Vue组件库读取自定义配置文件
有这样一个场景,在组件库中新增一个配置文件,后续只修改一下配置文件中的配置项就可以实现不同的需求,下面就让我们I一起来实现吧。
(一)在在项目的根目录(package.json所在目录)中创建一个vue.config.js文件,创建一个static文件夹,并在该文件夹中创建一个config.js文件,文件结构目录如下所示:


(二)在vue.config.js文件添加这样的内容:
const path = require('path')
const CopyWebpackPlugin = require('copy-webpack-plugin')
module.exports = {
// 将构建好的文件输出到哪里
outputDir: './dist',
configureWebpack: {
plugins: [
// 需要用到拷贝文件的插件
new CopyWebpackPlugin([
{
from: path.resolve(__dirname, './static'),
to: '.',
ignore: ['.*']
}
])
]
}
}
(三)在config.js文件中添加类似这样的内容:
module.exports = { NAME: '百度', URL: 'http://www.baidu.com' }
也就是说内容格式要符合json格式,该文件可以作为一些灵活的配置项管理,提供给其它文件使用。
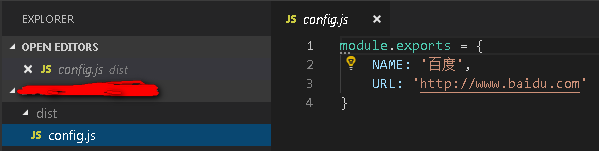
(四)编译后生成的组件库目录下会有config.js文件,效果如下图所示:

我们看到了在dist目录下有config.js文件了,其内容跟之前添加的一样。
(五)说明:配置文件除了采用js文件,也可以采用json文件,类似于package.json文件。
module.exports = {
// 将构建好的文件输出到哪里
outputDir: './dist',
configureWebpack: {
plugins: [
// 需要用到拷贝文件的插件
new CopyWebpackPlugin([
{
from: path.resolve(__dirname, './static'),
to: '.',
ignore: ['.*']
}
])
]
}
}
阅读是一种修养,分享是一种美德。



