vue中打包后vendor文件包过大
vue中webpack打包后vendor.xxx.js文件一般都特别大,其原因是因为我们引用的依赖都被压缩成一个js文件,这样会导致vendor文件过大。页面加载速度过慢,影响用户体验。所以我们就要把用不到的依赖都抽出来,在index.html用第三方引入!
话不多说,上代码!
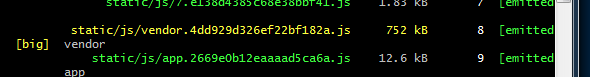
依赖未抽出前打包:

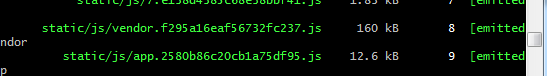
依赖抽出之后打包:

在这里我把一般都会引入的element-ui抽出来了!
在build目录下找到 文件修改如下:
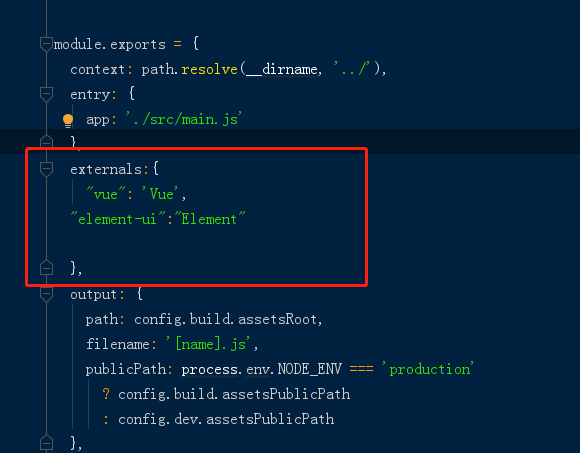
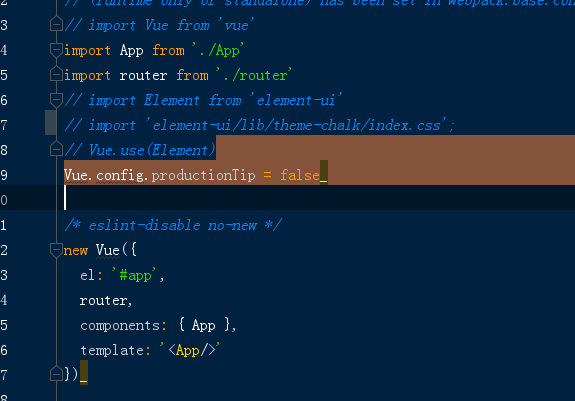
文件修改如下:

添加这个对象属性:前面为依赖名称,这样打包的时候就不会把这两个依赖打包进vendor,后面是自定义名称:(上图)

添加完成后注释掉引入的依赖名称!
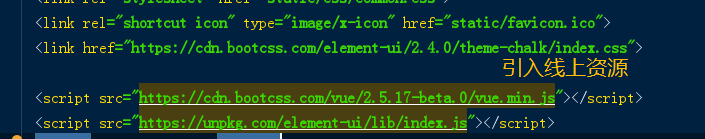
这样最后我们在index.html中引入:

这样就完成了!
tips:1.js引入顺序一定要先引用vue.min.js,要不然会报错!
2.vue依赖一定要抽来,用线上引入。


