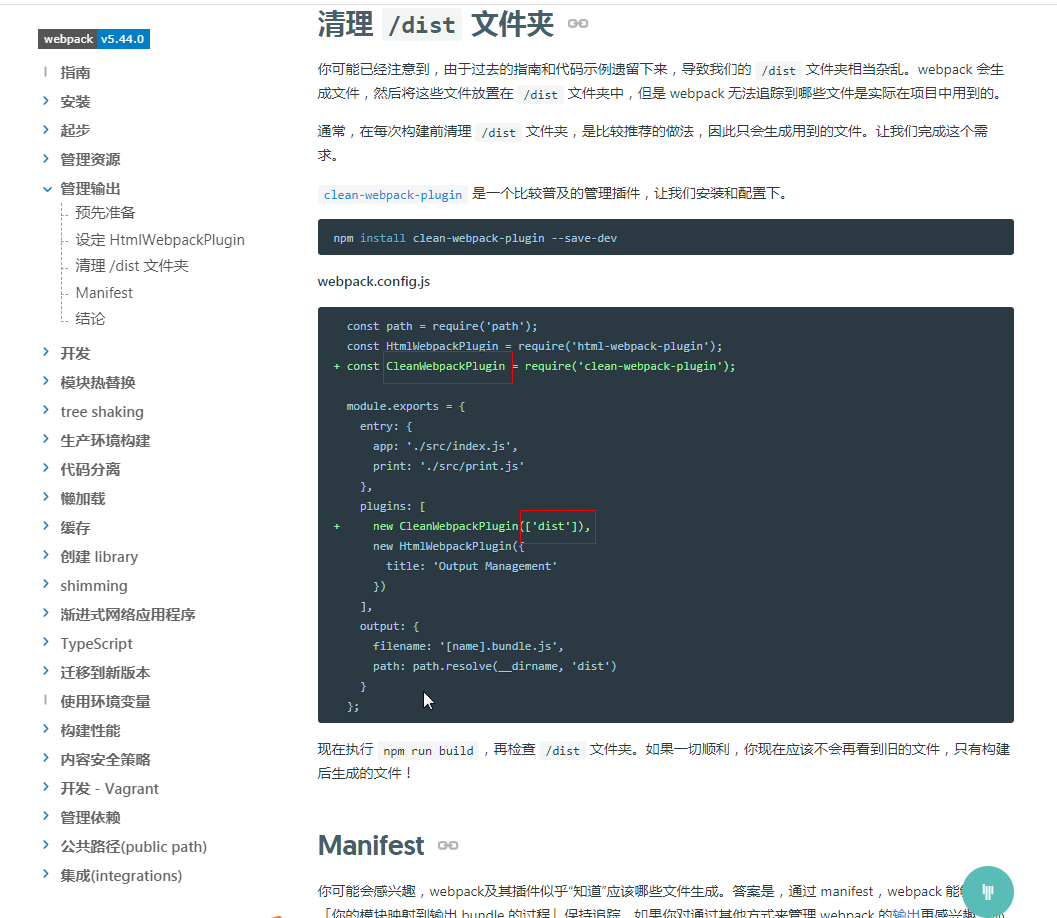
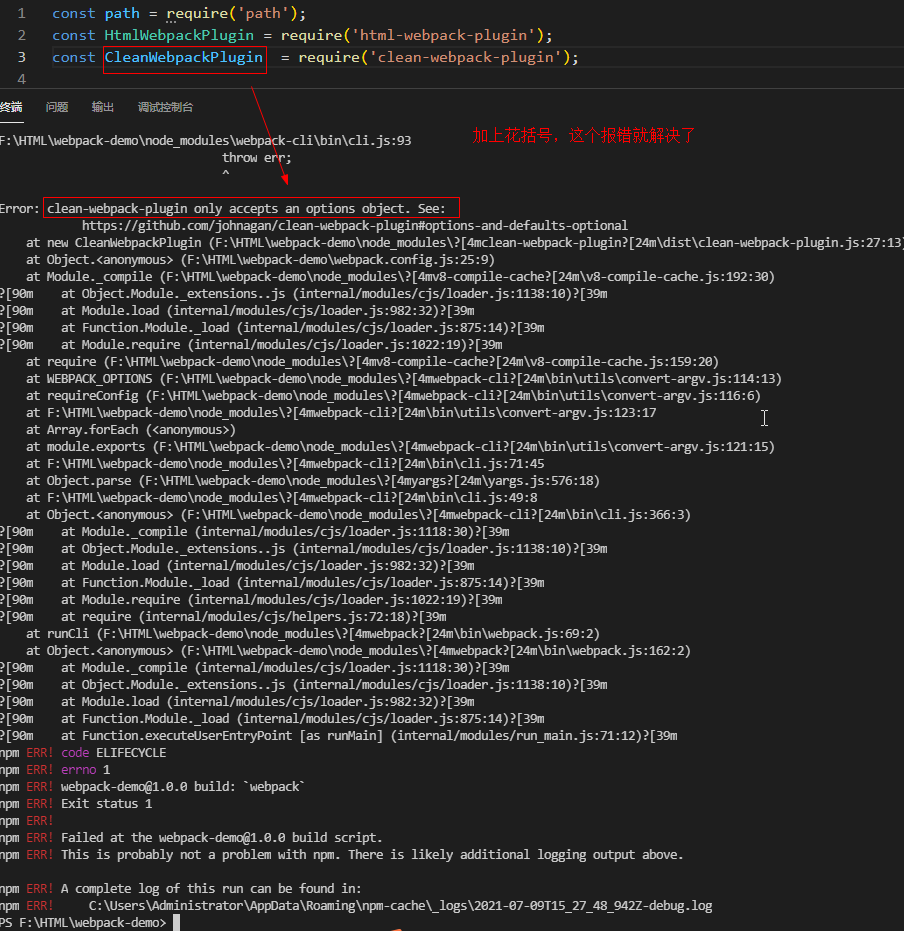
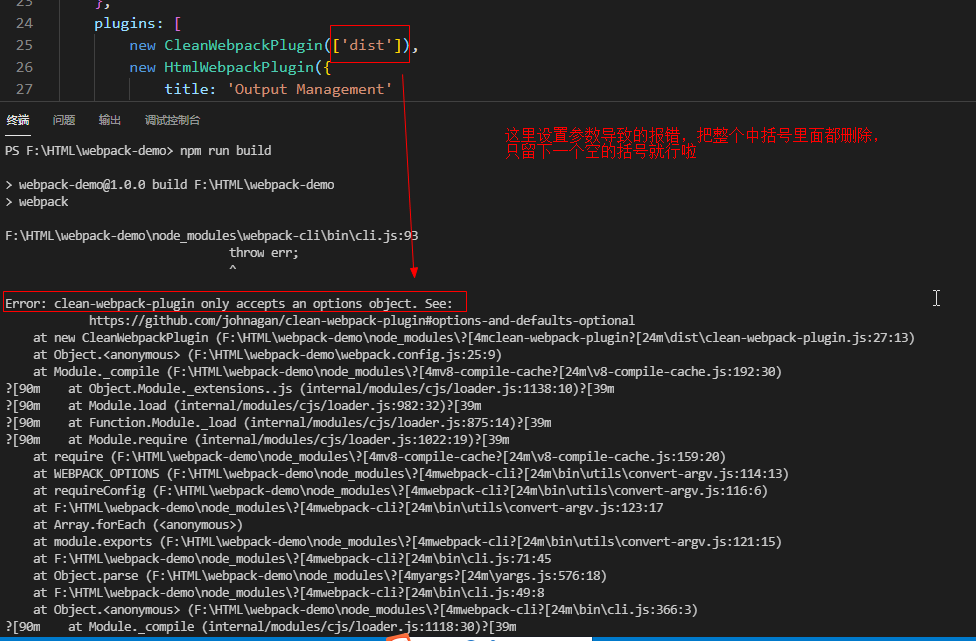
关于按照webpack官方文档操作安装清理 './dist' 文件指令,官方文档有错误,需要修改配置参数
官方文档贴出来的配置参数,写法错误

改成一下配置参数即可
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const { CleanWebpackPlugin } = require('clean-webpack-plugin');
module.exports = {
mode: 'development',
entry: {
app: './src/index.js',
print: './src/print.js'
},
output: {
filename: '[name].bundle.js',
path: path.resolve(__dirname, 'dist'),
// publicPath: '/'
},
devtool: 'inline-source-map',
devServer: {
contentBase: './dist',
open: false, //自动打开浏览器
compress: true, //启动Gzip压缩
port: 8080, //端口号8080
quiet: true //静默打开
},
plugins: [
new CleanWebpackPlugin(),
new HtmlWebpackPlugin({
title: 'Output Management'
})
],
module: {
rules: [{
test: /\.css$/,
use: ['style-loader', 'css-loader']
}, {
test: /\.(png|jpg|svg|gif)$/,
use: ['file-loader']
}, {
test: /\.(woff|woff2|eot|ttf|otf)$/,
use: ['file-loader']
}, {
test: /\.(csv|tsv)$/,
use: ['csv-loader']
}, {
test: /\.xml$/,
use: ['xml-loader']
}]
}
};


这样,报错问题就解决啦。
PS:贴上官方文档地址已经最新参数配置方法
https://www.npmjs.com/package/clean-webpack-plugin



