web端ant-design-vue Upload 手动实现文件上传使用小节

web端ant-design-vue Upload 手动实现文件上传使用小节。最近在项目开发中用到了手动实现文件上传的组件,之前都是自动上传把返回的文件信息保存到服务器。手动上传相对复杂一下,我把遇到的一些问题整理记录一下,有需要的朋友可以避免走弯路!
1、文件上传需要用formdata格式,需要手动配置headers: { 'Content-Type': 'multipart/form-data'},
2、文件上传不需要数据转换
Axios.interceptors.request.use((config) => {
config.transformRequest = (data, headers) => {
// 如果需要上传文件,需要修改接口的headers.type = 'formData'
if (headers['Content-Type'] === 'multipart/form-data') {
return data
}
if (data) {
return stringify(data);
}
};
return config;
});
3、最重要的是需要用formdata格式上传二进制数据流,而不是对象,change事件默认会通过双向数据绑定在beforeUpload方法返回的二进制文件流进行格式转换,处理方式也很简单,直接用另一个数组或者对象直接接受即可
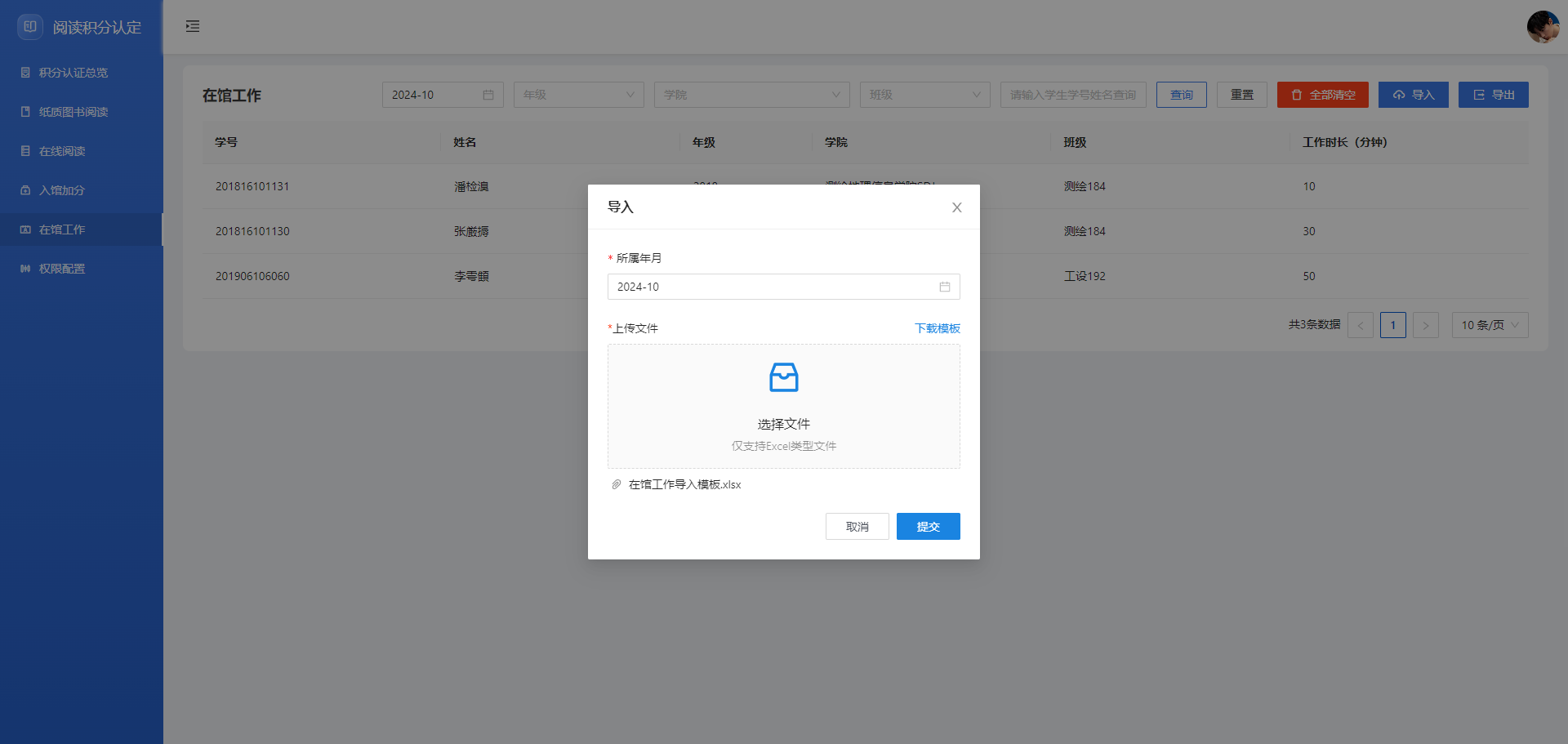
<a-upload-dragger ref="uploadDraggedRef"
v-model:fileList="data.fileList" :maxCount="1"
name="file" accept="application/vnd.openxmlformats-officedocument.spreadsheetml.sheet,application/vnd.ms-excel"
:multiple="false" :beforeUpload="beforeUpload"
@remove="handleRemove" @change="handleChange"
>
<p class="ant-upload-drag-icon">
<!-- 使用普通的img标签加载本地图片 -->
<img :src=fileImage style="width: 48px;height: 48px;" alt="" />
</p>
<p class="ant-upload-text">选择文件</p>
<p class="ant-upload-hint">
仅支持Excel类型文件
</p>
</a-upload-dragger>
/**
* 上传前校验文件类型
*/
const beforeUpload = (file: File) => {
console.log('beforeUpload', file);
const isExcel = file.type === 'application/vnd.ms-excel' || file.type === 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet';
if (!isExcel) {
message.error('请上传Excel文件');
return false;
}
data.fileList=[file];
data.testList=[file];
data.uploadFile = file;
console.log('beforeUpload-data.fileList[0]',data.fileList[0]);
