基于jsp+servlet图书管理系统之后台用户信息查询操作
简易图书管理系统(主要是jsp+servlet的练习):https://blog.csdn.net/Biexiansheng/article/details/70240413
免费提供源码,有偿提供服务,支持项目定制。
为了方便理解和说明,这里简单介绍一些执行的流程,方便理解。插入操作的执行流程和说明:
1:插入操作的执行流程如下
1.1:首先登录页面,设置默认的打开页面是login.jsp。
<!-- 默认模仿的是登录界面login.jsp页面 -->
<welcome-file>login.jsp</welcome-file>
1.2:点击后台登录,根据action到index.jsp页面。
<form action="view/system/main/index.jsp" method="post" onsubmit="return check()"></form>
1.3:点击用户管理,这里href的地址已经由到.jsp修改为servlet3.0的注解url。因为点击用户管理之后就需要从数据库查询出来用户信息
<a href="system/userinfoselect" target="mainframe">
<i class="icon-double-angle-right"></i> 用户管理
</a>
1.4:点击添加用户,就到了userinfo_add.jsp这个页面。这里全部使用绝对路径,避免出错。
<a href="view/system/userinfo/userinfo_add.jsp" class="btn btn-success">添加用户</a>
1.5:当填好页面的信息的时候,提交到这个路径system/userinfoinsert的servlet3.0的后台处理。
<form action="system/userinfoinsert" class="form-horizontal" method="post"></form>
1.6:RequestBeanUtils这个是使用了这个工具,可以省去写很多request.getParameter()的代码,需要注意的是表单name属性和实体类必须一致,且需要导包,上面的连接有代码和详细注释说明,然后就是调用service层的业务逻辑层。调用insertUser方法。
UserInfo user=RequestBeanUtils.requestToSimpleBean(request, UserInfo.class);
UserInfoService service=new UserInfoServiceImpl();
boolean mark=service.insertUser(user);
1.7:因为添加和修改可以提出公共的方法,作为工具类,所以这里直接调用工具类,省去了dao层()数据处理层。
int count=DbUtils.addAndUpdate(sql.toString(), list.toArray());
1.8:公共类DbUtils类addAndUpdate()返回返回整形执行的条数。
return ps.executeUpdate();
1.9:service业务逻辑层UserInfoServiceImpl类的 insertUser()方法返回布尔类型true或者false;
2.0: servlet层返回的用户插入成功或者失败, 转发到user_info.jsp这个页面。
boolean mark=service.insertUser(user);
//返回提示信息到页面
if(mark){
request.setAttribute("info", "用户信息添加成功!!!");
}else{
request.setAttribute("info", "用户信息添加失败!!!");
}
//转发到页面(重定向)user_info.jsp提示信息,成功或者失败
request.getRequestDispatcher("/view/system/userinfo/user_info.jsp").forward(request, response);
2.1:最后转发到user_info.jsp这个页面之后又由js的window转到userinfo_list.jsp这个显示用户信息的页面。
window.location="view/system/userinfo/userinfo_list.jsp";
至此插入操作执行完毕
上面的插入操作的执行流程对应上一篇博客的插入操作。
由于代码的不断增加和修改,这里只写改变的页面和重要的代码,但是详细的代码和注释在上面的连接,里面都包含了,所需的jar包里面也有。
1:查询操作的执行流程如下:
1.1:查询页面,选择好查询条件点击查询。跳转到system/userinfoselect这个路径的servlet3.0页面
<form action="system/userinfoselect" class="form-inline" method="post"></form>
1.2:这里是post提交,但是需要注意的是要写doSet()方法,然后this.doPost(request, response);到doPost页面
//将表单提交的数据封装到javabean的实体类中
UserInfo user=RequestBeanUtils.requestToSimpleBean(request, UserInfo.class);
//调用service业务逻辑层的代码
UserInfoService service=new UserInfoServiceImpl();
//调用业务逻辑层的查询方法selectUser,将返回的集合接受
List<UserInfo> list=service.selectUser(user);
1.3:servlet3.0调用了service业务逻辑层的selectUser查询方法,之后service业务逻辑层的查询方法,返回到dao层
