慕课网微信点餐系统之商品信息加载不出来解决方案
参考1:https://blog.csdn.net/mingdsa/article/details/85319812
参考2:https://blog.csdn.net/weixin_39973810/article/details/87457640
1、上述链接少在我翻了很多页翻出来的,解决慕课网学习微信点餐系统的时候遇到 了一个比较奇葩的问题,数据能获取到,数据就是加载不出来。
偷偷小声说,毕竟没花钱找的学习视频,想快速学习一下,然后练习一下SpringBoot技术,所以不建议自己再次部署前端项目或者其他的吧,慕课的老师给的前端代码确实有问题,可能考虑到怕视频传递吧,因为多一个人买,可能对他也是鼓励或者收益,不说这些了,先解决问题,比较这个项目还是很受欢迎的。
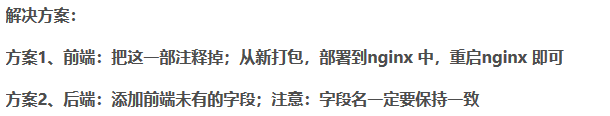
2、参考链接1说的两种解决方案,推荐第一种,这种最快速,方便,迅捷,解决完,继续写后台代码,毕竟前端vue,你可以接下来有时间仔细研究,但是你卡到这个项目的某个环节,可能就不想做了,有种前功尽弃的赶脚。

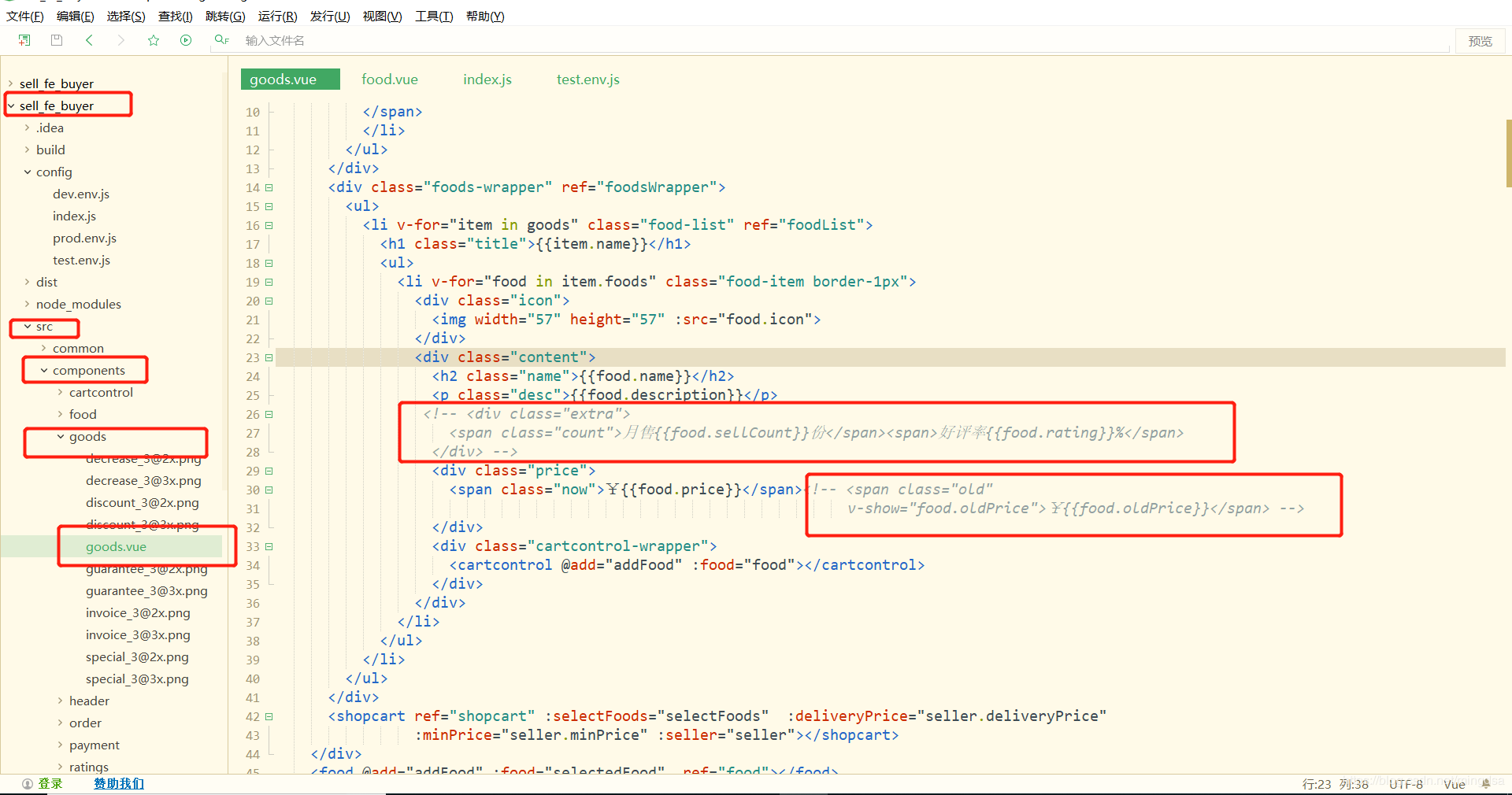
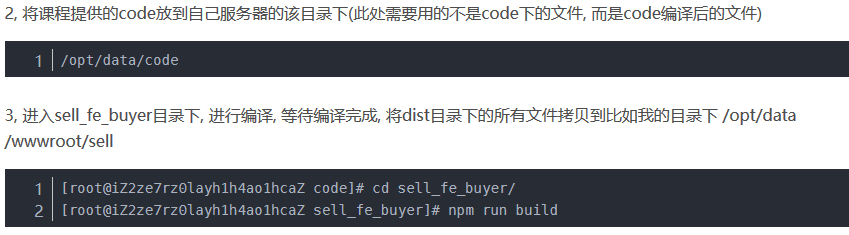
那么问题就来了,我也想注释,但是我还是想用慕课老师给我的虚拟机,怎么办呢,第一个问题就是去哪里找前端代码,郁闷的很,根据下面的文件名称提示,我各自find、whereis命令胡敲一通,没有找到,然后找到了参考2。

