mydate97时间控件的使用
mydate97官网: http://www.my97.net/dp/index.asp
1:用法如下所示,首先下载一个这个东西:
链接:http://pan.baidu.com/s/1kVmIckv 密码:qjho
2:然后复制粘贴到动态web工程下面的webcontent下面;
3:引入下面这句话
<!-- 时间插件 -->
<script type="text/javascript" src="resource/My97Date/WdatePicker.js"></script>
4:然后在需要使用时间插件的地方写上这个即可:onclick="WdatePicker({dateFmt:'yyyy:MM:dd HH:mm:ss'})"
如下所示:
<input type="text" name="newsTime" onclick="WdatePicker({dateFmt:'yyyy:MM:dd HH:mm:ss'})" placeholder="请输入新闻发布时间" />
案例演示:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0" /> 6 <title>新闻添加</title> 7 <!-- 时间插件 --> 8 <script type="text/javascript" src="My97Date/WdatePicker.js"></script> 9 </head> 10 <body> 11 <form action="" method="post"> 12 <input type="text" class="Wdate" onclick="WdatePicker({dateFmt:'yyyy:MM:dd HH:mm:ss'})" placeholder="请输入新闻发布时间" /> 13 </form> 14 </body> 15 </html>
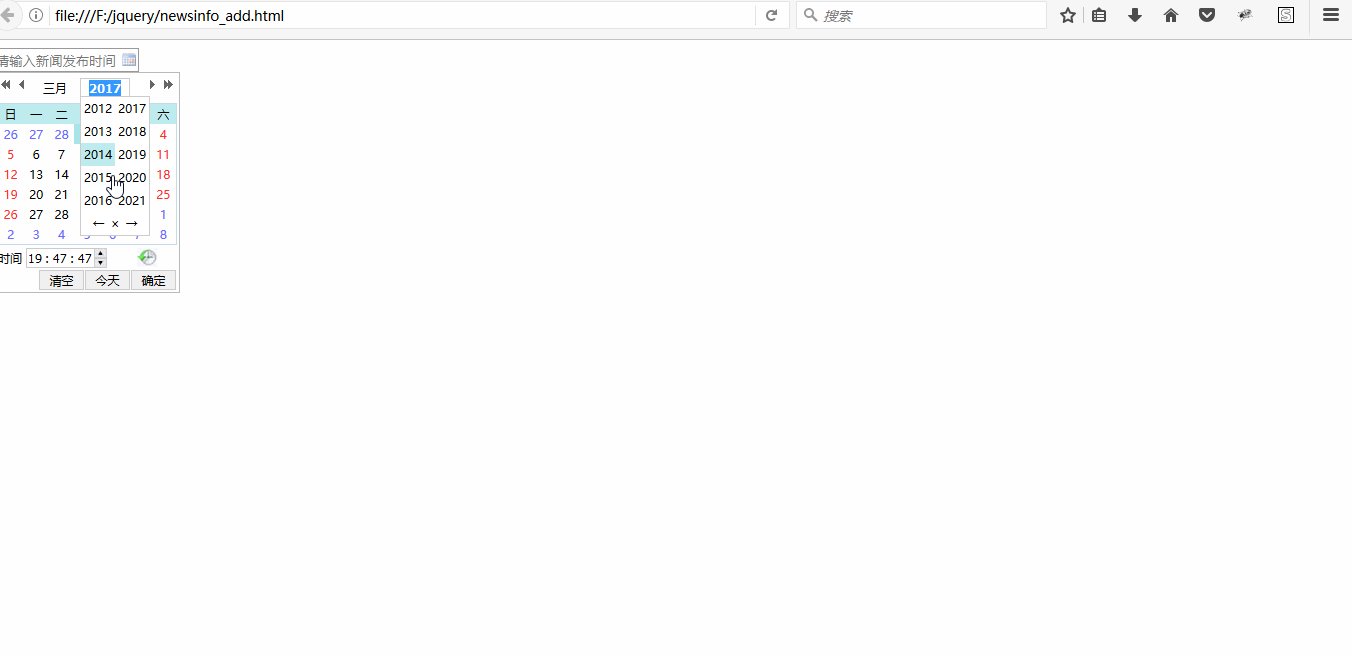
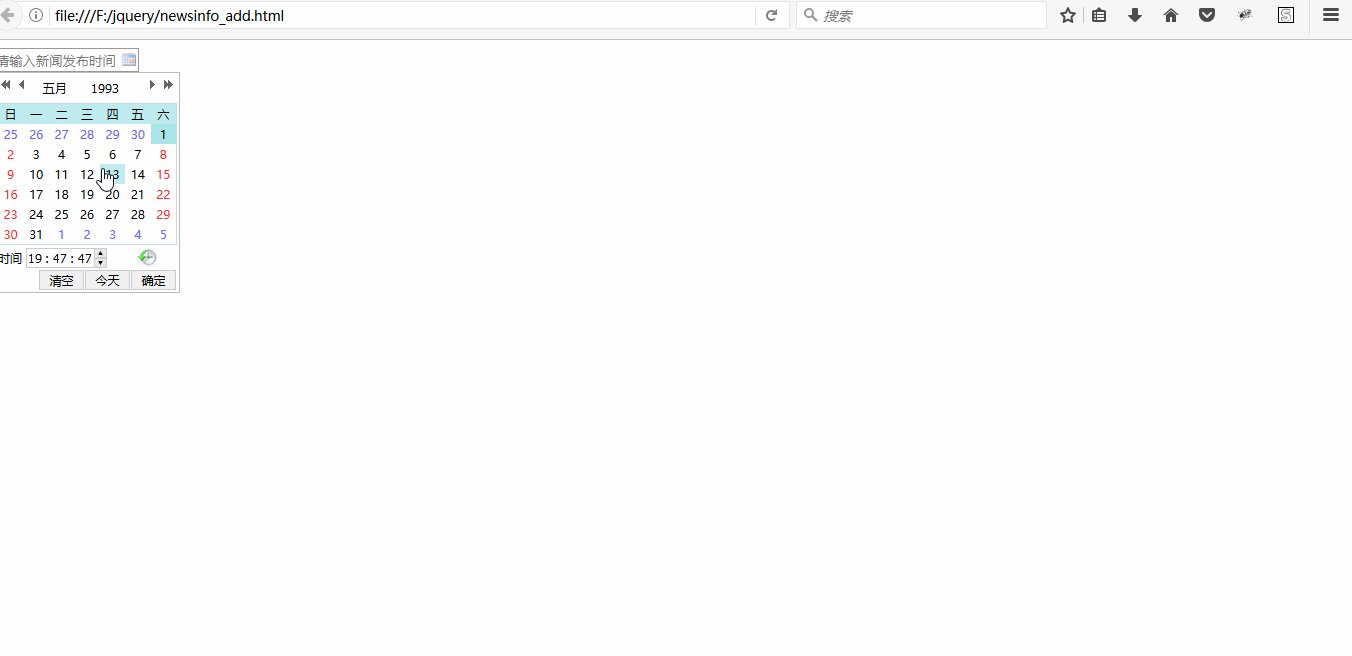
演示效果如下所示:

革命尚未成功,别先生仍需努力啊!!!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?