return dao.selectUser(sql.toString(), list.toArray());
1.4:dao层返回集合return list;返回到service业务逻辑层。
1.5:然后service业务逻辑层将集合返回到servlet层。然后servlet层
1.6:servlet3.0层转发到 userinfo_list.jsp这个页面,就将查询的结果显示在这个页面。
request.getRequestDispatcher("/view/system/userinfo/userinfo_list.jsp").forward(request, response);
至此查询就查询成功了,当然这只是简答把流程介绍了一下,详细的可以看上面连接的完整代码。有时间将使用的一些小技术介绍一下。
查询操作由于提取公共的方法不是很方便,所以先从dao层开始写数据访问层:
1:查询操作的数据访问层dao层,需要注意的是这里dao层和service层都是先写接口,后写实现接口,由于接口就几个方法,所以这里省去。
1 package com.bie.system.dao.impl; 2 3 import java.sql.Connection; 4 import java.sql.PreparedStatement; 5 import java.sql.ResultSet; 6 import java.util.ArrayList; 7 import java.util.List; 8 9 import com.bie.po.UserInfo; 10 import com.bie.system.dao.UserInfoDao; 11 import com.bie.utils.DbUtils; 12 13 /*** 14 * 2.2:实现查询的接口 15 * @author biehongli 16 * 17 */ 18 public class UserInfoDaoImpl implements UserInfoDao{ 19 20 @Override 21 public List<UserInfo> selectUser(String sql, Object[] arr) { 22 Connection con=null; 23 PreparedStatement ps=null; 24 ResultSet rs=null; 25 List<UserInfo> list=null; 26 try{ 27 con=DbUtils.getCon();//连接数据库 28 ps=con.prepareStatement(sql);//预编译 29 //为查询条件设置值,如为第一个设置为什么,为第二个设置为什么 30 if(arr!=null && arr.length>0){ 31 for(int i=0;i<arr.length;i++){ 32 ps.setObject(i+1, arr[i]); 33 } 34 } 35 //执行sql语句 36 rs=ps.executeQuery(); 37 list=new ArrayList<UserInfo>(); 38 //根据查询条件,从数据库匹配适合的条件,然后设置这个条件的全部信息 39 while(rs.next()){ 40 UserInfo user=new UserInfo(); 41 user.setUserId(rs.getInt("user_id")); 42 user.setUserAccount(rs.getString("user_account")); 43 user.setUserPw(rs.getString("user_pw")); 44 user.setUserNumber(rs.getString("user_number")); 45 user.setUserName(rs.getString("user_name")); 46 user.setUserAge(rs.getInt("user_age")); 47 user.setUserSex(rs.getString("user_sex")); 48 //user.setUserMark(rs.getString("user_mark")); 49 //根据判断看是否是管理员或者普通会员 50 if("0".equals(rs.getString("user_mark"))){ 51 user.setUserMark("普通会员"); 52 } 53 if("1".equals(rs.getString("user_mark"))){ 54 user.setUserMark("管理员"); 55 } 56 //将user对象封装到集合中 57 list.add(user); 58 } 59 //将封装到集合中的查询条件返回 60 return list; 61 }catch(Exception e){ 62 e.printStackTrace(); 63 }finally{ 64 //关闭资源,避免出现问题 65 DbUtils.getClose(con, ps, rs); 66 } 67 return null; 68 } 69 70 71 }
2:查询操作的service业务逻辑层,这个是在插入操作的基础上加了一个查询方法。
