来限制实例化过程。这个方法应该是静态方法(类方法),因为让类的实例去生成另一个唯一实例毫无意义。
二,源码案例参考
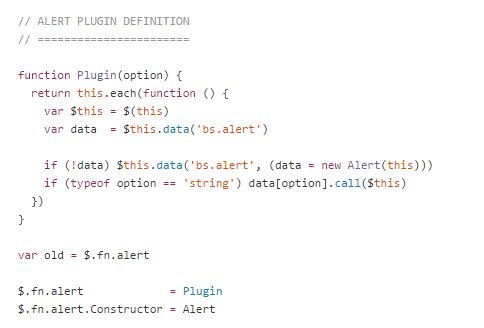
我们拿Bootstrap前端框架作为实例进行讲解,以下说的是"alert.js v3.3.1"中的源码,如下所示

这一这句代码,“if (!data) $this.data('bs.alert', (data = new Alert(this)))” 这就是单例的方式创建组件的实例对象,通过查找缓存在DOM节点的对象判断是否创建实例。
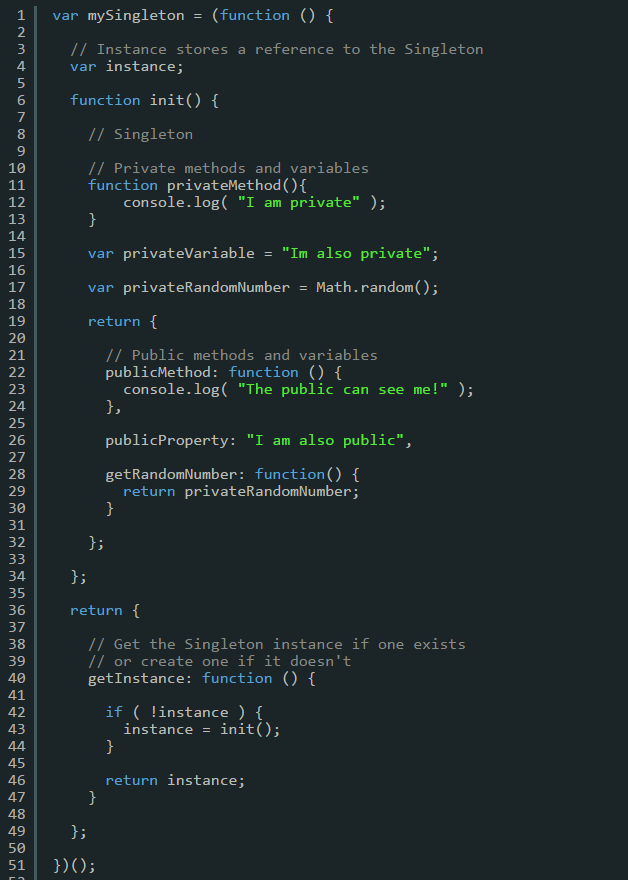
再给大家几个例子巩固单例模式的组织方式以及如何使用

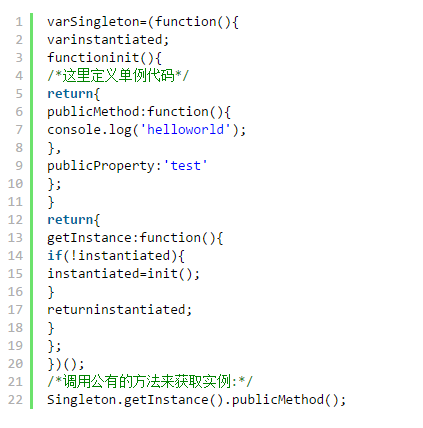
再看一个,这属于惰性加载。

三,案例引入
今天我们将结合单例模式与工厂模式做一个小例子,以理解为主。
(1),创建单例类
1 var Singleton = (function(){ 2 var instance = null ; 3 function createInstance(type){ 4 return factory.create(type) ; 5 } ; 6 return{ 7 getInstance : function(type){ 8 if(!instance){ 9 instance = createInstance(type) ; 10 } 11 return instance ; 12 } 13 } ; 14 })() ;
(2),创建工厂类
1 var factory = (function(){ 2 var instanceVendor = { 3 "foo" : function(){ 4 return new Foo() ; 5 } , 6 "zoo" : function(){ 7 return new Zoo() ; 8 } 9 } ; 10 return { 11 create : function(type){ 12 return instanceVendor[type]() ; 13 } 14 } ; 15 })() ;
(3),创建实体对象类
1 function Foo(){ 2 this.bar = "Hello Singleton !" ; 3 this.getBar = function(){ 4 return this.bar ; 5 } ; 6 } ;
(4),创建客户端测试类
1 function SingleClient(){ 2 this.run = function(){ 3 Singleton.getInstance("foo").getBar() ; // Hello Singleton ! 4 } ; 5 } ;
四,总结一下







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?