echarts报错,Uncaught Error: series.type should be specified?
先贴上我的代码:
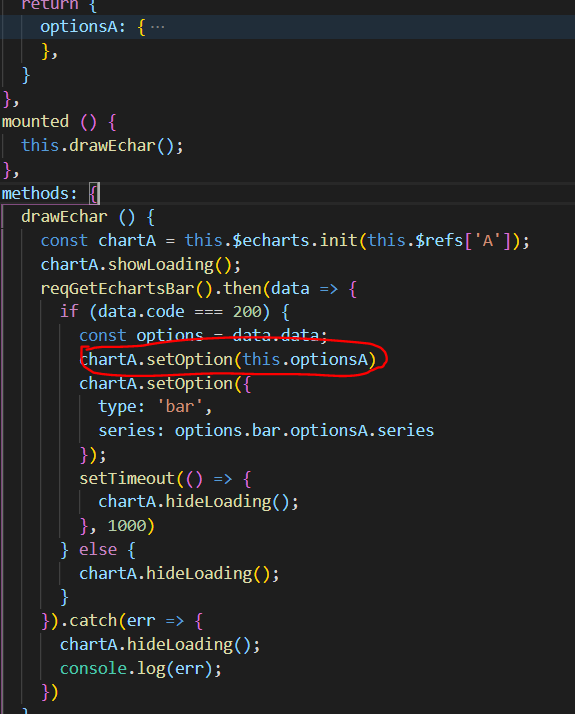
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | <el-row> <el-col :span='24'> <el-card> <div slot="header">某周网站访客来源分析</div> <div ref="A" :options="optionsA" style="width: 100%; height: 400px"></div> </el-card> </el-col> </el-row><br><br>mounted () { this.drawEchar(); }, methods: { drawEchar () { const chartA = this.$echarts.init(this.$refs['A']); chartA.showLoading(); reqGetEchartsBar().then(data => { if (data.code === 200) { const options = data.data; // chartA.setOption(this.optionsA) chartA.setOption({ type: 'bar', series: options.bar.optionsA.series }); setTimeout(() => { chartA.hideLoading(); }, 1000) } else { chartA.hideLoading(); } }).catch(err => { chartA.hideLoading(); console.log(err); }) } |
报错原因:
自己并未加载默认数据:
第一个setOption 只是为了显示静态数据。
第二个setOption 只是为了显示动态数据。
配置如下图:








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)