vue前端开发仿钉图系列(5)右侧编辑页面的开发详解
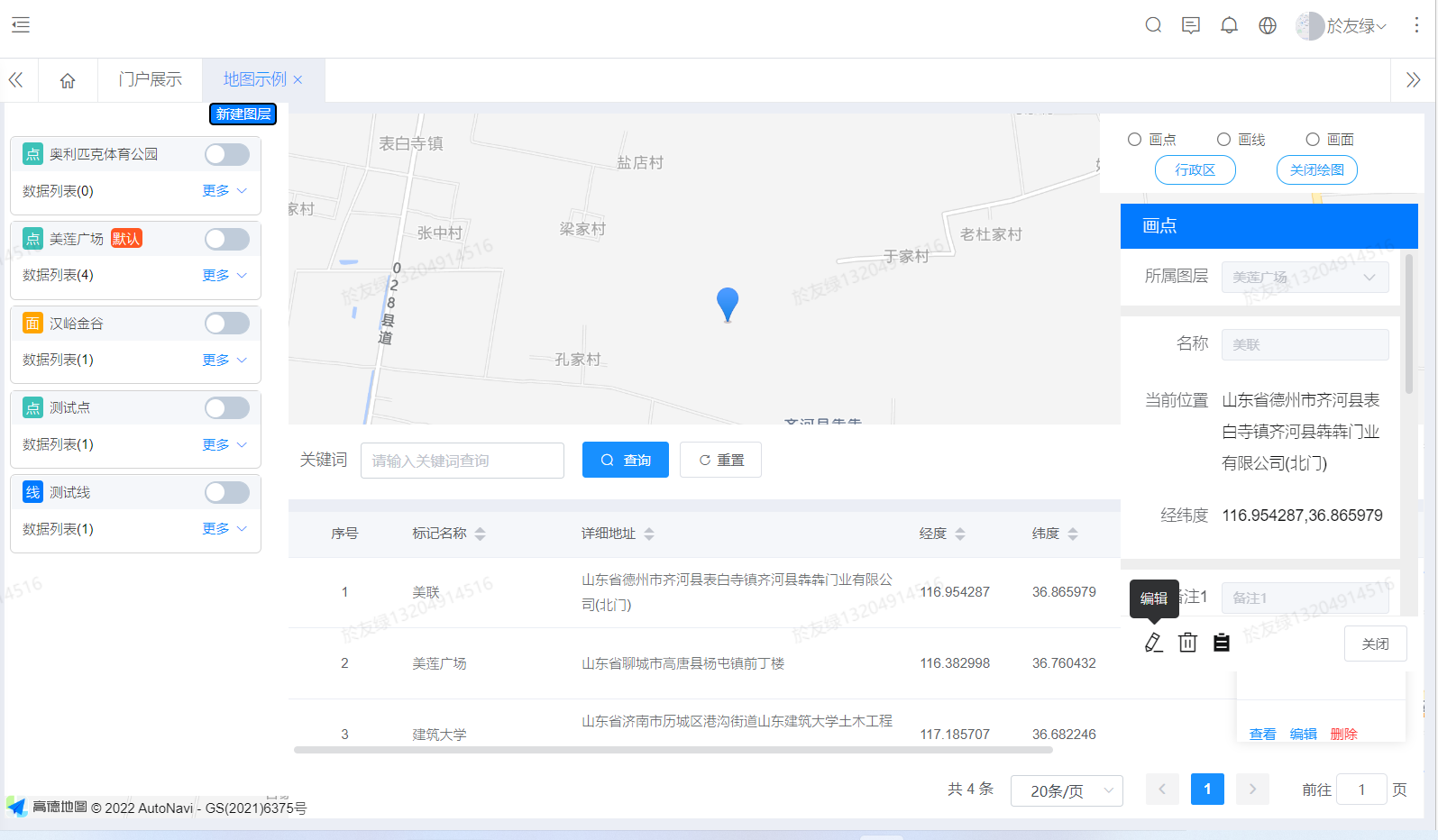
右侧编辑页面主要有两个入口,一是添加marker或者线面双击结束的时候,新建数据信息;二是点击底部数据的单元行或者查看编辑或者点击地图上的marker以及线面,编辑相关数据。整理总结不易,如需全部代码,请联系我15098950589(微信同号)。和以往一样,先发一下效果图。

右侧编辑列表核心代码如下
<template>
<div class="box">
<div class="titleview">
<span v-if="layerType===0">画点</span>
<span v-if="layerType===1">画线</span>
<span v-if="layerType===2">画面</span>
<image class="imageclose" src="@/assets/images/close.png"></image>
</div>
<div class="bottomview" :style="{'max-height': 325 + 'px' }" style="overflow-y:scroll;">
<el-form ref="form" :model="form" label-width="80px" size="mini" :disabled="formabled">
<div class="topLayer">
<el-form-item label="所属图层">
<el-select v-model="layerId" placeholder="请选择图层" @change="handleFieldList">
<el-option v-for="(item,index) in datalist" :key="item.id" :label="item.layerName"
:value="item.id"></el-option>
</el-select>
</el-form-item>
</div>
<div class="locationInfor">
<el-form-item label="名称">
<el-input v-model="markName"></el-input>
</el-form-item>
<div v-if="layerType===0">
<el-form-item label="当前位置">
<span>{{markLocation}}</span>
</el-form-item>
<el-form-item label="经纬度">
<span>{{longitude}},{{latitude}}</span>
</el-form-item>
</div>
<div v-if="layerType===1">
<el-form-item label="长度(千米)">
<span>{{lineLength}}</span>
</el-form-item>
</div>
<div v-if="layerType===2">
<el-form-item label="面积(km²)">
<span>{{surArea}}</span>
</el-form-item>
</div>
</div>
<div v-if="fieldList.length" class="fieldListSection">
<el-form-item style="height:15px;" v-for="(item,index) in fieldList" :label="item.fieldName">
<el-input :key="item.fieldValueId" v-model="item.fieldValue"></el-input>
</el-form-item>
</div>
<div v-if="isEdited" class="userInfor">
<el-form-item label="创建用户">
