vue生命周期函数重点

生命周期函数共分为八个阶段:
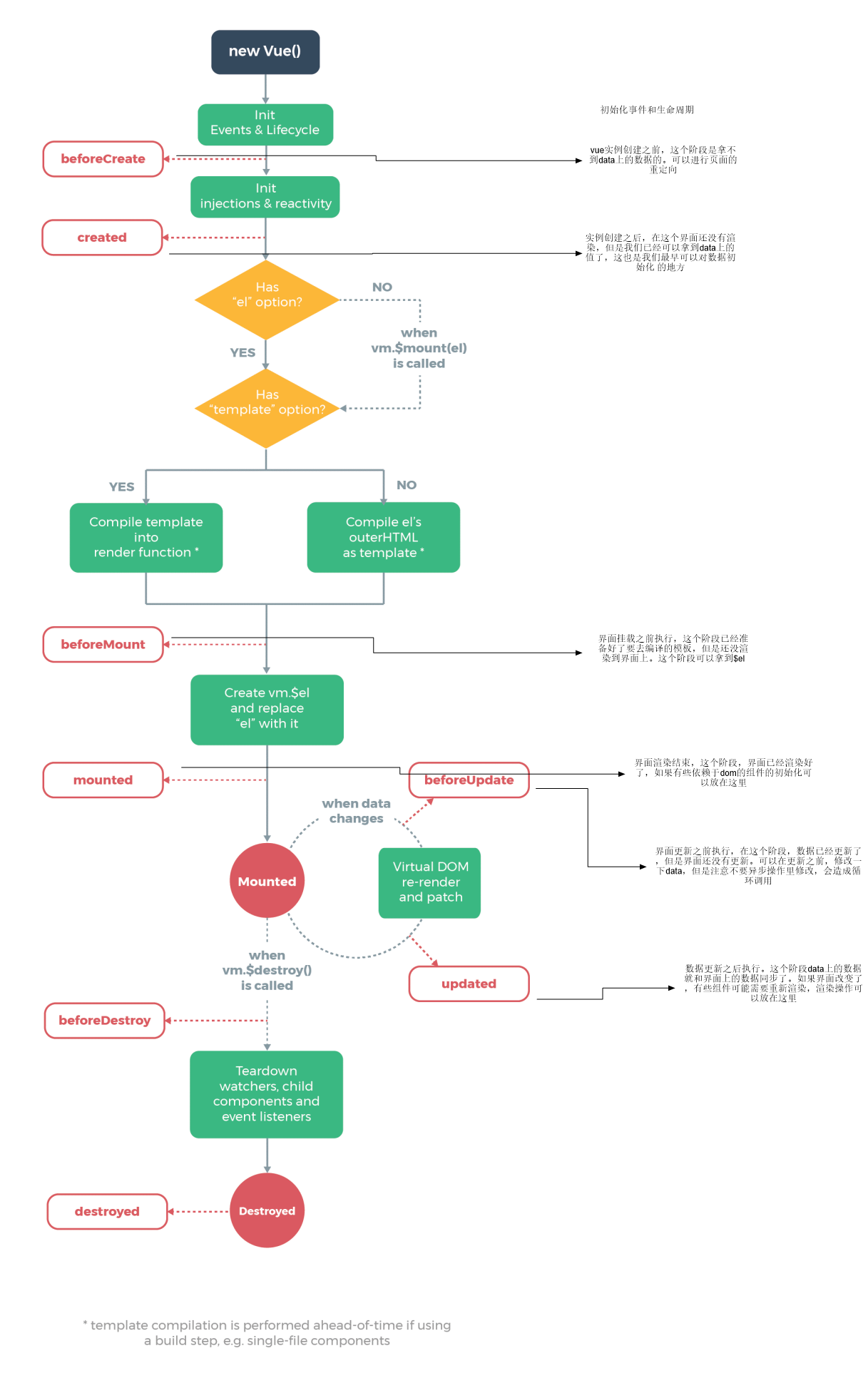
第一阶段:beforeCreate(){}
vue创建实例之前这个阶段拿不到data上的数据,可以进行页面的重定向
第二阶段:created(){}
vue创建实例之后,在这个阶段,界面还没有渲染成功,但是可以拿到data里的数据
第三阶段:beforeMount(){}
这个阶段渲染出了el,
vm.$mount("#app");
这个相当于el:"#app
第四阶段:mounted(){}
这个阶段界面已经渲染好了
第五阶段:beforeUpdate(){}
界面更新之前执行,在这个阶段数据已经更新了,可以再更新之前可以修改下data
第六阶段:updated(){}
数据更新滞后执行
第七阶段:beforeDestroy(){}
销毁,,,,在这里可以清除事件监听和定时器或者是定时任务
第八阶段:destroyed(){}
销毁之后