1 package com.bie.system.service.impl; 2 3 import java.util.ArrayList; 4 import java.util.List; 5 6 import com.bie.po.UserInfo; 7 import com.bie.system.dao.UserInfoDao; 8 import com.bie.system.dao.impl.UserInfoDaoImpl; 9 import com.bie.system.service.UserInfoService; 10 import com.bie.utils.DbUtils; 11 import com.bie.utils.MarkUtils; 12 /*** 13 * 1.4:这是业务逻辑层的实现类,实现用户信息的接口 14 * 15 * 切忌新手写好service业务逻辑层需要test测试(junit) 16 * @author biehongli 17 * 18 */ 19 public class UserInfoServiceImpl implements UserInfoService{ 20 21 private UserInfoDao dao=new UserInfoDaoImpl(); 22 @Override 23 public boolean insertUser(UserInfo user) { 24 try{ 25 //System.out.println(user);//测试传来的UserInfo里面是否够存在用户信息 26 if(user!=null && user.getUserAccount()!=null){ 27 String sql="INSERT INTO user_info(user_account,user_pw," 28 + "user_number,user_name,user_age,user_sex,user_mark)" 29 + " VALUES(?,?,?,?,?,?,?)"; 30 List<Object> list=new ArrayList<Object>(); 31 //可以理解位将实体类中get到的信息放到数据库中,因为set设置的信息就是为了查到数据库中 32 list.add(user.getUserAccount());//将设置好的账号信息保存到集合中 33 list.add(user.getUserPw());//将设置好的账号信息保存到集合中 34 list.add(user.getUserNumber());//将设置好的密码信息保存到集合中 35 list.add(user.getUserName());//将设置好的姓名信息保存到集合中 36 list.add(user.getUserAge());//将设置好的年龄信息保存到集合中 37 list.add(user.getUserSex());//将设置好的性别信息保存到集合中 38 //list.add(user.getUserMark());//将设置好的标识信息保存到集合中 39 //后台只可以添加管理员 40 user.setUserMark(MarkUtils.USER_MARK_MANAGER); 41 //将设置为默认的管理员添加到数据库 42 list.add(user.getUserMark()); 43 44 //将封装到集合list中的信息和sql语句传递到DbUtils封装好的 方法中 45 //这里sql转化位String语句,list转化位数组类型 46 int count=DbUtils.addAndUpdate(sql.toString(), list.toArray()); 47 //System.out.println(count);//测试返回值是0还是1 48 if(count>0){ 49 return true;//成功返回true 50 }else{ 51 return false;//失败返回false 52 } 53 } 54 }catch(Exception e){ 55 e.printStackTrace(); 56 } 57 return false; 58 } 59 60 @Override 61 public List<UserInfo> selectUser(UserInfo user) { 62 //使用StringBuffer进行字符串的拼接,不使用String 63 //StringBuffer sql=new StringBuffer("select * from user_info where 1=1 "); 64 StringBuffer sql=new StringBuffer("select * from user_info where 1=1 "); 65 //设置集合,用户存放用户信息设置值的时候使用 66 List<Object> list=null; 67 //判断用户的信息不为空的时候 68 if(user!=null){ 69 list=new ArrayList<Object>(); 70 //按照账号查询,如果账号不为null且不为空 71 if(user.getUserAccount()!=null && !user.getUserAccount().equals("")){ 72 sql.append(" and user_account=?"); 73 list.add(user.getUserAccount()); 74 } 75 //按照姓名查询,如果姓名不为null且不为空 76 if(user.getUserName()!=null && !user.getUserName().equals("")){ 77 sql.append(" and user_name like ?"); 78 //模糊查询这样拼接字符串 79 list.add("%"+user.getUserName()+"%"); 80 } 81 //按照标识查询,如果标识不为null且不为空 82 if(user.getUserMark()!=null && !user.getUserMark().equals("")){ 83 sql.append(" and user_mark=?"); 84 list.add(user.getUserMark()); 85 } 86 } 87 88 sql.append(" order by user_id desc"); 89 //返回的参数,sql语句是字符类型,集合转化为数组类型 90 return dao.selectUser(sql.toString(), list.toArray()); 91 } 92 93 94 }
