安卓第一次作业
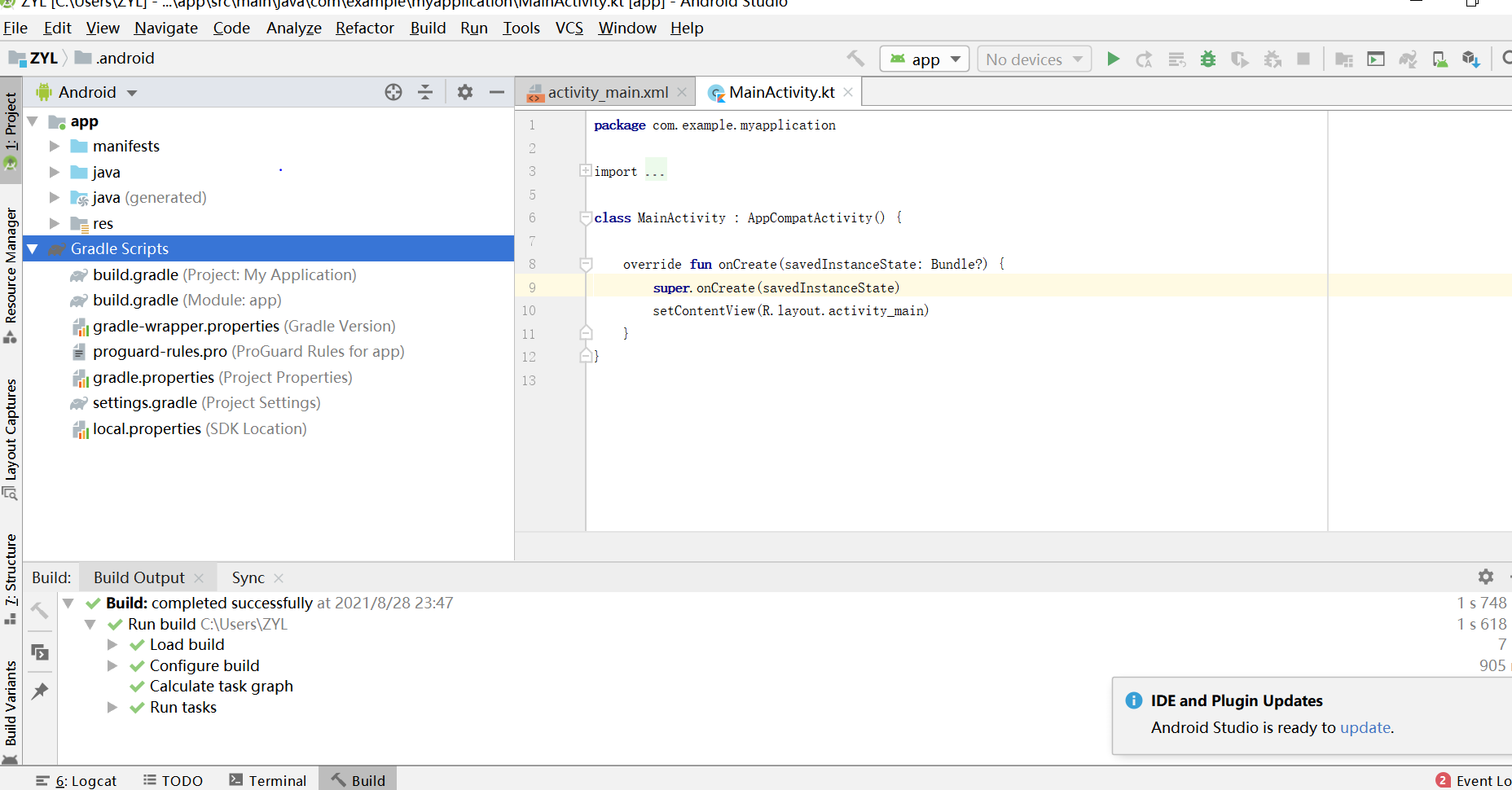
作业1:安装环境,截图编程界面,截图运行界面


作业2:九宫格
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/rl_1" android:layout_width="match_parent" android:layout_height="match_parent"> <View android:id="@+id/v_1" android:layout_width="100dp" android:layout_height="100dp" android:background="#000000" android:layout_centerInParent="true"/> <View android:id="@+id/v_2" android:layout_width="100dp" android:layout_height="100dp" android:background="#F80505" android:layout_above="@id/v_1" android:layout_toLeftOf="@id/v_1" /> <View android:id="@+id/v_3" android:layout_width="100dp" android:layout_height="100dp" android:background="#0EDB16" android:layout_above="@id/v_1" android:layout_toRightOf="@id/v_1"/> <View android:id="@+id/v_4" android:layout_width="100dp" android:layout_height="100dp" android:background="#D709FC" android:layout_below="@id/v_1" android:layout_toRightOf="@id/v_1"/> <View android:id="@+id/v_5" android:layout_width="100dp" android:layout_height="100dp" android:background="#028FFA" android:layout_below="@id/v_1" android:layout_toLeftOf="@id/v_1"/> <View android:id="@+id/v_6" android:layout_width="100dp" android:layout_height="100dp" android:background="#FCE103" android:layout_below="@id/v_2" android:layout_toLeftOf="@id/v_1"/> <View android:id="@+id/v_7" android:layout_width="100dp" android:layout_height="100dp" android:background="#03DAF8" android:layout_below="@id/v_1" android:layout_toLeftOf="@id/v_4"/> <View android:id="@+id/v_8" android:layout_width="100dp" android:layout_height="100dp" android:background="#5600F3" android:layout_below="@id/v_2" android:layout_toRightOf="@id/v_1"/> <View android:id="@+id/v_9" android:layout_width="100dp" android:layout_height="100dp" android:background="#09F1D7" android:layout_above="@id/v_1" android:layout_toRightOf="@id/v_2"/> </RelativeLayout>

作业3:布局界面(QQ群截图)
