web端ant-design-vue Modal.info组件自定义icon和title使用小节

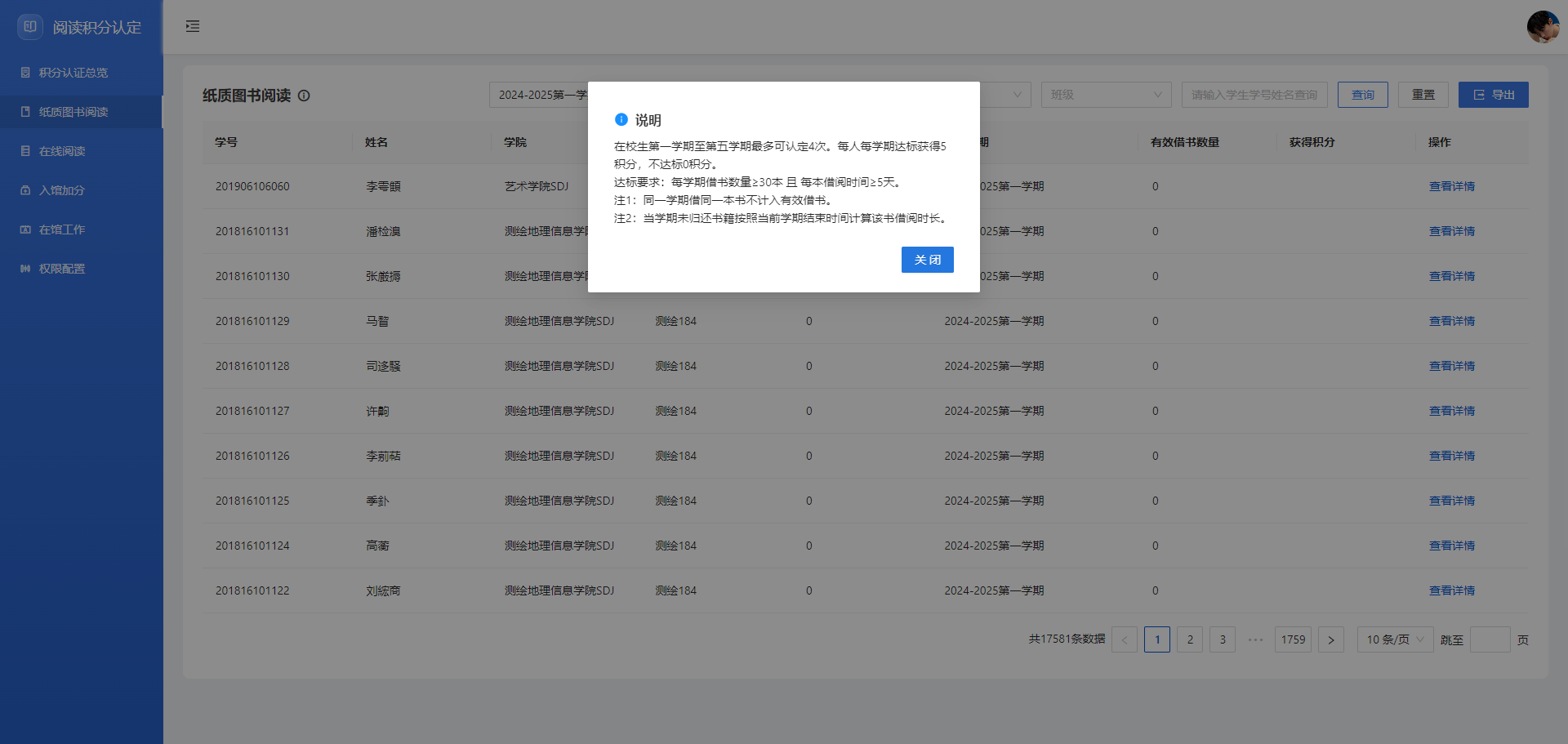
web端ant-design-vue Modal.info组件自定义icon和title整理小节,最近在项目中用到了自定义icon和title的功能,经过测试发现,如果自定义icon title会自动换行,尝试直接修改样式和穿透方式都没有效果,最后采取了一个巧妙的方式,将icon和title放在一个自定义组件内,完美解决!代码如下
const showModalInfo = () => {
Modal.info({
// icon: () => h('span', { style: { fontSize: '18px', color: '#1890ff'}, class: 'iconfont icon-info-circle-fill animation animation-info-circle' }),
icon: () => h('div', { style: { }, class: ''},[
h('i', { style: { fontSize: '18px', color: '#1890ff'}, class: 'iconfont icon-info-circle-fill' }),
h('span', { class: 'ant-modal-confirm-header' },'说明')
]),
okText: '关闭',
width: 480,
content: ()=>h('div', {}, [
// 说明内容
data.readBookStandardDescription? h('div', {}, [
h('div', {style: {whiteSpace: 'pre-wrap'}}, data.readBookStandardDescription)
]) : h('div', {style: {whiteSpace: 'pre-wrap'}}, [
h('p', '在校生第一学期至第五学期最多可认定4次。每人每学期达标获得5积分,不达标0积分。\\n达标要求:每学期借书数量≥30本 且 每本借阅时间≥5天。\\n注1:同一学期借同一本书不计入有效借书。\\n注2:当学期未归还书籍按照当前学期结束时间计算该书借阅时长。')
])
]),
// content: h('div', {}, [
// // 说明内容
// data.readBookStandardDescription? h('div', {}, [
// h('p', {}, data.readBookStandardDescription)
// ]) : h('div', {}, [
// h('p', '在校生第一学期至第五学期最多可认定4次。每人每学期达标获得5积分,不达标0积分。'),
// h('p', '达标要求:每学期借书数量≥30本 且 每本借阅时间≥5天。'),
// h('p', '注1:同一学期借同一本书不计入有效借书。'),
// h('p', '注2:当学期未归还书籍按照当前学期结束时间计算该书借阅时长。')
// ])
// ]),
});
};





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步