3:查询操作的servlet层
1 package com.bie.system.servlet; 2 3 import java.io.IOException; 4 import java.util.List; 5 6 import javax.servlet.ServletException; 7 import javax.servlet.annotation.WebServlet; 8 import javax.servlet.http.HttpServlet; 9 import javax.servlet.http.HttpServletRequest; 10 import javax.servlet.http.HttpServletResponse; 11 12 import com.bie.po.UserInfo; 13 import com.bie.system.service.UserInfoService; 14 import com.bie.system.service.impl.UserInfoServiceImpl; 15 import com.my.web.servlet.RequestBeanUtils; 16 /*** 17 * 2.3:点击用户管理,先调转到这个servlet,查询出数据库的信息,并且显示在页面上面 18 * @author biehongli 19 * 20 */ 21 @WebServlet("/system/userinfoselect") 22 public class UserInfoSelectServlet extends HttpServlet{ 23 24 private static final long serialVersionUID = 1L; 25 26 @Override 27 protected void doGet(HttpServletRequest request, HttpServletResponse response) 28 throws ServletException, IOException { 29 this.doPost(request, response); 30 } 31 32 @Override 33 protected void doPost(HttpServletRequest request, HttpServletResponse response) 34 throws ServletException, IOException { 35 //将表单提交的数据封装到javabean的实体类中 36 UserInfo user=RequestBeanUtils.requestToSimpleBean(request, UserInfo.class); 37 //调用service业务逻辑层的代码 38 UserInfoService service=new UserInfoServiceImpl(); 39 //调用业务逻辑层的查询方法selectUser,将返回的集合接受 40 List<UserInfo> list=service.selectUser(user); 41 //将上面的集合和user对象设置在域中,方便userinfo_list.jsp调用 42 request.setAttribute("list", list); 43 request.setAttribute("user", user); 44 //将转发到userinfo_list.jsp这个页面 45 request.getRequestDispatcher("/view/system/userinfo/userinfo_list.jsp").forward(request, response); 46 } 47 48 49 }
4:开始写了后台处理,现在写前台页面的代码和详细实现。
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <% 4 //获取绝对路径路径 5 String path = request.getContextPath(); 6 String basePath = request.getScheme() + "://" 7 + request.getServerName() + ":" + request.getServerPort() 8 + path + "/"; 9 %> 10 <%@ taglib prefix="d" uri="http://displaytag.sf.net"%> 11 <!DOCTYPE html> 12 <html> 13 <head> 14 <base href="<%=basePath %>" /> 15 <meta charset="UTF-8"> 16 <meta name="viewport" content="width=device-width, initial-scale=1.0" /> 17 <title>用户管理-用户查询</title> 18 <link href="resource/css/bootstrap.min.css" rel="stylesheet" /> 19 <script type="text/javascript" src="resource/js/jquery.min.js"></script> 20 <script type="text/javascript" 21 src="resource/js/bootstrap.min.js"></script> 22 </head> 23 <body> 24 <div> 25 <ul class="breadcrumb" style="margin: 0px;"> 26 <li>系统管理</li> 27 <li>用户管理</li> 28 <li>用户查询</li> 29 </ul> 30 </div> 31 <form