lodop打印控件-附代码
LodopFuncs.js
var CreatedOKLodop7766 = null, CLodopIsLocal; //====判断是否需要 Web打印服务CLodop:=== //===(不支持插件的浏览器版本需要用它)=== function needCLodop() { try { var ua = navigator.userAgent; if (ua.match(/Windows\sPhone/i)) return true; if (ua.match(/iPhone|iPod|iPad/i)) return true; if (ua.match(/Android/i)) return true; if (ua.match(/Edge\D?\d+/i)) return true; var verTrident = ua.match(/Trident\D?\d+/i); var verIE = ua.match(/MSIE\D?\d+/i); var verOPR = ua.match(/OPR\D?\d+/i); var verFF = ua.match(/Firefox\D?\d+/i); var x64 = ua.match(/x64/i); if ((!verTrident) && (!verIE) && (x64)) return true; else if (verFF) { verFF = verFF[0].match(/\d+/); if ((verFF[0] >= 41) || (x64)) return true; } else if (verOPR) { verOPR = verOPR[0].match(/\d+/); if (verOPR[0] >= 32) return true; } else if ((!verTrident) && (!verIE)) { var verChrome = ua.match(/Chrome\D?\d+/i); if (verChrome) { verChrome = verChrome[0].match(/\d+/); if (verChrome[0] >= 41) return true; } } return false; } catch (err) { return true; } } //====页面引用CLodop云打印必须的JS文件,用双端口(8000和18000)避免其中某个被占用:==== if (needCLodop()) { var src1 = "http://localhost:8000/CLodopfuncs.js?priority=1"; var src2 = "http://localhost:18000/CLodopfuncs.js?priority=0"; var head = document.head || document.getElementsByTagName("head")[0] || document.documentElement; var oscript = document.createElement("script"); oscript.src = src1; head.insertBefore(oscript, head.firstChild); oscript = document.createElement("script"); oscript.src = src2; head.insertBefore(oscript, head.firstChild); CLodopIsLocal = !!((src1 + src2).match(/\/\/localho|\/\/127.0.0./i)); } //====获取LODOP对象的主过程:==== function getLodop(oOBJECT, oEMBED) { var strHtmInstall = "<br><font color='#FF00FF'>打印控件未安装!点击这里<a href='../static/js/lodop/install_lodop32.exe' target='_self'>执行安装</a>,安装后请刷新页面或重新进入。</font>"; var strHtmUpdate = "<br><font color='#FF00FF'>打印控件需要升级!点击这里<a href='../static/js/lodop/install_lodop32.exe' target='_self'>执行升级</a>,升级后请重新进入。</font>"; var strHtm64_Install = "<br><font color='#FF00FF'>打印控件未安装!点击这里<a href='../static/js/lodop/install_lodop64.exe' target='_self'>执行安装</a>,安装后请刷新页面或重新进入。</font>"; var strHtm64_Update = "<br><font color='#FF00FF'>打印控件需要升级!点击这里<a href='../static/js/lodop/install_lodop64.exe' target='_self'>执行升级</a>,升级后请重新进入。</font>"; var strHtmFireFox = "<br><br><font color='#FF00FF'>(注意:如曾安装过打印控件旧版附件npActiveXPLugin,请在【工具】->【附加组件】->【扩展】中先卸它)</font>"; var strHtmChrome = "<br><br><font color='#FF00FF'>(如果此前正常,仅因浏览器升级或重安装而出问题,需重新执行以上安装)</font>"; var strCLodopInstall_1 = "<br><font color='#FF00FF'>Web打印服务未安装启动,点击这里<a href='../static/js/lodop/CLodop_Setup_for_Win32NT.exe' target='_self'>下载执行安装</a>"; var strCLodopInstall_2 = "<br>(若此前已安装过,可<a href='CLodop.protocol:setup' target='_self'>点这里直接再次启动</a>)"; var strCLodopInstall_3 = ",成功后请刷新本页面。</font>"; var strCLodopUpdate = "<br><font color='#FF00FF'>Web打印服务需升级!