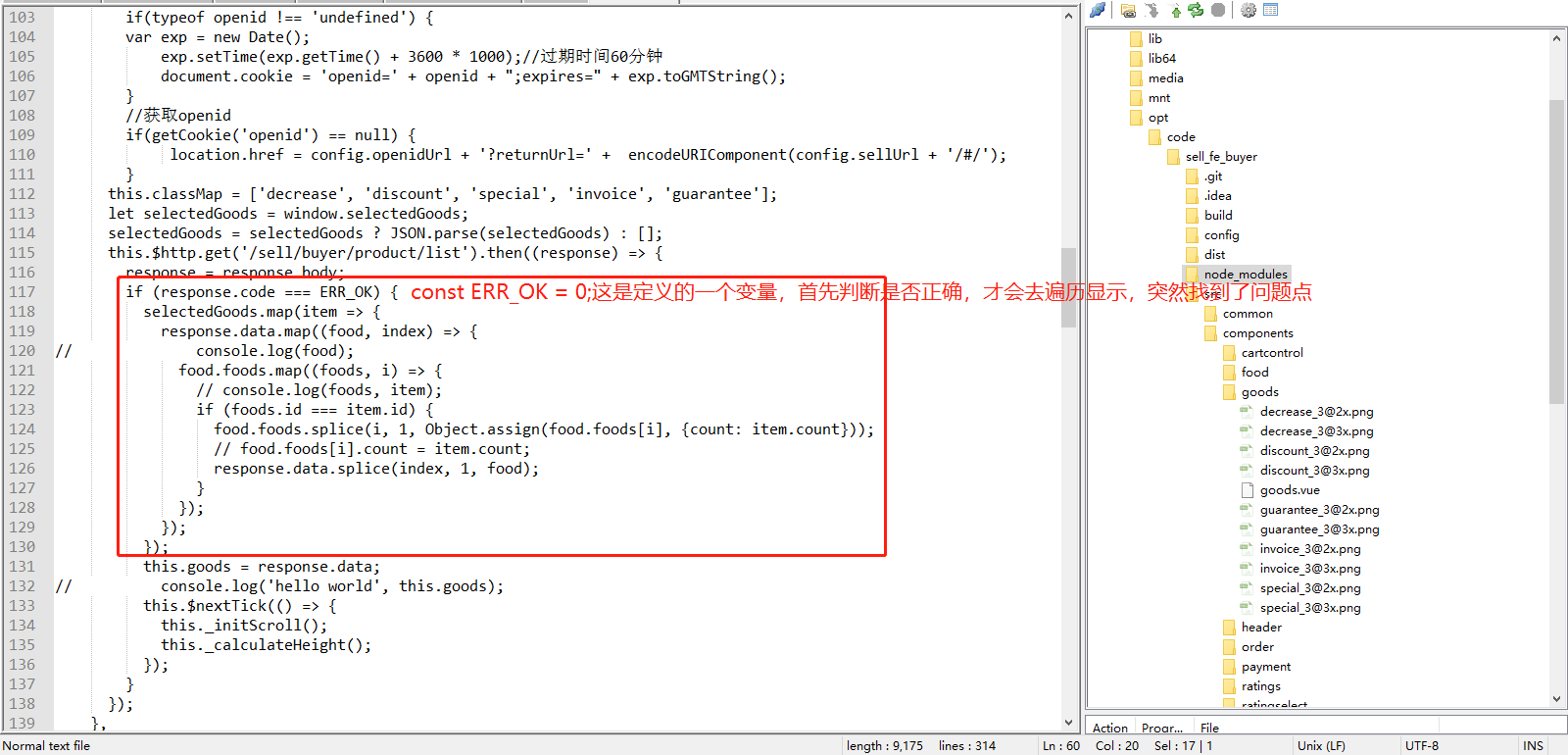
看到参考2说的一句话,虽然我没有按照他们把前端代码搞到自己服务器上,但是他们的话还是提醒了我,前端代码在这个文件夹下面。but好像没在啊,然后仔细翻下。