action="system/userinfoselect" class="form-inline" method="post"> 32 <div class="row alert alert-info" style="margin: 0px; padding: 5px;"> 33 <div class="form-group"> 34 <label>账号:</label> 35 <input type="text" name="userAccount" value="${user.userAccount }" class="form-control" placeholder="请输入查询账号" /> 36 <label>姓名:</label> 37 <input type="text" name="userName" value="${user.userName }" class="form-control" placeholder="请输入查询姓名" /> 38 <select class="form-control" name="userMark"> 39 <option value="">全部</option> 40 <option value="0" ${user.userMark=='0'?'selected':'' }>普通会员</option> 41 <option value="1" ${user.userMark=='1'?'selected':'' }>管理员</option> 42 </select> 43 </div> 44 <input type="submit" class="btn btn-danger" value="查询"> <a 45 href="view/system/userinfo/userinfo_add.jsp" class="btn btn-success">添加用户</a> 46 </div> 47 <div class="row" style="padding: 15px;"> 48 <d:table name="list" pagesize="5" requestURI="system/userinfoselect" class="table table-hover table-condensed"> 49 <d:column property="userId" title="用户编号"></d:column> 50 <d:column property="userAccount" title="用户账号"></d:column> 51 <d:column property="userPw" title="用户密码"></d:column> 52 <d:column property="userNumber" title="用户学号"></d:column> 53 <d:column property="userName" title="用户姓名"></d:column> 54 <d:column property="userAge" title="用户年龄"></d:column> 55 <d:column property="userSex" title="用户性别"></d:column> 56 <d:column property="userMark" title="用户标识"></d:column> 57 58 </d:table> 59 <!-- <table class="table table-hover table-condensed"> 60 <tr> 61 <th>用户编号</th> 62 <th>用户账号</th> 63 <th>用户密码</th> 64 <th>用户姓名</th> 65 <th>用户性别</th> 66 <th>用户年龄</th> 67 <td>操作</td> 68 </tr> 69 <tr> 70 <td>1001</td> 71 <td>admin123</td> 72 <td>123456</td> 73 <td>高富帅</td> 74 <td>男</td> 75 <td>20</td> 76 <td><a href="view/system/userinfo/userinfo_update.jsp">修改</a> 删除</td> 77 </tr> 78 </table> --> 79 </div> 80 </form> 81 </body> 82 </html>
5:点击添加用户操作就可以看到下面这个页面了;
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <% 4 //获取绝对路径路径 5 String path = request.getContextPath(); 6 String basePath = request.getScheme() + "://" 7 + request.getServerName() + ":" + request.getServerPort() 8 + path + "/"; 9 %> 10 <!DOCTYPE html> 11 <html> 12 <head> 13 <base href="<%=basePath %>" /> 14 <meta charset="UTF-8"> 15 <meta name="viewport" content="width=device-width, initial-scale=1.0" /> 16 <title>用户管理-用户添加</title> 17 <link href="resource/css/bootstrap.min.css" rel="stylesheet" /> 18 <script type="text/javascript" src="resource/js/jquery.min.js"></script> 19 <script type="text/javascript" 20 src="resource/js/bootstrap.min.js"></script> 21 </head> 22 <body> 23 <div> 24 <ul class="breadcrumb" style="margin: 0px;"> 25 <li>系统管理</li> 26 <li>用户管理</li> 27 <li>用户添加</li> 28 </ul> 29 </div> 30 <form action="system/userinfoinsert" class="form-horizontal" method="post"> 31 <h5 class="page-header alert-info" 32 style="margin: 0px; padding: 10px; margin-bottom: 10px;">基本信息</h5> 33 <!