点击这里<a href='../static/js/lodop/CLodop_Setup_for_Win32NT.exe' target='_self'>执行升级</a>,升级后请刷新页面。</font>"; var LODOP; try { var ua = navigator.userAgent; var isIE = !!(ua.match(/MSIE/i)) || !!(ua.match(/Trident/i)); if (needCLodop()) { try { LODOP = getCLodop(); } catch (err) {} if (!LODOP && document.readyState !== "complete") { alert("网页还没下载完毕,请稍等一下再操作."); return; } if (!LODOP) { document.body.innerHTML = strCLodopInstall_1 + (CLodopIsLocal ? strCLodopInstall_2 : "") + strCLodopInstall_3 + document.body.innerHTML; return; } else { if (CLODOP.CVERSION < "3.0.9.2") { document.body.innerHTML = strCLodopUpdate + document.body.innerHTML; } if (oEMBED && oEMBED.parentNode) oEMBED.parentNode.removeChild(oEMBED); if (oOBJECT && oOBJECT.parentNode) oOBJECT.parentNode.removeChild(oOBJECT); } } else { var is64IE = isIE && !!(ua.match(/x64/i)); //=====如果页面有Lodop就直接使用,没有则新建:========== if (oOBJECT || oEMBED) { if (isIE) LODOP = oOBJECT; else LODOP = oEMBED; } else if (!CreatedOKLodop7766) { LODOP = document.createElement("object"); LODOP.setAttribute("width", 0); LODOP.setAttribute("height", 0); LODOP.setAttribute("style", "position:absolute;left:0px;top:-100px;width:0px;height:0px;"); if (isIE) LODOP.setAttribute("classid", "clsid:2105C259-1E0C-4534-8141-A753534CB4CA"); else LODOP.setAttribute("type", "application/x-print-lodop"); document.documentElement.appendChild(LODOP); CreatedOKLodop7766 = LODOP; } else LODOP = CreatedOKLodop7766; //=====Lodop插件未安装时提示下载地址:========== if ((!LODOP) || (!LODOP.VERSION)) { if (ua.indexOf('Chrome') >= 0) document.body.innerHTML = strHtmChrome + document.body.innerHTML; if (ua.indexOf('Firefox') >= 0) document.body.innerHTML = strHtmFireFox + document.body.innerHTML; document.body.innerHTML = (is64IE ? strHtm64_Install : strHtmInstall) + document.body.innerHTML; //layer.closeAll(); return LODOP; } } if (LODOP.VERSION < "6.2.2.6") { if (!needCLodop()) document.body.innerHTML = (is64IE ? strHtm64_Update : strHtmUpdate) + document.body.innerHTML; } //===如下空白位置适合调用统一功能(如注册语句、语言选择等):== //======================================================= return LODOP; } catch (err) { alert("getLodop出错:" + err); } }
HTML-DEMO
提供demo参考以及lodop+table模拟器代码

<!doctype html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>WEB打印控件LODOP的样例十:控制打印样式</title> <style id="style1"> table { border-width: 5px; border-style: solid; border-color: #0000FF; } td { border-width: 1px; border-style: solid; } </style> <script language="javascript" src="LodopFuncs.js"></script> </head> <body id="body01"> <h2><font color="#009999">演示如何控制打印样式(STYLE):</font> </h2> <P>在对页面内容直接裁剪输出时,有时候显示样式不一定</P> <P>适合打印,LODOP可以实现按需要控制打印样式。