手把手教你利用create-nuxt-app脚手架创建NuxtJS应用
在利用NuxtJS框架进行服务端渲染应用程序开发时,我们可以借助NuxtJS的脚手架工具create-nuxt-app进行快速搭建工程环境,下面将详细说明工程搭建过程:
(1)安装NodeJS
这里不做讲解了,只要npm的版本不低于5.2.0版本即可。
(2)registry配置
若公司内网提供了类似的制品库地址,那么就可以将registry的值设置为公司内网具体的地址;若是采用中国互联网的话,那么最好将registry的值设置为淘宝NPM镜像,即https://registry.npm.taobao.org。我们可以直接在.npmrc文件中添加registry=https://registry.npm.taobao.org,也可以在cmd窗口中输入npm config set registry https://registry.npm.taobao.org命令。
(3)安装create-nuxt-app脚手架
在cmd窗口中输入npm i -g create-nuxt-app命令,按下回车键即可,静等安装过程,最终的效果如下图所示:

(4)创建NuxtJS工程
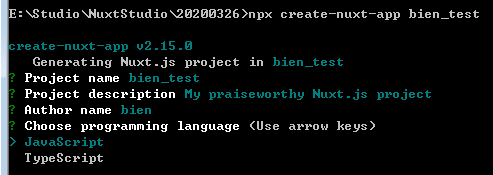
在cmd窗口中输入npx create-nuxt-app bien_test命令,其中bien_test为工程名称,按下回车键后过程如下:

在上图中,我选择JavaScript作为编程语言。

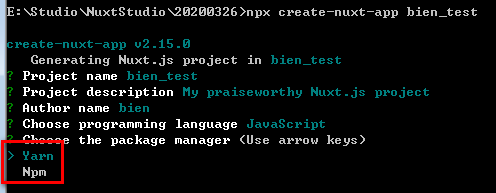
在上图中,我选择Npm作为包管理工具。

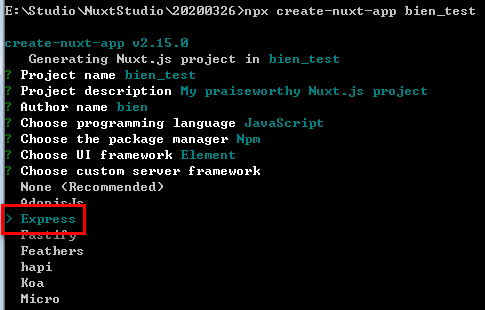
在上图中,我选择Element作为UI框架。

在上图中,我选择Express作为本地的服务端框架。

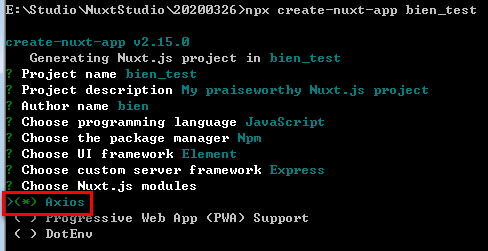
在上图中,我选择Axios作为Nuxt.js模块;注意了,需要通过按空格键才会选中期望值,此时括号中会出现星号,然后按下回车键进行确认即可。

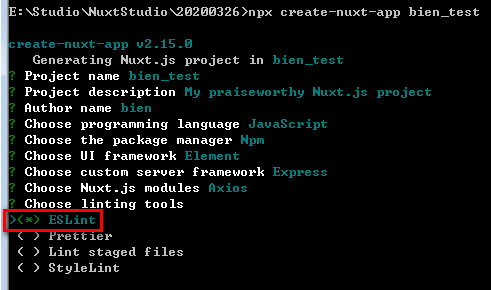
在上图中,我选择ESLint工具作为代码规范检查工具。

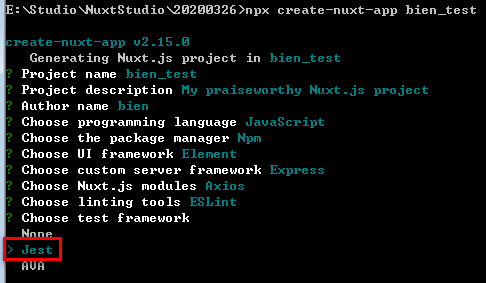
在上图中,我选择Jest作为测试框架。

在上图中,我选择渲染模式为SSR,SPA适合在客户端渲染。

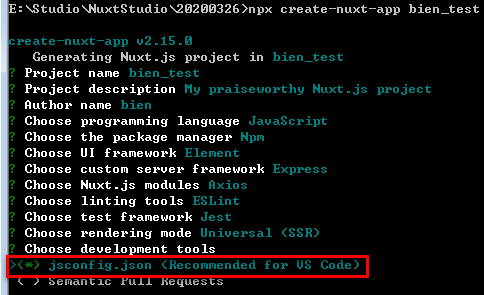
在上图中,我选择jsconfig.json作为开发配置文件。按下回车键后,就可以去喝咖啡了,静候安装过程……

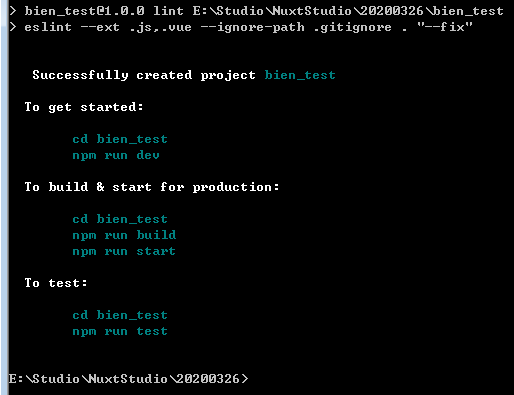
上图表明NuxtJS应用工程已创建成功了。
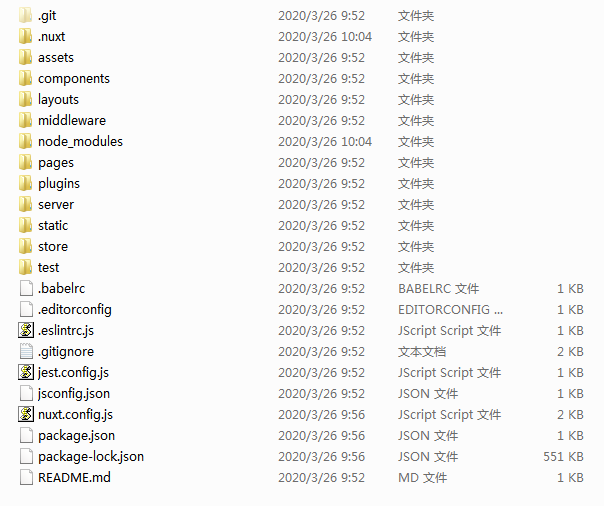
(5)代码目录结构

(6)效果展示
在工程根目录下,打开cmd窗口,运行npm run dev命令,回车后会看到下面这些信息:

最后,在浏览器中输入http://localhost:3000,查看展示效果如下所示:

到此,NuxtJS工程已创建成功了。