-- 开始1 --> 34 <div class="row"> 35 <div class="col-xs-5"> 36 <div class="form-group "> 37 <label class="col-xs-3 control-label">用户学号</label> 38 <div class="col-xs-9 "> 39 <input type="text" name="userNumber" class="form-control" placeholder="请输入用户学号" /> 40 </div> 41 </div> 42 </div> 43 <div class="col-xs-5"> 44 <div class="form-group "> 45 <label class="col-xs-3 control-label">用户姓名</label> 46 <div class="col-xs-9 "> 47 <input type="text" name="userName" class="form-control" placeholder="请输入用户姓名" /> 48 </div> 49 </div> 50 </div> 51 </div> 52 <!--结束1 --> 53 <!-- 开始2 --> 54 <div class="row"> 55 <div class="col-xs-5"> 56 <div class="form-group "> 57 <label class="col-xs-3 control-label">用户年龄</label> 58 <div class="col-xs-9 "> 59 <input type="text" name="userAge" class="form-control" placeholder="请输入用户年龄" /> 60 </div> 61 </div> 62 </div> 63 <div class="col-xs-5"> 64 <div class="form-group "> 65 <label class="col-xs-3 control-label">用户性别</label> 66 <div class="col-xs-3 "> 67 <select class="form-control" name="userSex"> 68 <option>保密</option> 69 <option>男</option> 70 <option>女</option> 71 </select> 72 </div> 73 </div> 74 </div> 75 76 </div> 77 <!--结束2 --> 78 79 80 <h5 class="page-header alert-info" 81 style="margin: 0px; padding: 10px; margin-bottom: 10px;">账号信息</h5> 82 <!-- 开始5 --> 83 <div class="row"> 84 <div class="col-xs-5"> 85 <div class="form-group "> 86 <label class="col-xs-3 control-label">用户账号</label> 87 <div class="col-xs-9"> 88 <input type="text" name="userAccount" class="form-control" placeholder="请输入用户账号" /> 89 </div> 90 </div> 91 </div> 92 <div class="col-xs-5"> 93 <div class="form-group "> 94 <label class="col-xs-3 control-label">用户密码</label> 95 <div class="col-xs-9 "> 96 <input type="text" name="userPw" class="form-control" placeholder="请输入用户密码" /> 97 </div> 98 </div> 99 </div> 100 </div> 101 <!--结束5 --> 102 103 <div class="row"> 104 <div class="col-xs-3 col-xs-offset-4"> 105 <input type="submit" class="btn btn-success" value="保存用户" /> <input 106 type="reset" class="btn btn-danger" value="重置信息" /> 107 </div> 108 109 </div> 110 111 </form> 112 </body> 113 </html>
6:这个是提示信息的页面;