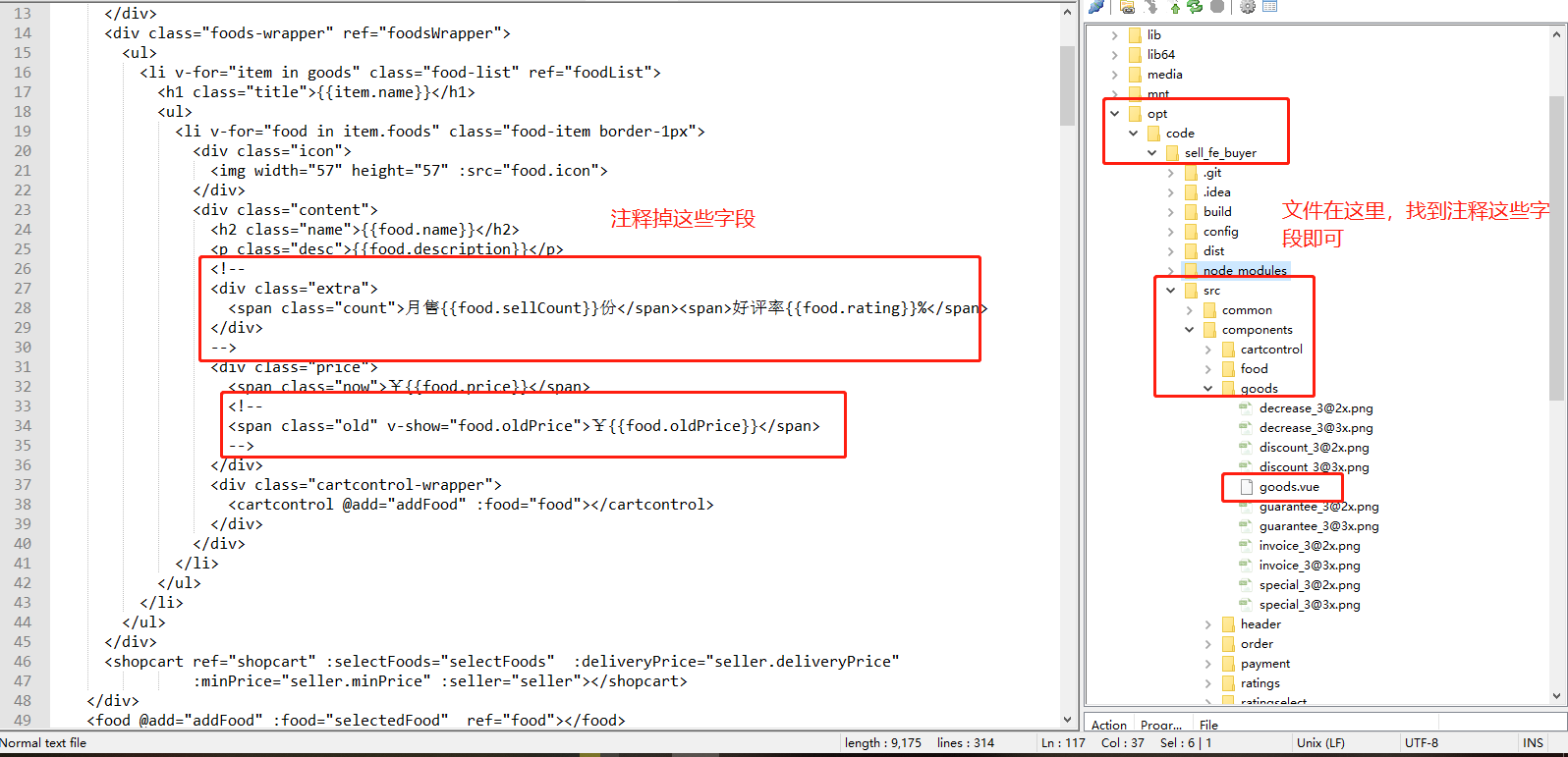
前端代码和js、css就这这里。

然后,我刷新一下,还是没有出来,这个时候我已经搞了一天了,有点奔溃的赶脚,仔细想想,还是扣扣代码吧,又冷静下来,扣代码,因为自己好多和慕课老师写的不一样,所以可能某个环节出现了中间商,赚了差价。

抓紧去看了一下自己写的代码,哎,真的是写的快,手贱啊,搞了一天,原来是一个大乌龙。
原来是我返回的是一个错误的码,那么搞死你,你也显示不出数据,看着返回的json没有问题,只是前端没有渲染,你的前后端又是分离的,真的可以搞死你的。改完以后,重启,然后刷新一下,记得将你的openid="abc123"的值设置一下哟。
好了,解决商品数据无法加载的问题了,接下来继续吧。希望自己以后也多认真一点,因为代码逻辑真的很重要,很重要,很重要的。
待续......




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?