vuejs工程中读取页面文件列表构建tab页面
vuejs工程中对于一些重复度较高的tab页面中,或者在需求改变情况下,新增或删减tab页面需要一个便利的方法。可通过读取项目工程指定目录的页面文件列表,结合vuejs的组件懒加载属性,即可方便的构建tab页面。
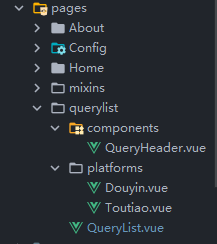
工程文件分布结构:

QueryList.vue主页面代码:
1 import QueryHeader from "./components/QueryHeader" 2 3 let fs = require("fs") 4 let path = require("path") 5 let platforms = fs.readdirSync(path.join(__dirname, "./platforms")) 6 var compts = {} 7 compts["QueryHeader"] = QueryHeader 8 var platformCompts = {} 9 platforms.forEach((value, index) => { 10 let platformCompName = value.replace(/\.\w+$/, "") 11 platformCompts[platformCompName] = () => import(`./platforms/${platformCompName}`) 12 }) 13 Object.assign(compts, platformCompts) 14 15 export default { 16 name: "QueryList", 17 components: compts, 18 data() { 19 return { 20 activeName: "", 21 platformsList: [] 22 } 23 }, 24 mounted() { 25 this.activeName = Object.keys(platformCompts)[0] 26 for (let [key, value] of Object.entries(platformCompts)) { 27 value().then(res => { 28 this.platformsList.push({ 29 label: res.default.cnName, 30 name: res.default.name, 31 comp: value 32 }) 33 }) 34 } 35 } 36 }
path.join(__dirname)获取到当前文件所在目录地址。通过fs.readdirSync方法同步读取到指定目录下的文件数组,遍历数组得到文件名称。利用vuejs组件懒加载特性,构建懒加载components对象,这里直接构建的全页面共用的components对象,所以包含了一个QueryHeader组件。而页面tab遍历所需的是不包含QueryHeader的,所以tab页面存储使用的platformCompts对象,最后通过Object.assign方法合并对象。在生命周期mounted函数内对platformCompts进行遍历,构建tab页面所需的名称,代码和组件自身,res.default实际是vue页面实例对象,即export default {}对象。
27行是在懒加载调用之后获取到文件的名称等信息的,因为lazyload实际返回的是一个promise对象。所以页面加载出来时候会有一定的延时等待。
页面代码如下:
1 <template> 2 <div> 3 <el-row class="header"> 4 <query-header @query="query"></query-header> 5 </el-row> 6 <el-divider class="divider"></el-divider> 7 <el-row class="list-container"> 8 <el-tabs type="card" v-model="activeName"> 9 <el-tab-pane v-for="(p,i) in platformsList" :key="i" :name="p.name"> 10 <span slot="label" class="tab-label"> 11 {{p.label}} <i class="el-icon-download" @click="download(p.name)"></i> 12 </span> 13 <keep-alive> 14 <component :is="p.comp"></component> 15 </keep-alive> 16 </el-tab-pane> 17 </el-tabs> 18 </el-row> 19 </div> 20 </template>
这里使用的elementui的tabs组件,遍历tab-pane子组件。内部使用compent动态组件接收懒加载组件对象。
结果页面:

总结:整个过程思路清晰,获取到相对于当前文件指定目录的文件列表后,构建当前页面components懒加载对象,遍历懒加载对象,构建页面tabs所需属性,其中页面使用component接收懒加载对象。

