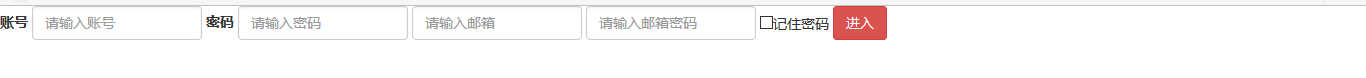
Bootstrap中水平排列的表单form-inline
1 <html> 2 <head> 3 <title>初识Bootstrap</title> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap.min.css"> 7 </head> 8 <body> 9 10 <form class="form-inline" role="form"> 11 <div class="form-group"> 12 <label for="f1">账号</label> 13 <input type="text" id="f1" class="form-control" placeholder="请输入账号"/> 14 </div> 15 <div class="form-group"> 16 <label for="f2">密码</label> 17 <input type="password" id="f2" class="form-control" placeholder="请输入密码"/> 18 </div> 19 <div class="form-group"> 20 <label for="f3" class="sr-only">邮箱</label> 21 <input type="email" class="form-control" id="f3" placeholder="请输入邮箱"/> 22 </div> 23 <div class="form-group"> 24 <label for="f4" class="sr-only">邮箱秘密</label> 25 <input type="password" id="f4" placeholder="请输入邮箱密码" class="form-control"/> 26 </div> 27 <div class="checkbox"> 28 <label> 29 <input type="checkbox"/>记住密码 30 </label> 31 </div> 32 <button type="submit" class="btn btn-danger">进入</button> 33 </form> 34 35 36 37 38 39 <script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script> 40 <script src="http://cdn.bootcss.com/bootstrap/3.3.0/js/bootstrap.min.js"></script> 41 </body> 42 </html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?