'scope' is defined but never used
在template使用scope属性时可能会出现波浪线或者编译时提示错误,但最终的编译结果正常,其实这是ESlint插件检查语法规范所致,该问题并不会影响程序的正常运行。
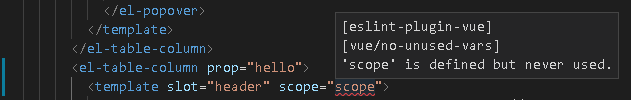
(一)在scope属性值下方出现红色波浪线,如下图所示:

它表明scope这变量已经定义了,但是从未被使用过。
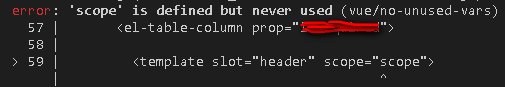
(二)编译提示错误,如下图所示:

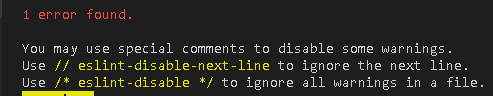
其实,在该错误的下方给出了修改策略,如下图所示:

我们可以根据提示命令进行屏蔽编译过程的错误。
(三)命令的使用
在代码中我们可以利用命令来屏蔽一些语法规范的检查,如 eslint-disable-next-line和eslint-disable,注意了这些命令必须要采用注释的方式使用。
(1)eslint-disable命令的使用
eslint-disable命令表示会将该命令所在行后面的所有文件进行语法规范检查屏蔽,若遇到eslint-enable命令就会结束屏蔽。
- 若想屏蔽整个文档的语法规范检查,那么在文件的开头直接使用eslint-disable命令,在Vue文件的template标签中这样使用:<!-- eslint-disable -->,在script标签中这样使用: /* eslint-disable */
- 若想屏蔽某段代码的语法规范检查,那么就结合eslint-disable和eslint-enable命令,在Vue文件的template标签中这样使用:<!-- eslint-disable --> 和 <!-- eslint-enable>两个命令将某段代码块包住,在script标签中这样使用:/* eslint-disable */ 和 /* eslint-enable */ 两个命令将某段代码块包住。
(2)eslint-disable-next-line命令的使用
eslint-disable-next-line命令表示该命令所在行的下一行的代码规范被屏蔽检查了。
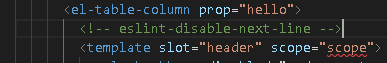
- 在Vue文件的template标签中这样使用:<!-- eslint-disable-next-line -->
- 在Vue文件的script标签中这样使用: // eslint-disable-next-line
(四)修改示例

这样修改后再次编译,结果显示没有错误提示了。
(五)Vue新版本中还可以这样修改
用slot-scope属性代替scope属性,修改如下图所示:

这样修改后,也许你不会遇到编译错误了,不过也有些同学还是出现编译错误,此时你就按照上述的方式来屏蔽吧。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!