NuxtJS项目——视图
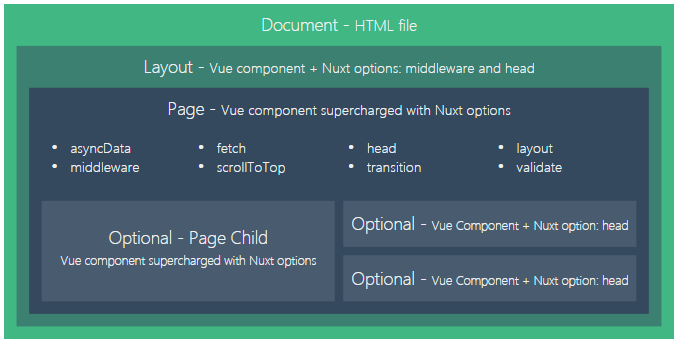
视图的整体布局图如下所示:

备注:此图来源
(1)模板
在项目根目录下创建一个app.html文件,可以定制化默认的html模板。
- 在app.html文件中内容如下:
<!-- 这是我简单修改的 --> <!DOCTYPE html> <html {{ HTML_ATTRS }}> <head {{ HEAD_ATTRS }}> 头部 </head> <body {{ BODY_ATTRS }}> 主体 </body> </html> <!-- 这是默认的模板 --> <!DOCTYPE html> <html {{ HTML_ATTRS }}> <head {{ HEAD_ATTRS }}> {{ HEAD }} </head> <body {{ BODY_ATTRS }}> {{ APP }} </body> </html>
- 定制化效果如下:

(2)布局
- 默认布局
在layouts/default.vue文件中可以扩展应用的默认布局。注意了,在布局文件中添加 <nuxt/> 组件用于显示页面的主体内容。
例如,我在default.vue文件中新增这样一条语句:<h2>Hello World</h2>
<template> <div> <h2>Hello World</h2> <nuxt /> </div> </template>
效果如下:

- 自定义布局
layouts 目录中的每个文件 (顶级) 都将创建一个可通过页面组件中的 layout 属性访问的自定义布局。
例如在layouts目录下新增一个mytest.vue文件,内容如下:
<template> <div> <div>这是我的测试</div> <nuxt /> </div> </template>
然后在pages/index.vue文件中添加layout属性,修改如下:
export default { components: { Logo }, layout: 'mytest' }
最终的效果如下:

由上图可知,mytest.vue的布局已经覆盖了默认的布局。
- 错误页面
我们可以通过编辑 layouts/error.vue 文件来定制化错误页面。说明:虽然此文件放在 layouts 文件夹中, 但应该将它看作是一个 页面(page),并且这个布局文件不需要包含 <nuxt/> 标签。
(3)页面
页面组件实际上是 Vue 组件,只不过 Nuxt.js 为这些组件添加了一些特殊的配置项(对应 Nuxt.js 提供的功能特性)以便你能快速开发通用应用。Nuxt.js提供的特殊配置项如下表所示:
| 属性名 | 描述 |
| asyncData | 最重要的一个键, 支持 异步数据处理,另外该方法的第一个参数为当前页面组件的 上下文对象。 |
| fetch | 与asyncData方法类似,用于在渲染页面之前获取数据填充应用的状态树(store)。不同的是 fetch 方法不会设置组件的数据。 |
| head | 配置当前页面的 Meta 标签。 |
| layout | 指定当前页面使用的布局(layouts 根目录下的布局文件) |
| loading | 如果设置为false,则阻止页面自动调用this.$nuxt.$loading.finish()和this.$nuxt.$loading.start(),可以手动控制它,仅适用于在nuxt.config.js中设置loading的情况下。 |
| transition | 指定页面切换的过渡动效。 |
| scrollToTop | 布尔值,默认: false。 用于判定渲染页面前是否需要将当前页面滚动至顶部。这个配置用于 嵌套路由的应用场景。 |
| validate | 校验方法用于校验 动态路由的参数。 |
| middleware | 指定页面的中间件,中间件会在页面渲染之前被调用。 |
(4)HTML头部
Nuxt.js 使用了 vue-meta 更新应用的 头部标签(Head) 和 html属性。在 nuxt.config.js 里定义应用所需的所有默认 meta 标签,在 head 字段里配置就可以了。说明: Nuxt.js 使用 hid 而不是默认值 vmid 识别元素key。为了避免子组件中的meta标签不能正确覆盖父组件中相同的标签而产生重复的现象,建议利用 hid 键为meta标签配一个唯一的标识编号。