console.log('beforeUpload-data.testList[0]',data.testList[0]);
console.log('beforeUpload-data.uploadFile',data.uploadFile);
return false;
};
const handleRemove = (file: File) => {
console.log('handleRemove', file);
data.fileList.length = 0;
data.testList.length = 0;
data.uploadFile = {} as any;
};
const handleChange = (info: UploadChangeParam) => {
console.log('handleChange', info);
console.log('handleChange-data.fileList[0]',data.fileList[0]);
console.log('handleChange-data.testList[0]',data.testList[0]);
console.log('handleChange-data.uploadFile',data.uploadFile);
};
/**
* 重置表单
*/
const resetForm = () => {
data.date = getCurrentDate();
data.fileList.length = 0;
data.testList.length = 0;
data.uploadFile = {} as any;
console.log('data',data)
fileImportFormRef.value.resetFields();
// 重置表单后,触发model的关闭事件
emit('closeModel', true)
}
const uploadDraggedRef = ref<any>();
/**
* 提交表单
*/
const onSubmit = () => {
fileImportFormRef.value.validateFields().then(async () => {
const formData = new FormData();
formData.append('date', data.date);
// formData.append('file', data.fileList[0].originFileObj);
formData.append('file', data.uploadFile);
console.log('formData', data.fileList[0], data.fileList[0].originFileObj);
console.log('formData', data.uploadFile, data.fileList[0].originFileObj);
const [err, res] = await to(ImportStudentWorkTime(formData));
if (!err && res.code === '0x000000') {
message.success('导入成功');
//刷新数据列表
emit('refreshData', true)
resetForm();
}else {
message.error(res.msg)
}
}).catch((errorInfo: any) => {
console.log('errorInfo', errorInfo);
});
};






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现