</P> <P>下面的表格由页面样式(STYLE)控制加了蓝色粗边框:</P> <div id="form1"> <form> <table border="1" width="300"> <tr> <td width="50%">101</td> <td width="50%" class="hiddentd">201</td> </tr> <tr> <td width="50%">102</td> <td width="50%" class="hiddentd">202</td> </tr> <tr> <td width="50%">103</td> <td width="50%" class="hiddentd">203</td> </tr> <tr> <td width="50%">104</td> <td width="50%" class="hiddentd">204</td> </tr> </table> </form> </div> <p>1、输出时可与显示样式一致:<a href="javascript:myPreview1()">预览同样式打印1</a></p> <p>2、可以无样式(缺省表格线)输出:<a href="javascript:myPreview2()">预览无样式打印2</a></p> <p>3、用另外样式(表格线合并为单一细线)输出:<a href="javascript:myPreview3()">预览细线样式打印3</a></p> <p>4、打印本页并隐藏一些内容<input type="button" value="打印预览4(隐藏本按钮和表格第2列)" onclick="myPreview4()" >,后面内容紧跟上。</p> <p>5、用外链样式表控制样式:<a href="javascript:myPreview5()">预览双线边框的打印5</a></p> <p> <SCRIPT type=text/javascript> test_script();</SCRIPT> <p>6、<a href="javascript:myPreview6()">打印预览本页完整内容6</a> <p> 本例进一步说明控件接收超文本控制,反过来说,你不控制就无动作, <DIV style="WIDTH:200px;overflow:hidden;text-overflow:ellipsis;white-space:nowrap;"> 自然也包括样式STYLE等等内容(后面演示省略号)</DIV> </p> <h3><font size="3"><font color="#009999">本样例关键点:将</font><font size="3" color="#FF00FF">STYLE</font> <font color="#009999">的内容传给控件。</font></font></h3> <p><a href="PrintSampIndex.html"><<回样例目录</a></p> <script language="javascript" type="text/javascript"> var LODOP; //声明为全局变量 function myPreview1(){ LODOP=getLodop(); var strBodyStyle="<style>"+document.getElementById("style1").innerHTML+"</style>"; var strFormHtml=strBodyStyle+"<body>"+document.getElementById("form1").innerHTML+"</body>"; LODOP.PRINT_INIT("打印控件功能演示_Lodop功能_样式风格"); LODOP.ADD_PRINT_TEXT(50,50,260,39,"打印与显示样式一致:"); LODOP.ADD_PRINT_HTM(88,50,300,200,strFormHtml); LODOP.PREVIEW(); }; function myPreview2(){ LODOP=getLodop(); var strFormHtml=document.getElementById("form1").innerHTML; LODOP.PRINT_INIT("打印控件功能演示_Lodop功能_样式风格"); LODOP.ADD_PRINT_TEXT(50,50,260,39,"无样式打印:"); LODOP.ADD_PRINT_HTM(88,50,300,200,strFormHtml); LODOP.PREVIEW(); }; function myPreview3(){ LODOP=getLodop(); var strBodyStyle="<style>table,td { border: 1 solid #000000;border-collapse:collapse }</style>"; var strFormHtml=strBodyStyle+"<body>"+document.getElementById("form1").innerHTML+"</body>"; LODOP.PRINT_INIT("打印控件功能演示_Lodop功能_样式风格"); LODOP.ADD_PRINT_TEXT(50,50,260,39,"细线样式打印:"); LODOP.ADD_PRINT_HTM(88,50,300,200,strFormHtml); LODOP.PREVIEW(); }; function myPreview4(){ LODOP=getLodop(); LODOP.PRINT_INIT("打印控件功能演示_Lodop功能_全页排除按钮"); var strBodyStyle="<style>input {display: none;}.hiddentd {display: none;}</style>"; strBodyStyle=strBodyStyle+"<style>"+document.getElementById("style1").innerHTML+"</style>"; var strBodyHtml=strBodyStyle+"<body>"+document.getElementById("body01").innerHTML+"</body>"; LODOP.ADD_PRINT_HTM(20,40,700,900,strBodyHtml); LODOP.PREVIEW(); }; function myPreview5(){ LODOP=getLodop(); var strStyleCSS="<link href='PrintSample10.css' type='text/css' rel='stylesheet'>"; var