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <% 4 //获取绝对路径路径 5 String path = request.getContextPath(); 6 String basePath = request.getScheme() + "://" 7 + request.getServerName() + ":" + request.getServerPort() 8 + path + "/"; 9 %> 10 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 11 <html> 12 <head> 13 <base href="<%=basePath %>" /> 14 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 15 <title>Insert title here</title> 16 </head> 17 <body> 18 <script type="text/javascript"> 19 //此页面用来提示添加,修改,删除信息的成功或者失败的信息 20 alert('${info}');//提示信息,错误or成功 21 //跳转到user_info.jsp查询页面,后面会修改为servlet 22 //window.location="view/system/userinfo/userinfo_list.jsp"; 23 //这句话的作用是当插入成功 的时候就可以显示在页面下 24 window.location="system/userinfoselect"; 25 </script> 26 </body> 27 </html>
7:额外说一下这个代码是为了使使用分页工具显示中文的作用,详细的上面连接给的代码里面有详细的说明;
1 basic.empty.showtable=true 2 basic.show.header=true 3 4 # page | list 5 sort.amount=list 6 7 export.amount=list 8 export.decorated=true 9 10 paging.banner.group_size=8 11 paging.banner.placement=bottom 12 13 14 css.tr.even=even 15 css.tr.odd=odd 16 css.th.sorted=sorted 17 css.th.ascending=order1 18 css.th.descending=order2 19 css.table= 20 css.th.sortable=sortable 21 22 # factory classes for extensions 23 factory.requestHelper=org.displaytag.util.DefaultRequestHelperFactory 24 25 # factory class for decorators 26 factory.decorator=org.displaytag.decorator.DefaultDecoratorFactory 27 28 # locale provider (Jstl provider by default) 29 locale.provider=org.displaytag.localization.I18nJstlAdapter 30 31 # locale.resolver (nothing by default, simply use locale from request) 32 #locale.resolver= 33 34 export.types=csv excel xml pdf 35 36 export.csv.class=org.displaytag.export.CsvView 37 export.excel.class=org.displaytag.export.ExcelView 38 export.xml.class=org.displaytag.export.XmlView 39 export.pdf.class=org.displaytag.export.PdfView 40 41 export.csv=false 42 export.csv.label=<span class="export csv">CSV </span> 43 export.csv.include_header=false 44 export.csv.filename= 45 46 export.excel=true 47 export.excel.label=<span class="export excel">Excel </span> 48 export.excel.include_header=true 49 export.excel.filename= 50 51 export.xml=false 52 export.xml.label=<span class="export xml">XML </span> 53 export.xml.filename= 54 55 export.pdf=false 56 export.pdf.label=<span class="export pdf">PDF </span> 57 export.pdf.include_header=true 58 export.pdf.filename= 59 60 export.rtf=false 61 export.rtf.label=<span class="export rtf">RTF </span> 62 export.rtf.include_header=true 63 export.rtf.filename= 64 65 # messages 66 67 basic.msg.empty_list=\u6ca1\u6709\u53ef\u4ee5\u663e\u793a\u7684\u6570\u636e. 68 basic.msg.empty_list_row=<tr class="empty"><td colspan="{0}">\u6ca1\u6709\u53ef\u4ee5\u663e\u793a\u7684\u6570\u636e.