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/v_1" android:layout_width="match_parent" android:layout_height="match_parent"> <RelativeLayout android:id="@+id/v_2" android:layout_width="match_parent" android:layout_height="60dp" android:background="#002AFF" ></RelativeLayout> <RelativeLayout android:id="@+id/v_3" android:layout_width="match_parent" android:layout_height="500dp" android:layout_below="@id/v_2" android:background="#FFFFFF" ><RelativeLayout android:id="@+id/v_5" android:layout_width="80dp" android:layout_height="match_parent" android:background="#00FFEE" > </RelativeLayout> <RelativeLayout android:id="@+id/v_6" android:layout_width="60dp" android:layout_height="match_parent" android:background="#FFC0CB" android:layout_alignParentRight="true"> </RelativeLayout> </RelativeLayout> <RelativeLayout android:id="@+id/v_4" android:layout_width="match_parent" android:layout_height="60dp" android:background="#0EDB16" android:layout_below="@id/v_3" ></RelativeLayout> </RelativeLayout>

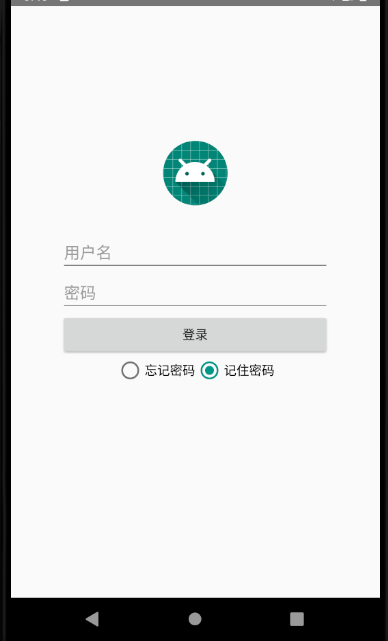
作业3:制作登录界面(要求至少2个edittext,1个button,最好有一个imageview要求美观)
<?xml version="1.0" encoding="utf-8"?> <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <ImageButton android:id="@+id/v_1" android:layout_width="150dp" android:layout_height="150dp" android:background="#FFFFFF" android:src="@drawable/icon" android:layout_above="@id/v_2" android:layout_centerInParent="true" ></ImageButton> <EditText android:id="@+id/v_2" android:layout_width="match_parent" android:layout_height="60dp" android:hint="用户名" android:background="@drawable/tv_1" android:layout_marginLeft="10dp" android:textColor="#000000" android:textSize="15sp" android:padding="10dp" android:layout_margin="15dp" android:drawablePadding="10dp" android:layout_centerInParent="true" android:drawableLeft="@drawable/user"></EditText> <EditText android:id="@+id/v_3" android:layout_width="match_parent" android:layout_height="60dp" android:layout_marginLeft="10dp" android:hint="密码" android:background="@drawable/tv_1" android:padding="10dp" android:textColor="#000000" android:textSize="15sp" android:layout_below="@id/v_2" android:layout_margin="15dp" android:drawablePadding="10dp" android:drawableLeft="@drawable/pwd"></EditText> <Button android:id="@+id/btn_1" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/btn_1" android:textColor="#00FFEE" android:layout_below="@id/v_3" android:layout_margin="15dp" android:text="登录"></Button> </RelativeLayout>