strFormHtml=strStyleCSS+"<body>"+document.getElementById("form1").innerHTML+"</body>"; LODOP.PRINT_INIT("打印控件功能演示_Lodop功能_外链样式风格"); LODOP.ADD_PRINT_TEXT(50,50,260,39,"外链样式双线边框:"); LODOP.ADD_PRINT_HTM(88,50,300,200,strFormHtml); LODOP.PREVIEW(); }; function myPreview6(){ LODOP=getLodop(); LODOP.PRINT_INIT("打印控件功能演示_Lodop功能_完整全页"); LODOP.ADD_PRINT_HTM(10,10,"100%","100%","<!DOCTYPE html>"+document.getElementsByTagName("html")[0].innerHTML); LODOP.PREVIEW(); }; </script> </body> </html>

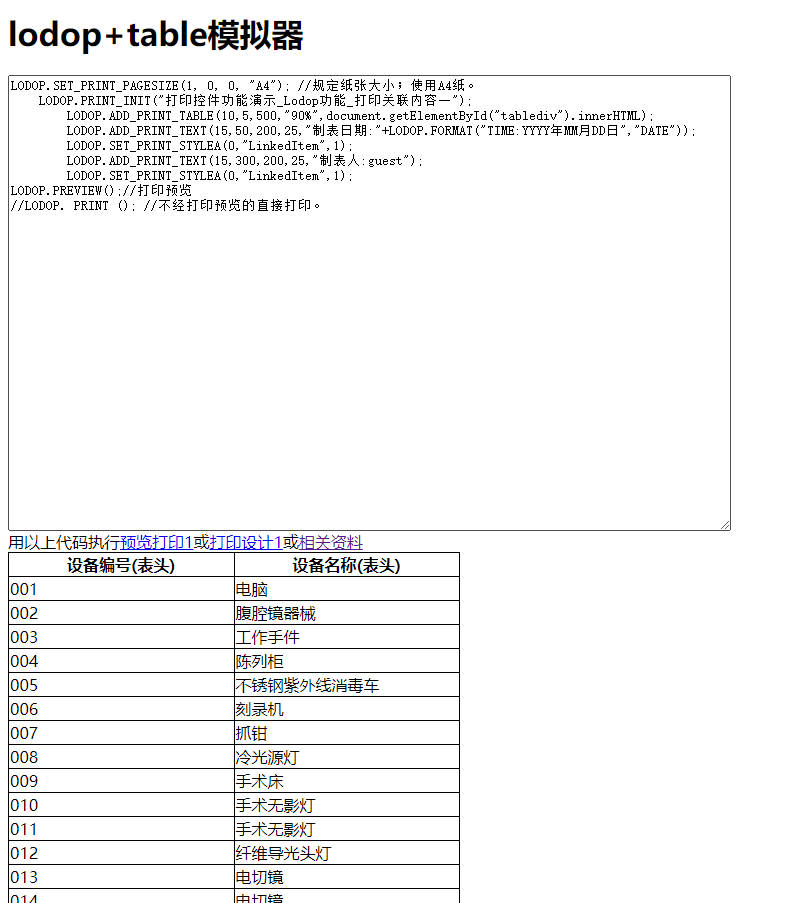
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>WEB打印控件LODOP</title> <script language="javascript" src="LodopFuncs.js"></script> </head> <body> <h1>lodop+table模拟器</h1> <textarea rows="30" id="code1" cols="100"> LODOP.SET_PRINT_PAGESIZE(1, 0, 0, "A4"); //规定纸张大小;使用A4纸。 LODOP.PRINT_INIT("打印控件功能演示_Lodop功能_打印关联内容一"); LODOP.ADD_PRINT_TABLE(10,5,500,"90%",document.getElementById("tablediv").innerHTML); LODOP.ADD_PRINT_TEXT(15,50,200,25,"制表日期:"+LODOP.FORMAT("TIME:YYYY年MM月DD日","DATE")); LODOP.SET_PRINT_STYLEA(0,"LinkedItem",1); LODOP.ADD_PRINT_TEXT(15,300,200,25,"制表人:guest"); LODOP.SET_PRINT_STYLEA(0,"LinkedItem",1); LODOP.PREVIEW();//打印预览 //LODOP. PRINT (); //不经打印预览的直接打印。 </textarea> <br> 用以上代码执行<a href="javascript:myPeview01();">预览打印1</a>或<a href="javascript:myDesign01();">打印设计1</a>或<a href="http://www.c-lodop.com/demolist/PrintSampIndex.html">相关资料</a> <div id="tablediv"> <style> table,td,th {border:1px solid black;border-collapse: collapse}</style> <table border=1 width="452" height="579"> <thead> <tr><th width="218" height="16">设备编号(表头)</th> <th width="218" height="16">设备名称(表头)</th> </tr> </thead> <tbody> <tr> <td width="218" height="8">001</td> <td width="218" height="8">电脑</td> </tr></tbody> <tbody> <tr> <td width="218" height="16">002</td> <td width="218" height="16"><span dataFld=TITLE>腹腔镜器械</span></td> </tr></tbody> <tbody> <tr> <td width="218" height="16">003</td> <td width="218" height="16">工作手件</td> </tr></tbody> <tbody> <tr> <td width="218" height="16">004</td> <td width="218" height="16"><span dataFld=TITLE>陈列柜</span></td> </tr></tbody> <tbody> <tr> <td width="218" height="16">005</td> <td width="218" height="16"><span dataFld=TITLE>不锈钢紫外线消毒车</span></td> </tr></tbody> <tbody> <tr> <td width="218" height="16">006</td> <td width="218" height="16"><span dataFld=TITLE>刻录机</span></td> </tr></tbody> <tbody> <tr> <td width="218" height="16">007</td> <td width="218" height="16">抓钳</td> </tr></tbody> <tbody> <tr> <td width="218" height="12">008</td> <td width="218" height="12">冷光源灯</td> </tr></tbody> <tbody> <tr> <td width="218" height="16">009</td> <td width="218" height="16"><span dataFld=TITLE>手术床</span></td> </tr></tbody> <tbody> <tr> <td width="218" height="16">010</td> <td width="218" height="16"><span dataFld=TITLE>手术无影灯</span></td> </tr></tbody> <tbody> <tr> <td width="218" height="16">011</td> <td