</td></tr> 69 error.msg.invalid_page=\u975e\u6cd5\u9875\u9762 70 71 export.banner=<div class="exportlinks">\u8f93\u51fa\u683c\u5f0f: {0}</div> 72 export.banner.sepchar= | 73 74 paging.banner.item_name= 75 paging.banner.items_name= 76 77 paging.banner.no_items_found=<span class="pagebanner">\u6ca1\u6709\u603b\u5171\u8bb0\u5f55.</span> 78 paging.banner.one_item_found=<span class="pagebanner">\u603b\u5171\u4e00\u6761\u8bb0\u5f55.</span> 79 paging.banner.all_items_found=<span class="pagebanner">\u603b\u5171{0}{1}\u6761\u8bb0\u5f55.</span> 80 paging.banner.some_items_found=<span class="pagebanner">\u603b\u5171{0}{1}\u6761\u6570\u636e</span> 81 82 paging.banner.full=<span class="pagelinks"><a href="{1}">\u9996\u9875</a> <a href="{2}">\u4e0a\u4e00\u9875</a> <a href="{3}">\u4e0b\u4e00\u9875</a> <a href="{4}">\u5c3e\u9875</a> <select class="pagelinks" name="page" onchange="location=page.value">{0}</select></span> 83 paging.banner.first=<span class="pagelinks">\u9996\u9875 \u4e0a\u4e00\u9875 <a href="{3}">\u4e0b\u4e00\u9875</a> <a href="{4}">\u5c3e\u9875</a> <select class="pagelinks" name="page" onchange="location=page.value">{0}</select></span> 84 paging.banner.last=<span class="pagelinks"><a href="{1}">\u9996\u9875</a> <a href="{2}">\u4e0a\u4e00\u9875</a> \u4e0b\u4e00\u9875 \u5c3e\u9875 <select class="pagelinks" name="page" onchange="location=page.value">{0}</select></span> 85 paging.banner.onepage=<span class="pagelinks">\u5171\u4e00\u9875</span> 86 87 paging.banner.page.selected=<option value="#" selected>{0}</option> 88 #<strong>{0}</strong> 89 paging.banner.page.link=<option value="{1}">{0}</option> 90 # <input size='2'> <input type='button' value='Go'> 91 #<a href="{1}" title="Go to page {0}">{0}</a> 92 paging.banner.page.separator= 93 #, \ 94 95 # external sort and pagination 96 pagination.sort.param=sort 97 pagination.sortdirection.param=dir 98 pagination.pagenumber.param=page 99 pagination.searchid.param=searchid 100 pagination.sort.asc.value=asc 101 pagination.sort.desc.value=desc 102 pagination.sort.skippagenumber=true 103 104 # unused 105 save.excel.banner=<a href="{0}" rel="external">save ({1} bytes)</a> 106 save.excel.filename=export.xls
下面演示一个执行的效果:打开index.jsp就是这个效果:

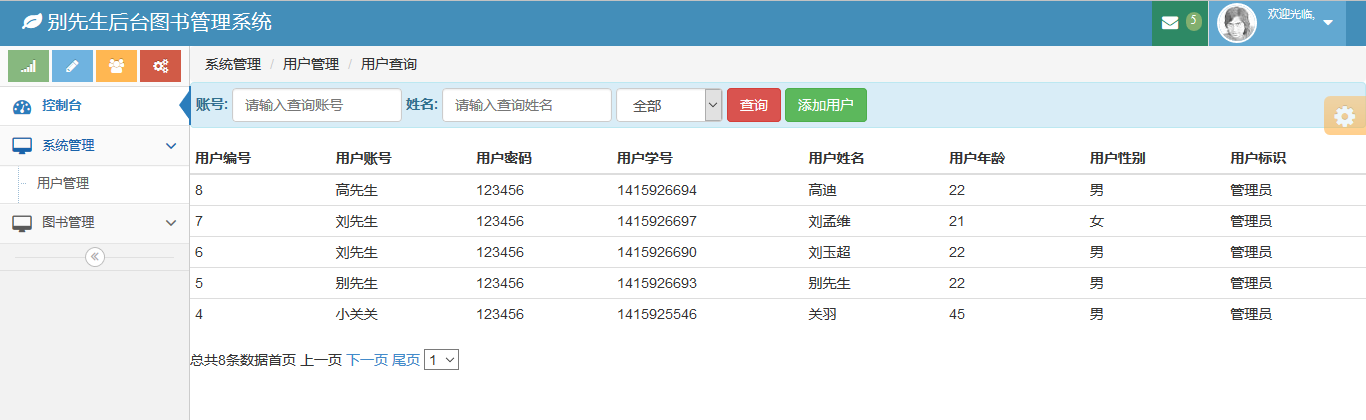
点击系统管理的用户管理就是这个效果:

点击添加用户可以添加用户,显示页面如下所示:

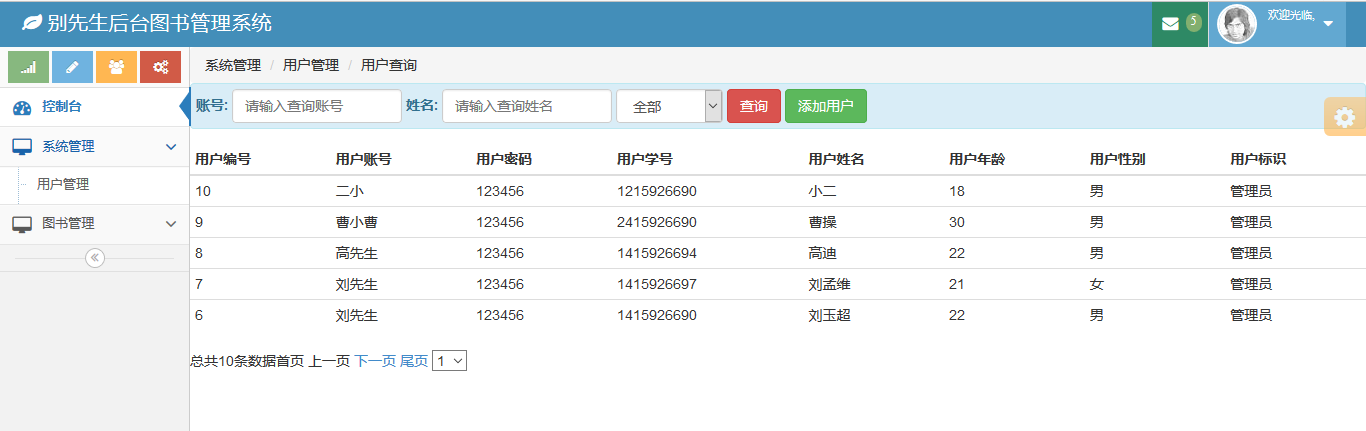
保存信息之后就显示在页面上了,并且是最后插入的信息保存在最上面:


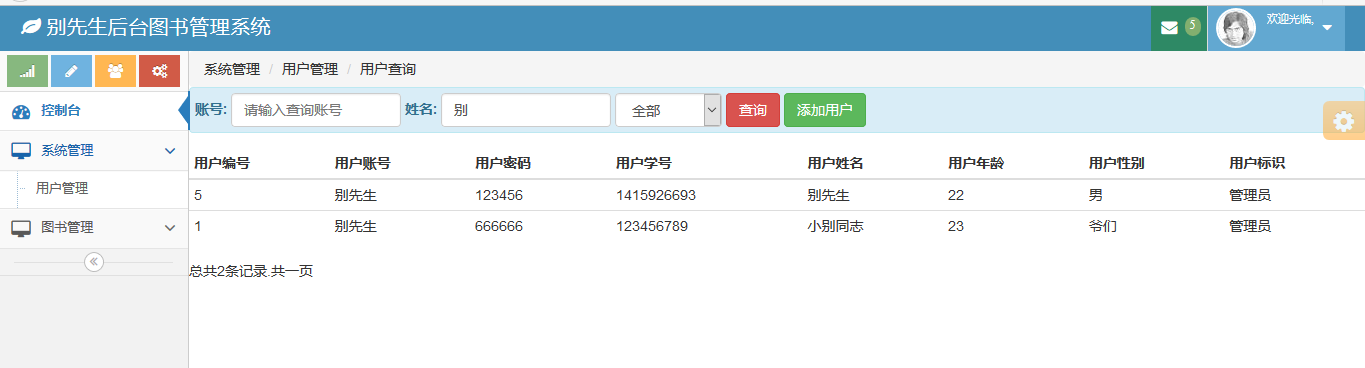
这个是查询操作的演示,演示如下:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?