让 图片 摇摆起来

最近玩 超级玛丽,地图上的 花草都会摇摆,很是有趣。
于是我用来模仿一下。摇摆和伸展 的设计。

这个是 同一个 方向摇摆的。

这个是不同方向摇摆的。
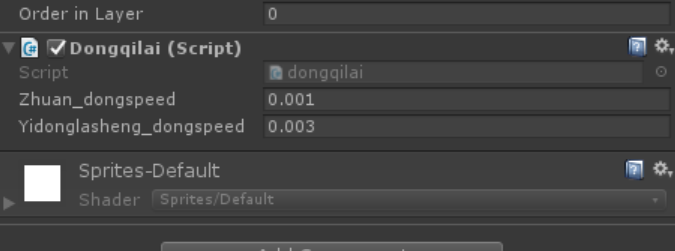
代码设计很简单,开放了两个参数接口,就是摆动和拉伸的 幅度。

using System.Collections; using System.Collections.Generic; using UnityEngine; public class dongqilai : MonoBehaviour { Vector3 vec; Vector3 vecs; Quaternion rotations; void Start() { vec = transform.position; vecs = transform.localScale; rotations = transform.rotation; zhuan_dongleiji = rotations.z; rd = Random.Range(0, 100); } private int rd; void Update() { } public float zhuan_dongspeed; private int zhuan_zongshen; private int zhuan_zhengfanqiehuan; private float zhuan_dongleiji; public float yidonglasheng_dongspeed; private int yidonglasheng_zongshen; private int yidonglasheng_zhengfanqiehuan; private float yidonglasheng_dongleiji; void LateUpdate() { rd--; if (rd < 0) { zhuan_zongshen++; if (zhuan_zongshen > 44) { zhuan_zhengfanqiehuan++; zhuan_zongshen = 0; } //正常转 if (zhuan_zhengfanqiehuan % 2 == 0) { zhuan_dongleiji -= zhuan_dongspeed; } else { zhuan_dongleiji += zhuan_dongspeed; } yidonglasheng_zongshen++; if (yidonglasheng_zongshen > 22) { yidonglasheng_zhengfanqiehuan++; yidonglasheng_zongshen = 0; } if (yidonglasheng_zhengfanqiehuan % 2 == 0) { vec.y += yidonglasheng_dongspeed; vecs.y += yidonglasheng_dongspeed; } else { vec.y -= yidonglasheng_dongspeed; vecs.y -= yidonglasheng_dongspeed; } transform.position = vec; transform.localScale = vecs; rotations.eulerAngles = new Vector3(0.0f, 0.0f, 500 * zhuan_dongleiji); transform.rotation = rotations; } } }
这里面最关键的一点就是,图片 中心点,必须 调整到 下方。