width="218" height="16"><span dataFld=TITLE>手术无影灯</span></td> </tr></tbody> <tbody> <tr> <td width="218" height="16">012</td> <td width="218" height="16">纤维导光头灯</td> </tr></tbody> <tbody> <tr> <td width="218" height="16">013</td> <td width="218" height="16"><span dataFld=TITLE>电切镜</span></td> </tr></tbody> <tbody> <tr> <td width="218" height="16">014</td> <td width="218" height="16"><span dataFld=TITLE>电切镜</span></td> </tr></tbody> <tbody> <tr> <td width="218" height="16">015</td> <td width="218" height="16"><span dataFld=TITLE>鼻窦镜</span></td> </tr></tbody> <tbody> <tr> <td width="218" height="16">016</td> <td width="218" height="16"><span dataFld=TITLE>腹腔镜</span></td> </tr></tbody> <tbody> <tr> <td width="218" height="16">017</td> <td width="218" height="16"><span dataFld=TITLE>关节镜光学视管</span></td> </tr></tbody> <tbody> <tr> <td width="218" height="16">018</td> <td width="218" height="16">经皮肾镜</td> </tr></tbody> <tbody> <tr> <td width="218" height="16">019</td> <td width="218" height="16">输尿管镜</td> </tr></tbody> <tbody> <tr> <td width="218" height="16">020</td> <td width="218" height="16"><span dataFld=TITLE>纤维导光关节镜</span></td> </tr></tbody> <tbody> <tr> <td width="218" height="16">021</td> <td width="218" height="16"><span dataFld=TITLE>纤维导光关节镜</span></td> </tr></tbody> <tbody> <tr> <td width="218" height="16">022</td> <td width="218" height="16"><span dataFld=TITLE>可见分光光度计</span></td> </tr></tbody> <tbody> <tr> <td width="218" height="16">023</td> <td width="218" height="16"><span dataFld=TITLE>酸度计</span></td> </tr></tbody> <tbody> <tr> <td width="218" height="16">024</td> <td width="218" height="16">电热三用水箱</td> </tr></tbody> <tbody> <tr> <td width="218" height="16">025</td> <td width="218" height="16"><span dataFld=TITLE>TDP治疗机</span></td> </tr></tbody> <tfoot> <tr><th width="218" height="13">设备号(表尾)</th><th width="218" height="13">设备名(表尾)</th></tr> </tfoot> </table> </div> <p><a href="PrintSampIndex.html"><<回样例目录</a> </p> <script language="javascript" type="text/javascript"> var LODOP; //声明为全局变量 function myDesign01() { LODOP=getLodop(); eval(document.getElementById('code1').value); if (LODOP.CVERSION) CLODOP.On_Return=function(TaskID,Value){document.getElementById('code1').value=Value;}; document.getElementById('code1').value=LODOP.PRINT_DESIGN(); }; function myPeview01() { LODOP=getLodop(); eval(document.getElementById('code1').value); LODOP.PREVIEW(); }; function myDesign02() { LODOP=getLodop(); eval(document.getElementById('code2').value); if (LODOP.CVERSION) CLODOP.On_Return=function(TaskID,Value){document.getElementById('code2').value=Value;}; document.getElementById('code2').value=LODOP.PRINT_DESIGN(); }; function myPeview02() { LODOP=getLodop(); eval(document.getElementById('code2').value); LODOP.PREVIEW(); }; </script> </body> </html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人