vue合计行添加点击事件
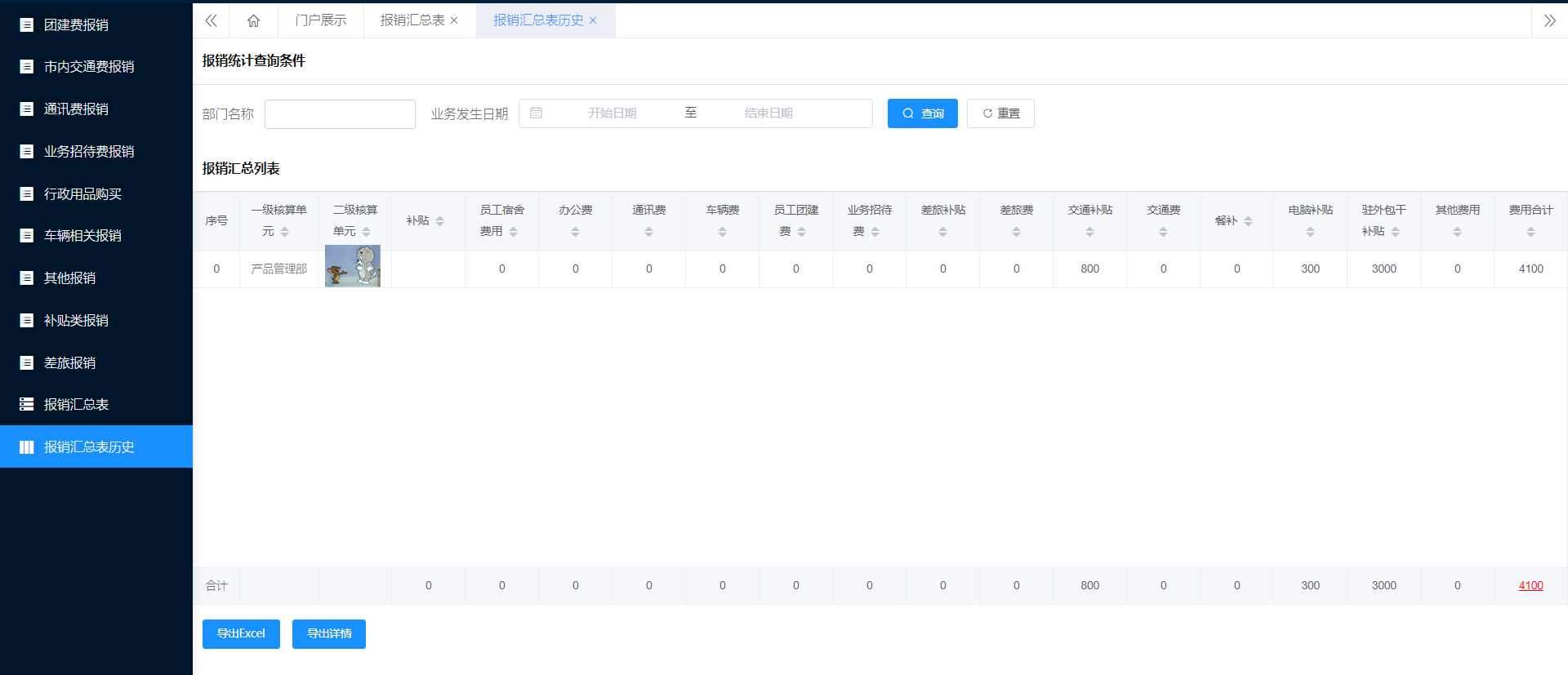
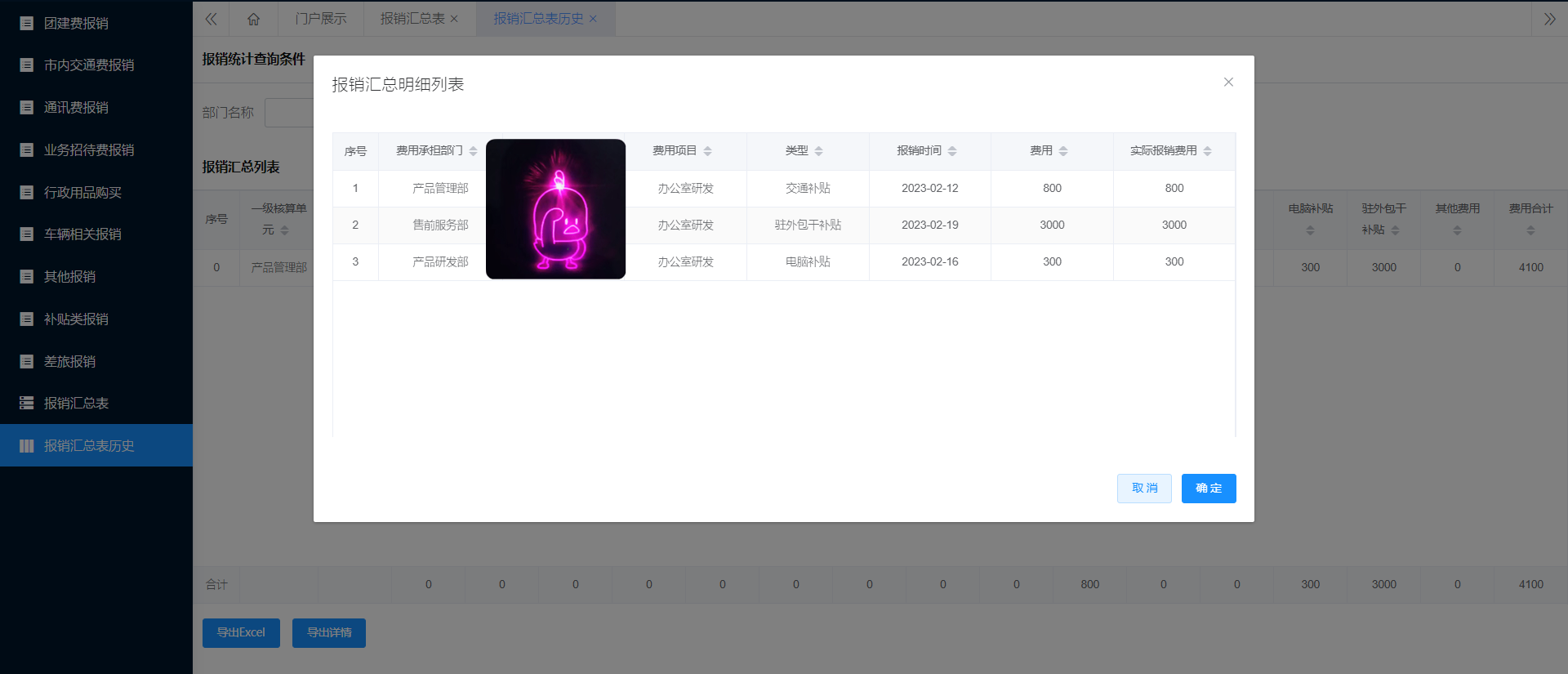
项目开发中做统计报表的时候,用到了合计功能。这个直接添加el-table已经封装好的show-summary属性就可以,但是如何给合计单元格添加点击事件呢?@cell-click="cellClick"刚开始用的这个,但是尝试后发现,它不支持合计行,所以合计行的点击事件只能手动添加。和之前一样,先看截图,代码如下;


initData() {
let that = this;
//获取数据列表
this.listLoading = true;
let query = {
...this.listQuery
}
GetSummary(query).then(res => {
this.projectList = res.data.list
console.log("输出结果", this.projectList)
this.listLoading = false
if (this.projectList.length > 0) {
that.$nextTick(() => {
setTimeout(()=>{
//!!!要等到dom加载完成后再去获取到合计行
let table = document.querySelector(".el-table__footer-wrapper>table");
console.log("合计行",table)
// 选择第几个点击事件 如果全部 直接写 table.rows[0].cells.onclick
for (let i = 5; i < table.rows[0].cells.length - 1; i++) {
//屏蔽不需要的列
if (i !== 7 && i !== 10) {
table.rows[0].cells[i].onclick = function() {
that.findDetail(i);
};
}
}
},1000)
});
}
})
}



