web端ant-design-vue-Anchor锚点组件使用小节(2)

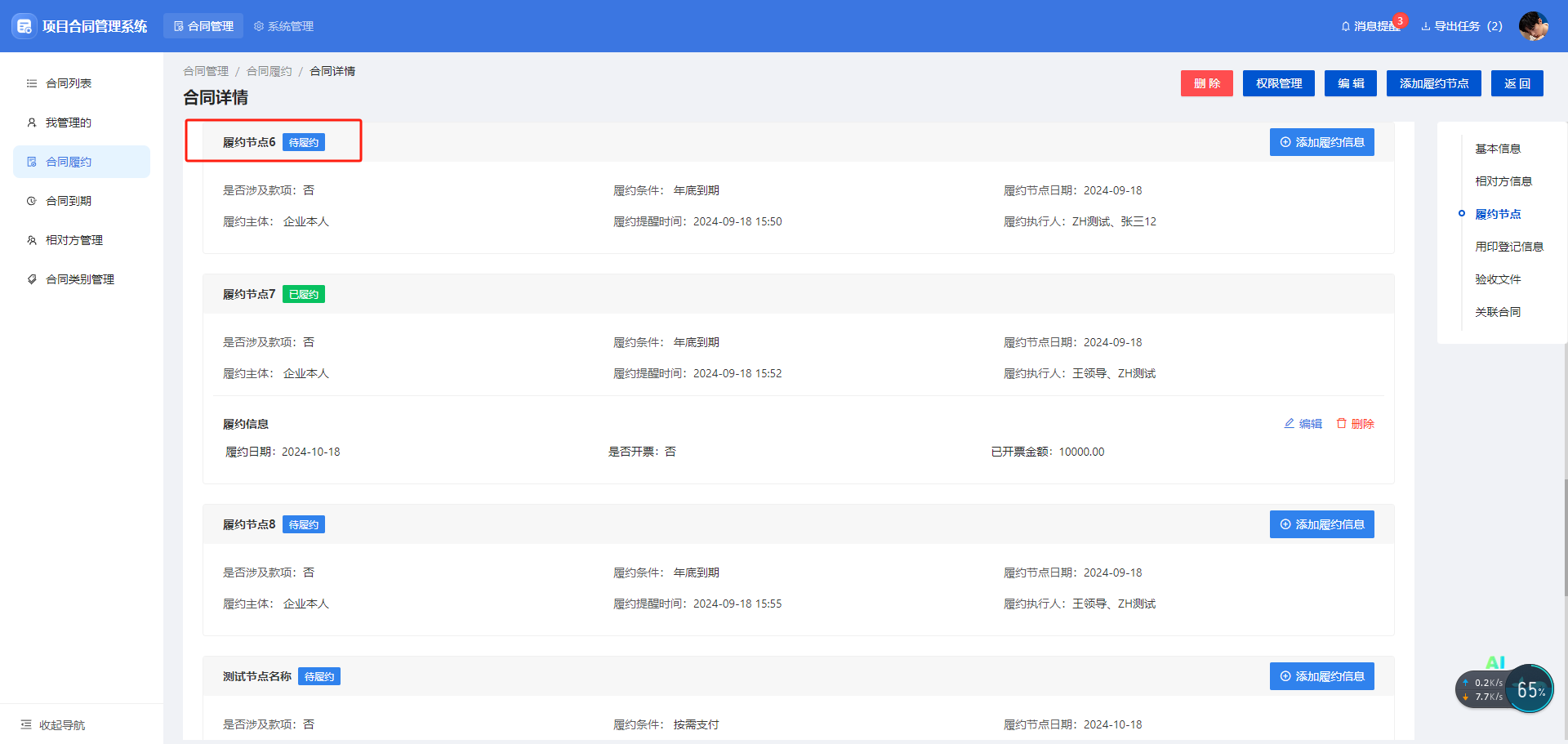
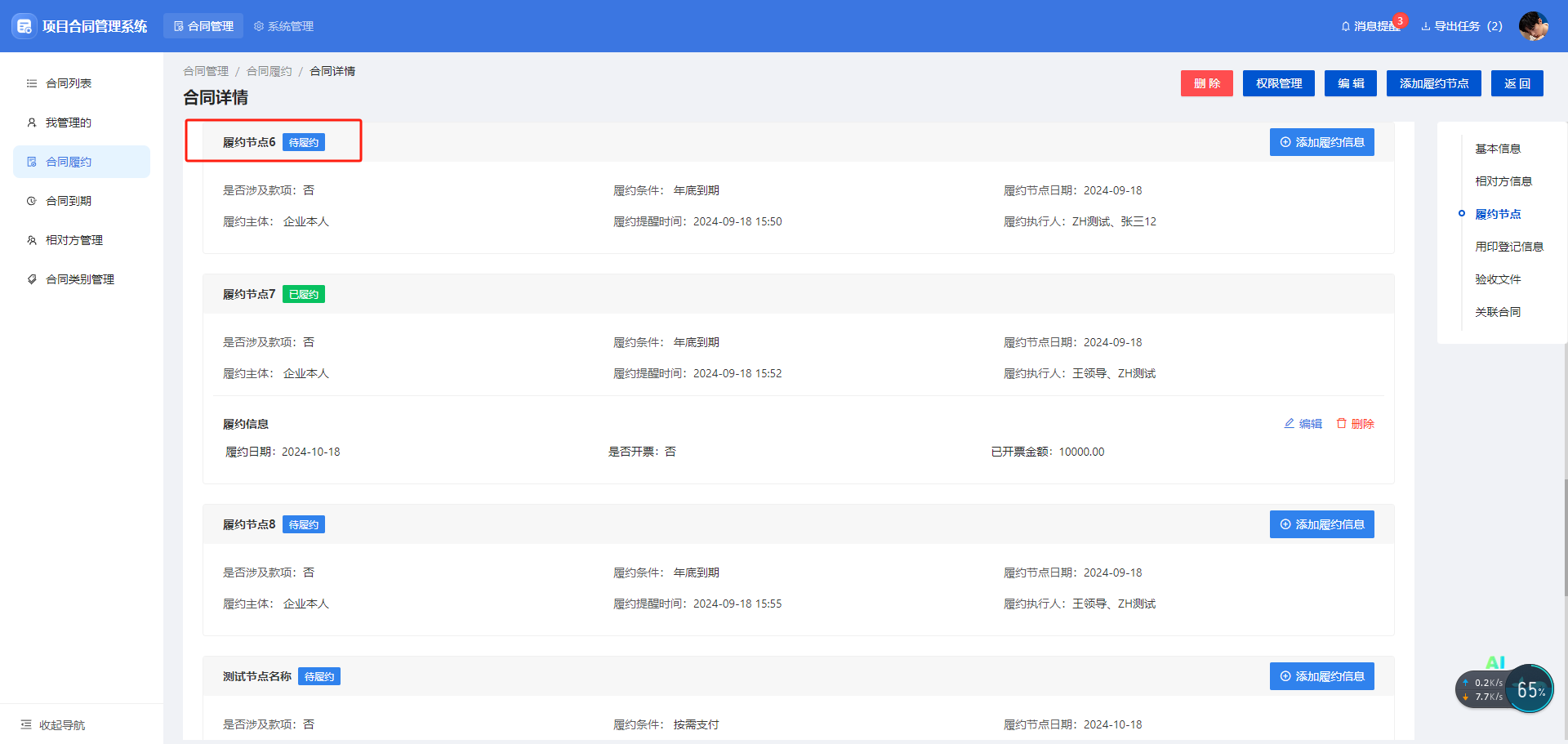
项目开发中有幸遇到了更细化的页面滚动问题,详情中我有多个履约节点子模块,除了正常的锚点和页面联动之外,客户希望我从列表中点击某个履约模块子节点,跳转到选中的履约模块子节点下面;如果没有子节点模块,则跳转到父级履约节点模块。实现这个功能大概这么两步,1、在子节点配置好对应的节点id :id="'targetElement'+itemIndex" 2、在外层页面添加处理页面跳转的逻辑。废话不多说,核心代码如下。


项目开发中有幸遇到了更细化的页面滚动问题,详情中我有多个履约节点子模块,除了正常的锚点和页面联动之外,客户希望我从列表中点击某个履约模块子节点,跳转到选中的履约模块子节点下面;如果没有子节点模块,则跳转到父级履约节点模块。实现这个功能大概这么两步,1、在子节点配置好对应的节点id :id="'targetElement'+itemIndex" 2、在外层页面添加处理页面跳转的逻辑。废话不多说,核心代码如下。


