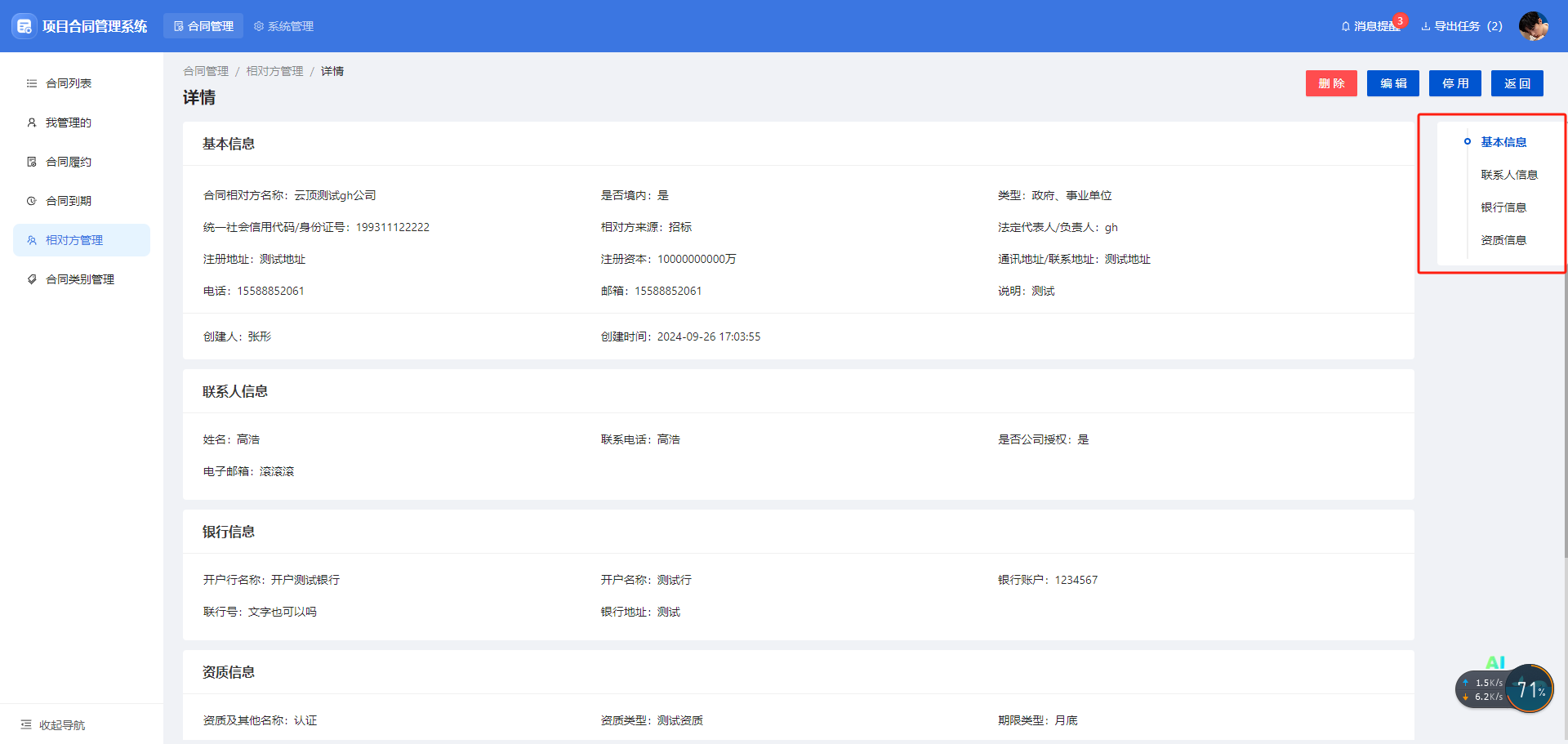
web端ant-design-vue-Anchor锚点组件使用小节(1)

web端ant-design-vue-Anchor锚点组件使用小节。项目开发中如果要实现前端页面平滑滚动到指定的位置,Anchor组件是一个好的选择,灵活且平滑,能满足常见的项目需求。最近开发中幸运的用到这个组件,从此对她爱不释手。下面就把开发中遇到的一些问题及源码整理出来,供以后查看和有缘人使用。
问题一:点击右侧锚点左侧页面不能跟着联动,原因大概率是锚点组件没有设置key或者是key没有关联对;
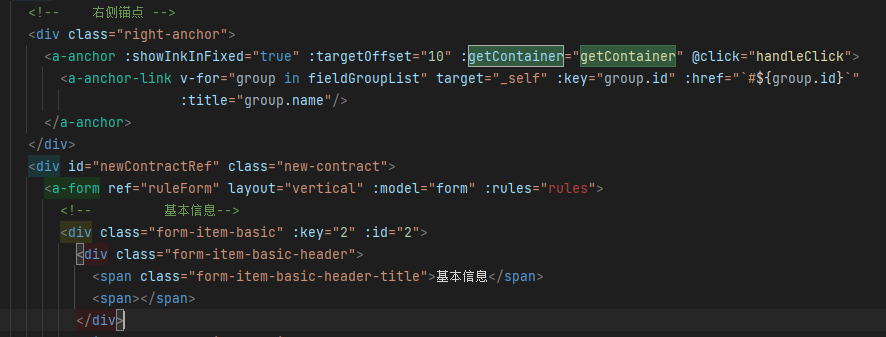
问题二:点击右侧锚点左侧页面能正常滚动跳转,滑动左侧页面,右侧锚点没联动,原因大致有两种情况1、未配置:getContainer="getContainer"属性,2、配置完上面的属性还是没效果,大概率是锚点锚定的id未设置好自动滚动属性,需要注意关联的是父级还是平级的div;
经过反复的研究测试-Anchor锚点组件能够正常使用,核心代码如下:

// 锚点
const getContainer = () => {
return document.querySelector('.contract-content');
};
//锚点跳转方法实现
const handleClick: AnchorProps['onClick'] = (e, link) => {
e.preventDefault();
console.log(link, 'link');
console.log(getContainer, 'getContainer');
if (link.href) {
// 找到锚点对应得的节点
let element = document.getElementById(link.href.replace('#', ''))
console.log('element', element)
// 如果对应id的锚点存在,就跳滚动到锚点顶部
if (element) {
element.scrollIntoView({
behavior: 'smooth'
});
}
}
};





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端