皇室战争 切换屏幕 UI

皇室战争 手游 玩了好久,觉得界面设计的 简洁大方,于是 自己写了一个。
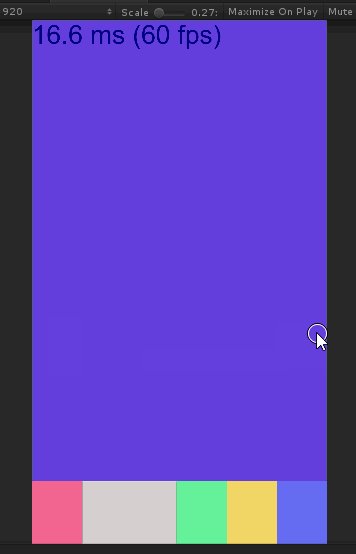
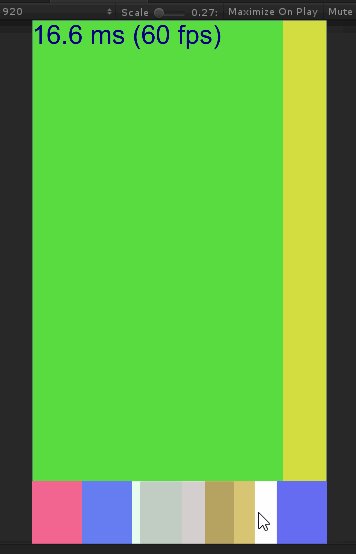
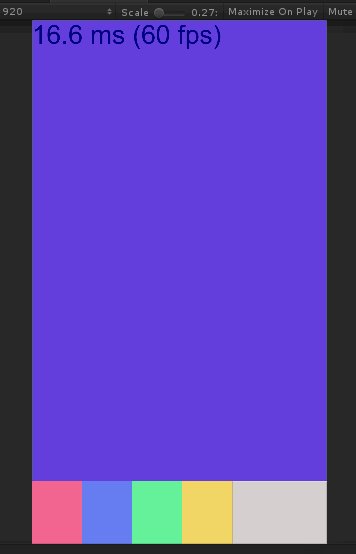
这里面 主要的难点 是 滚动条。为了和 皇室战争 一模一样的效果,我研究了一下,发现 滚动条的滚动块 并不是 按比例 缩放的,如图,上面5个屏幕,那么对应的 滚动块 大小 也是 1/5 滚动条宽度,但是要做成 1/3 甚至更大的 滚动块,就有点麻烦了。
有人会说,你改下 滚动块的 大小不就好了吗?但是 你改了大小,那么移动 最左右两边,滚动块肯定有一部分显示不完全。
不过 经过 我研究半小时,搞定了。
喜欢的朋友,可以留言。
分类:
u3d





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!