JS中require函数的警告提示
在JS中常常使用require函数来引入文件或者路径,不过在使用时需要注意一点,它的参数必须是一串完整的字符串常量或者是由字符常量与变量拼接。
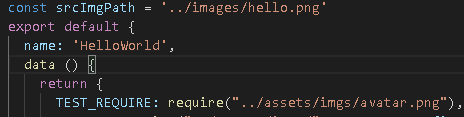
(一)require函数的参数为一个变量,如下图所示:

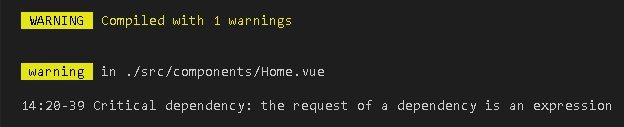
编译后会出现如下的警告提示:

解决答案在后面,请继续往后看……
(二)require函数的参数为空,如下图所示:

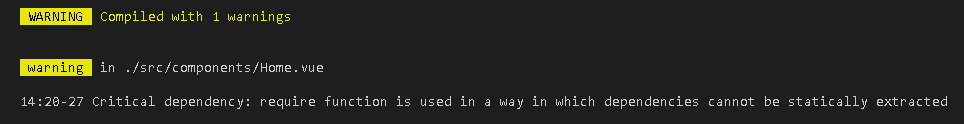
编译后出现如下的警告提示:

require函数的参数不能为空!!!
(三)require函数的参数为常量,如下图所示:

编译正常,无警告。
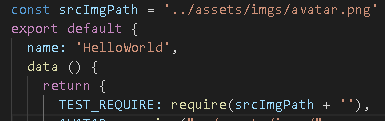
(四)required函数的参数由常量和变量拼接而成,如下图所示:

编译正常,无警告。这种方式可以实现动态引入图片,需要说明的是,必须要将确定的路径当做常量作为require函数参数的一部分,否则会出现错误。此外,require中图片的路径是在源码中找到图片的相对路径。接着往下看……
(五)将图片路径放在变量中,如下图所示:

虽然编译正常,无警告,但是控制台会提示找不到该模块,如下图所示:

故,需要把路径当做常量放在在require中,此可以有效地实现图片动态引入。
阅读是一种修养,分享是一种美德。
分类:
Vue
, JavaScript
标签:
Vue
, JavaScript





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架