<span>{{userInfo.userName}}-{{createTime| toDate()}}</span>
</el-form-item>
</div>
<div class="imageUpload">
<el-form-item label="图片上传">
<el-upload :action="define.comUploadUrl+'/annexpic'"
:headers="{ Authorization: $store.getters.token}" :on-success="handleSuccess"
list-type="picture-card" :auto-upload="true" :file-list="fileList" :limit="1">
<i slot="default" class="el-icon-plus"></i>
<div slot="file" slot-scope="{file}">
<img class="el-upload-list__item-thumbnail" :src="file.url" alt="">
<span class="el-upload-list__item-actions">
<span class="el-upload-list__item-preview" @click="handlePictureCardPreview(file)">
<i class="el-icon-zoom-in"></i>
</span>
</span>
</div>
</el-upload>
<el-dialog :visible.sync="dialogVisible">
<img width="100%" :src="dialogImageUrl" alt="">
</el-dialog>
</el-form-item>
</div>
<div v-show="!isEdited" class="bottomLayer">
<el-form-item>
<el-button @click="handleCancel">取消</el-button>
<el-button type="primary" @click="onSubmit">保存</el-button>
</el-form-item>
</div>
</el-form>
</div>
<div v-show="isEdited" class="operateLayer">
<span>
<el-tooltip class="item" effect="dark" content="编辑" placement="top">
<i class="el-icon-edit" @click="handleEdit()"></i>
</el-tooltip>
<el-tooltip class="item" effect="dark" content="删除" placement="top">
<i class="el-icon-delete" @click="handleDelete()"></i>
</el-tooltip>
<el-tooltip class="item" effect="dark" content="记事本" placement="top">
<i class="el-icon-s-order" @click="handleNote()"></i>
</el-tooltip>
</span>
<span>
<el-tooltip class="item" effect="dark" content="关闭" placement="top">
<el-button @click="handleClose()" class="btnClose">关闭</el-button>
</el-tooltip>
</span>
</div>
</div>
</template>
整理总结不易,如需全部代码,请联系我15098950589(微信同号)。




